013-Vuer+Anxious:
第一节 Vue.js简介
1、框架
任何编程语言在最初的时候都是没有框架的,后来随着在实际开发过程中不断总结『经验』,积累『最佳实践』,慢慢的人们发现很多『特定场景』下的『特定问题』总是可以『套用固定解决方案』。
于是有人把成熟的『固定解决方案』收集起来,整合在一起,就成了『框架』。
在使用框架的过程中,我们往往只需要告诉框架『做什么(声明)』,而不需要关心框架『怎么做(编程)』。
对于Java程序来说,我们使用框架就是导入那些封装了『固定解决方案』的jar包,然后通过『配置文件』告诉框架做什么,就能够大大简化编码,提高开发效率。我们使用过的junit其实就是一款单元测试框架。
而对于JavaScript程序来说,我们使用框架就是导入那些封装了『固定解决方案』的『js文件』,然后在框架的基础上编码。
用洗衣服来类比框架:
典型应用场景:洗衣服
输入数据:衣服、洗衣液、水
不使用框架:手洗
使用框架:使用洗衣机,对人来说,只需要按键,具体操作是洗衣机完成的。人只是告诉洗衣机做什么,具体的操作是洗衣机完成的。
实际开发中使用框架时,我们也主要是告诉框架要做什么,具体操作是框架完成的。
2、Vue.js
2.1、Vue.js的作者
在为AngularJS工作之后,Vue的作者尤雨溪开发了Vue.js。他声称自己的思路是提取Angular中自己喜欢的部分,构建出一款相当轻量的框架。

Vue最早发布于2014年2月。作者在Hacker News、Echo JS与 Reddit的JavaScript版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。
Vue是Github上最受欢迎的开源项目之一。同时,在JavaScript框架/函数库中, Vue所获得的星标数已超过React,并高于Backbone.js、Angular 2、jQuery等项目。
2.2、Vue.js的官网介绍
Vue.js官网网址:https://cn.vuejs.org/
Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链 以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
总结:
- Vue是一套前端框架,免除原生JavaScript(js)中的DOM操作,简化书写。
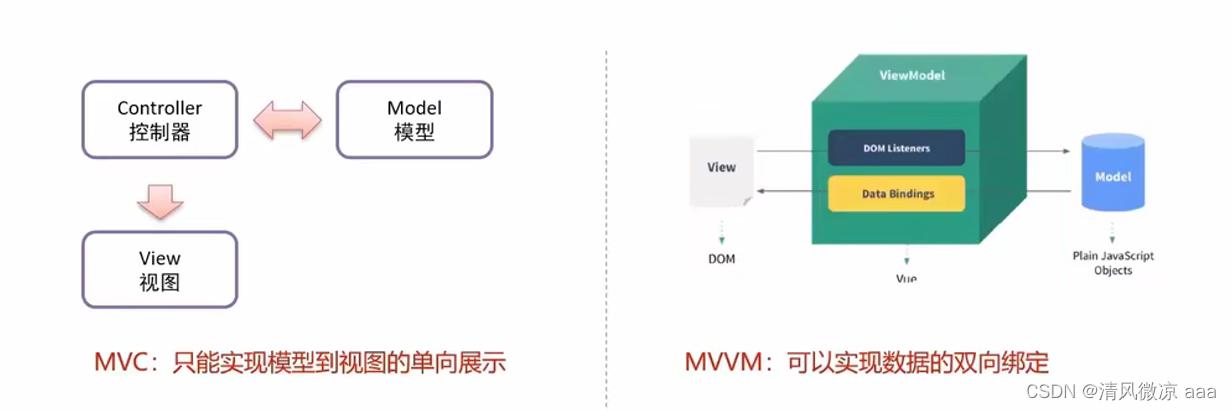
- 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
- 单向展示:只能把模型中的数据取出来放到视图中单向展示
- 缺点1:只能
单方向的把数据从模型中取出放到视图层展示 - 缺点2:
只能实现展示而不是绑定(之前使用js或jquery需要先获取Dom对象,在通过对象获取属性值来展示数据,一旦模型数据发生改变那么js代码也会发生变化。现在使用Vue可以实现绑定,将来模型数据发生变化视图中的数据也会跟着变化,不需要修改任何代码)
- 缺点1:只能
- 双向绑定:通过View提供的一个
对象(ViewModel)将View(html元素)和Model(数据)实现双向绑定- 即:模型变了视图跟着变,视图变了模型跟着变。而且这些变化都是自动完成的。

第二节 准备Vue.js环境
1、开发中的最佳实践
『最佳实践』是实际开发中,针对特定问题提炼出来的最好的解决方案。把『最佳实践』抽取出来,封装到各自编程语言的程序包中,就是框架的基础。
- Java语言的程序包:jar包
- JavaScript语言的程序包:外部js文件
对于Java程序来说,框架=jar包+配置文件。对于Vue来说,导入Vue的外部js文件就能够使用Vue框架了。
2、Vue框架的js文件获取
- 官网提供的下载地:1:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
说明:这种方式直接打开的是vue.js里面的内容,可以先创建一个vue.js文件,之后把内容复制到这个创建的文件中。

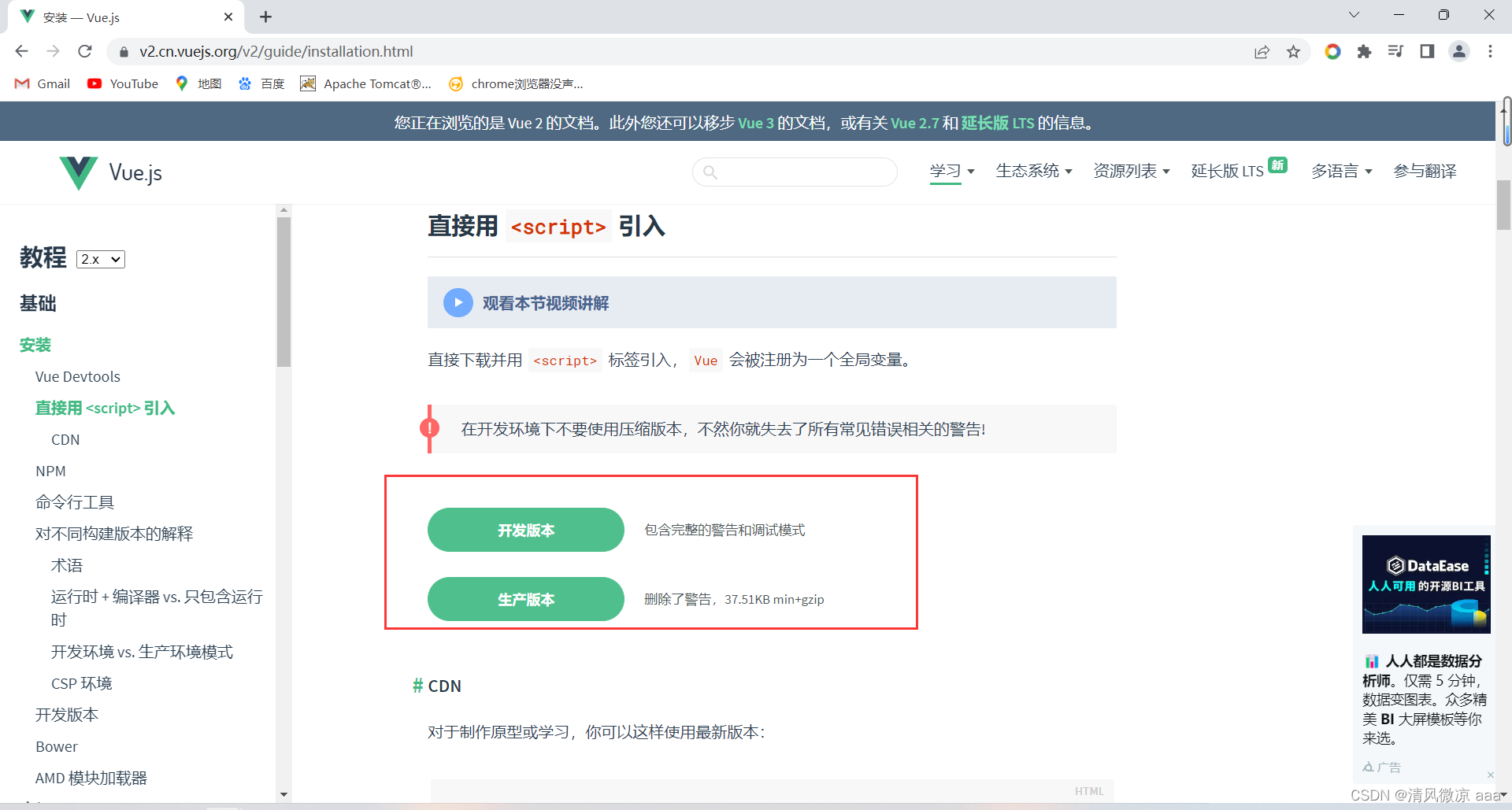
- 官网提供的下载地址2:https://v2.cn.vuejs.org/v2/guide/installation.html

分别点击下载:

3、本地创建vue.js文件
说明1:使用HBuilderX编写vue.js
-
第一步:在HBuilderX中创建工程
-
第二步:在工程目录下创建script目录用来存放vue.js文件
-
第三步:创建空vue.js文件

-
第四步:将官网提供的vue.js文件的内容复制粘贴到本地vue.js文件中
说明2:使用idea编写vue.js
- 第一步:在idea中创建java-web工程

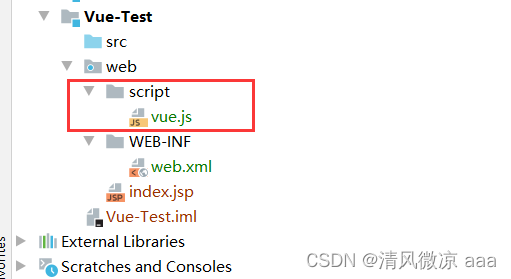
- 第二步:在web目录下创建script目录用来存放vue.js文件
- 第三步:将官网提供的vue.js文件复制粘贴到本地的script目录中

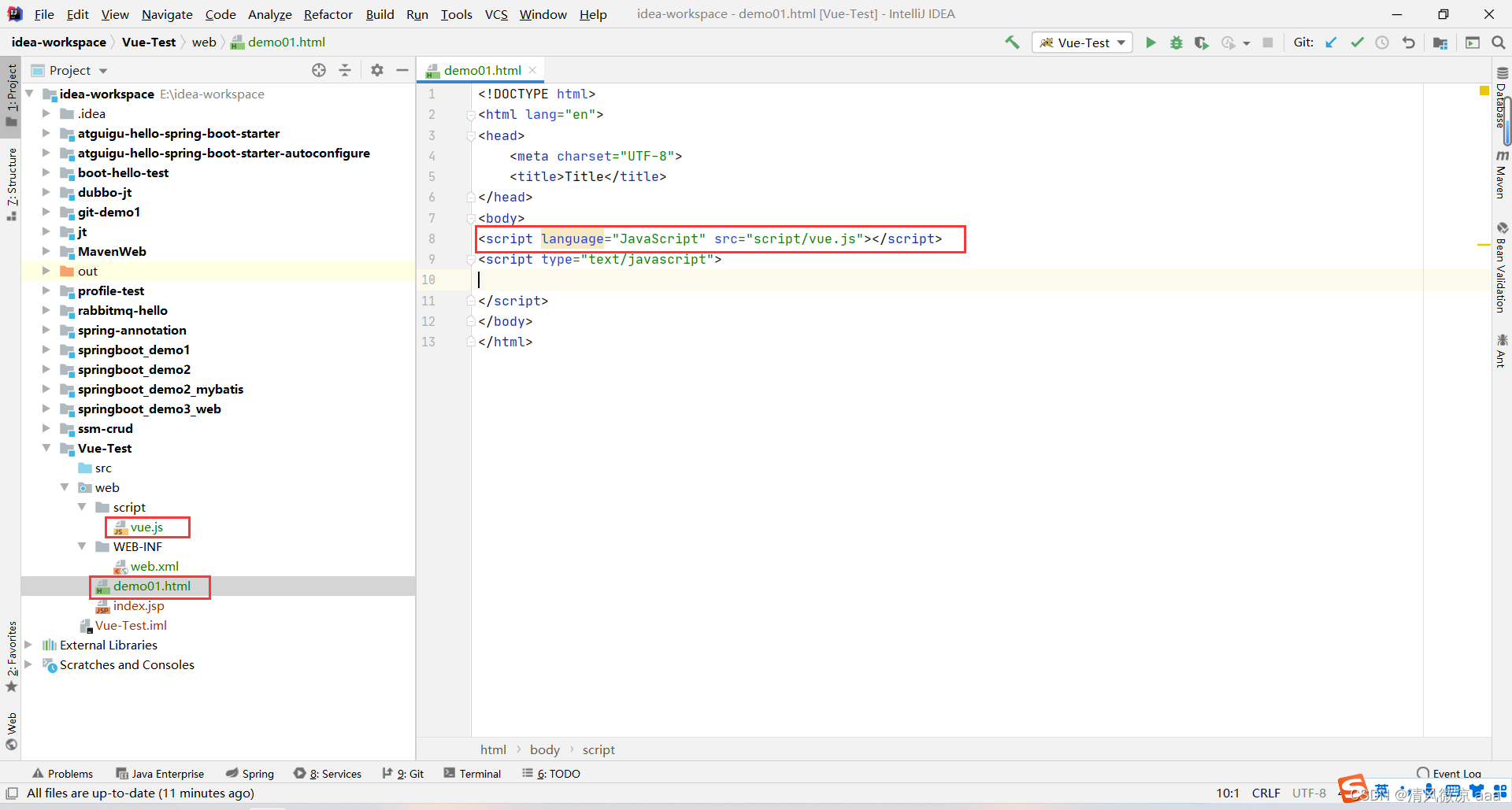
4、创建HTML文档并引入vue.js

Title
第三节 基本语法:声明式渲染
1、概念
1.1、声明式
『声明式』是相对于『编程式』而言的。
- 声明式:告诉框架做什么,具体操作由框架完成
- 编程式:自己编写代码完成具体操作
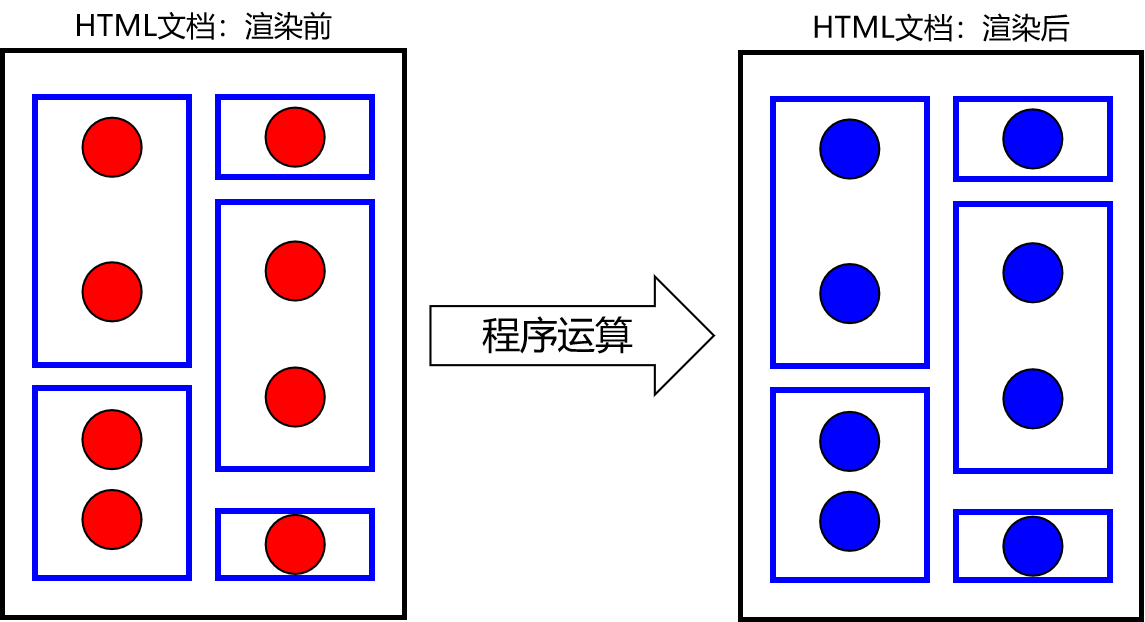
1.2、渲染

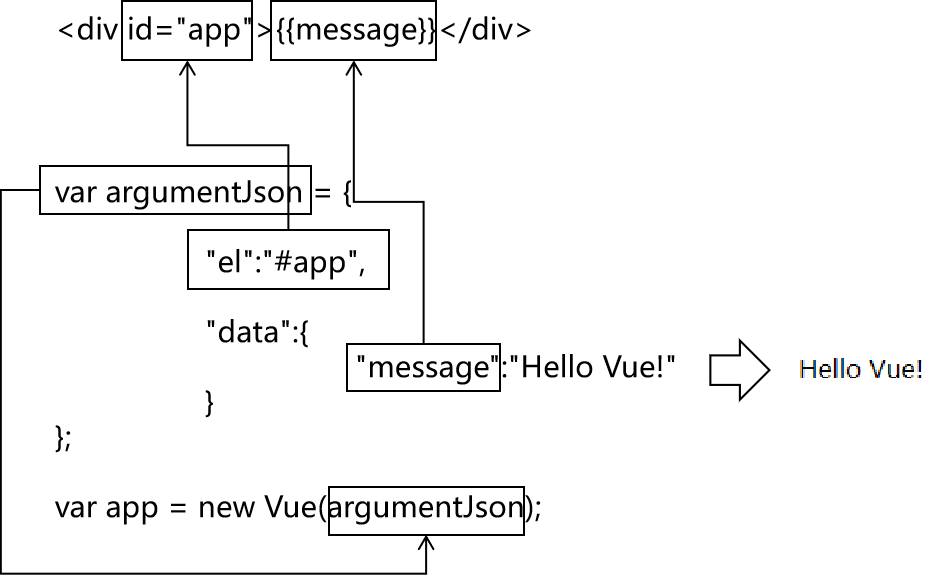
上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
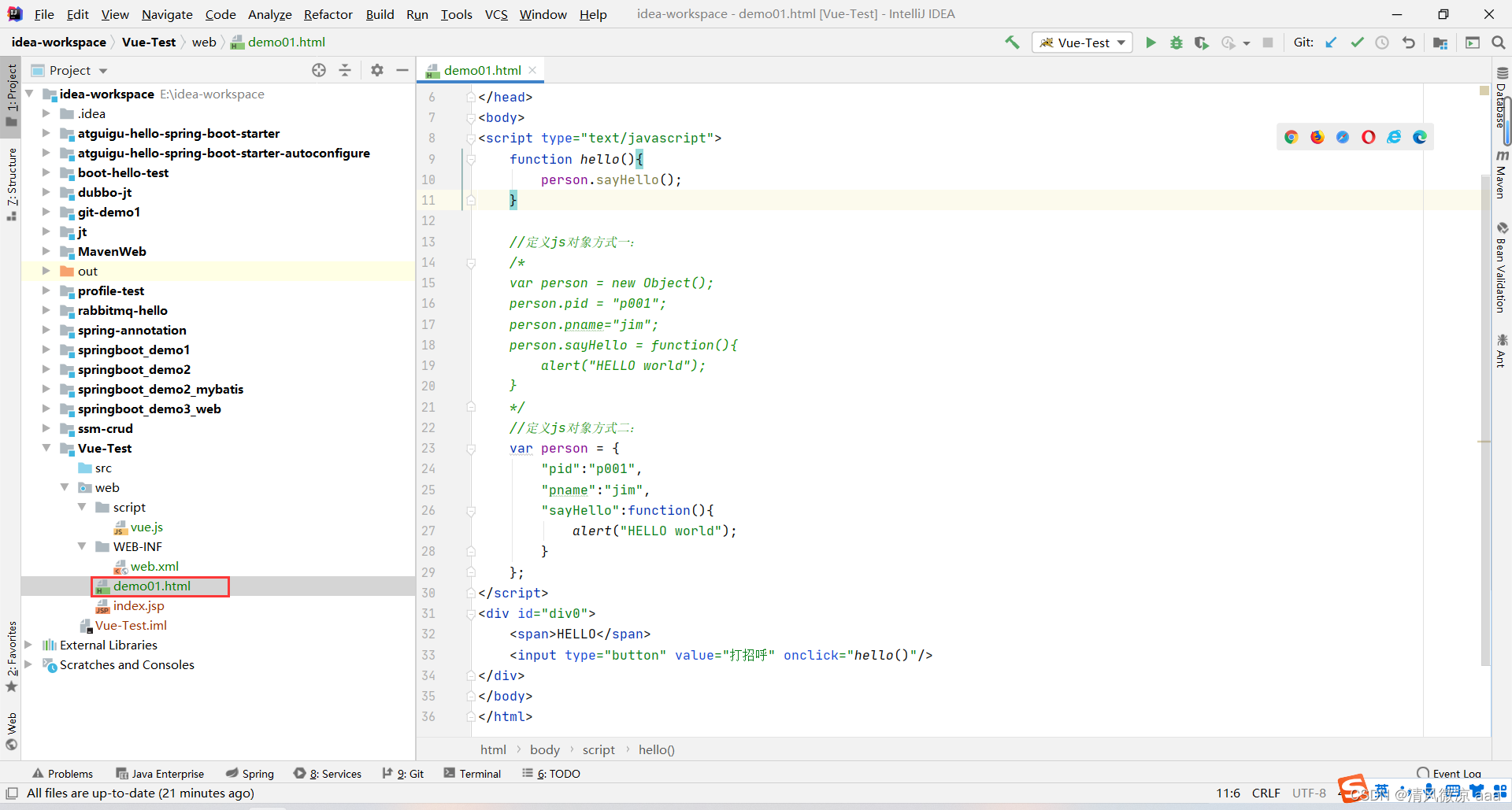
2、demo
2.1、定义js对象的2种方式
说明:可以看到js有2种创建对象方式,写的是js代码不用引入vue.js文件,这是为了对比下面创建Vue对象的方式。

Title
HELLO
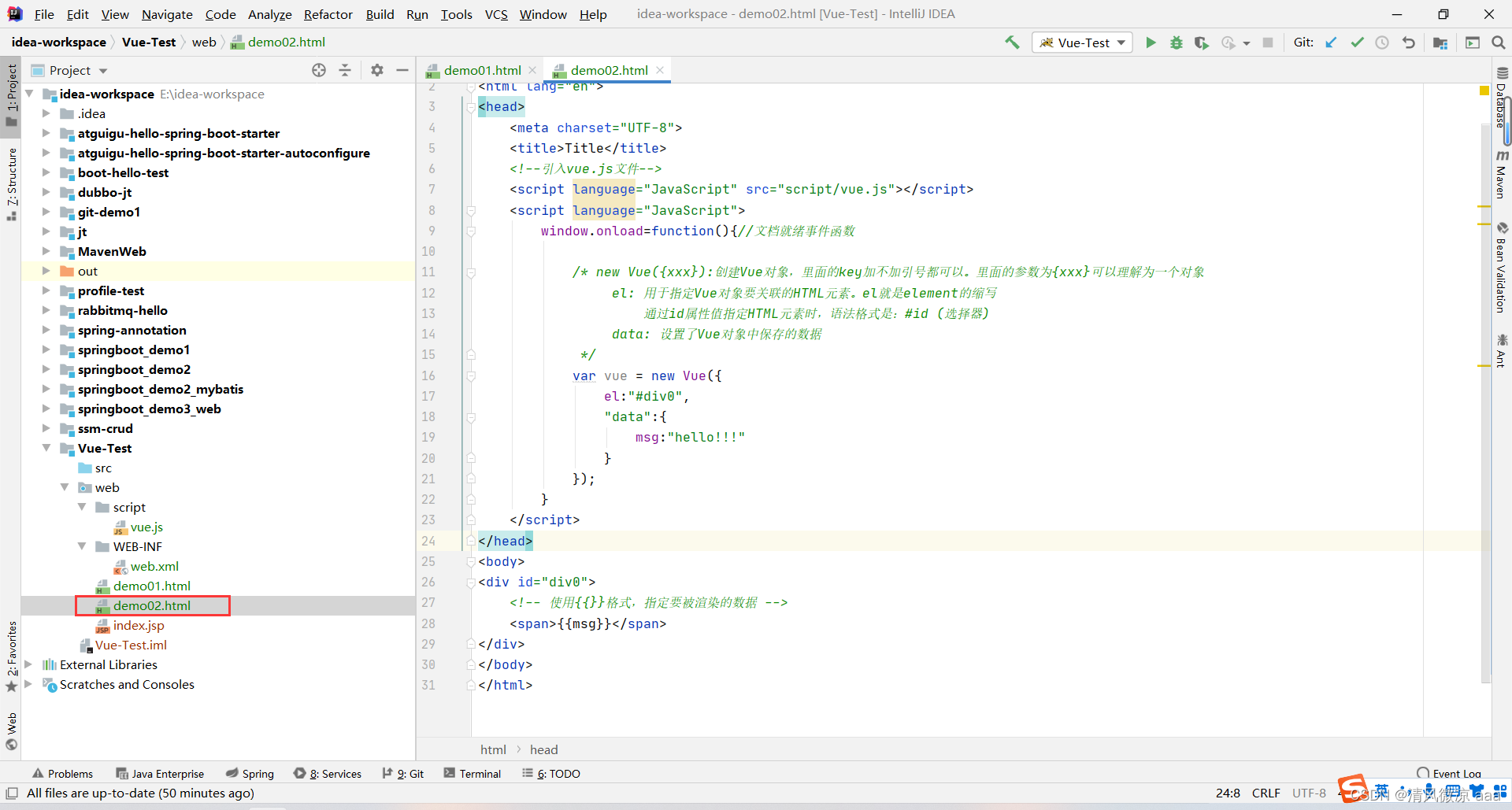
2.2、vue声明式渲染

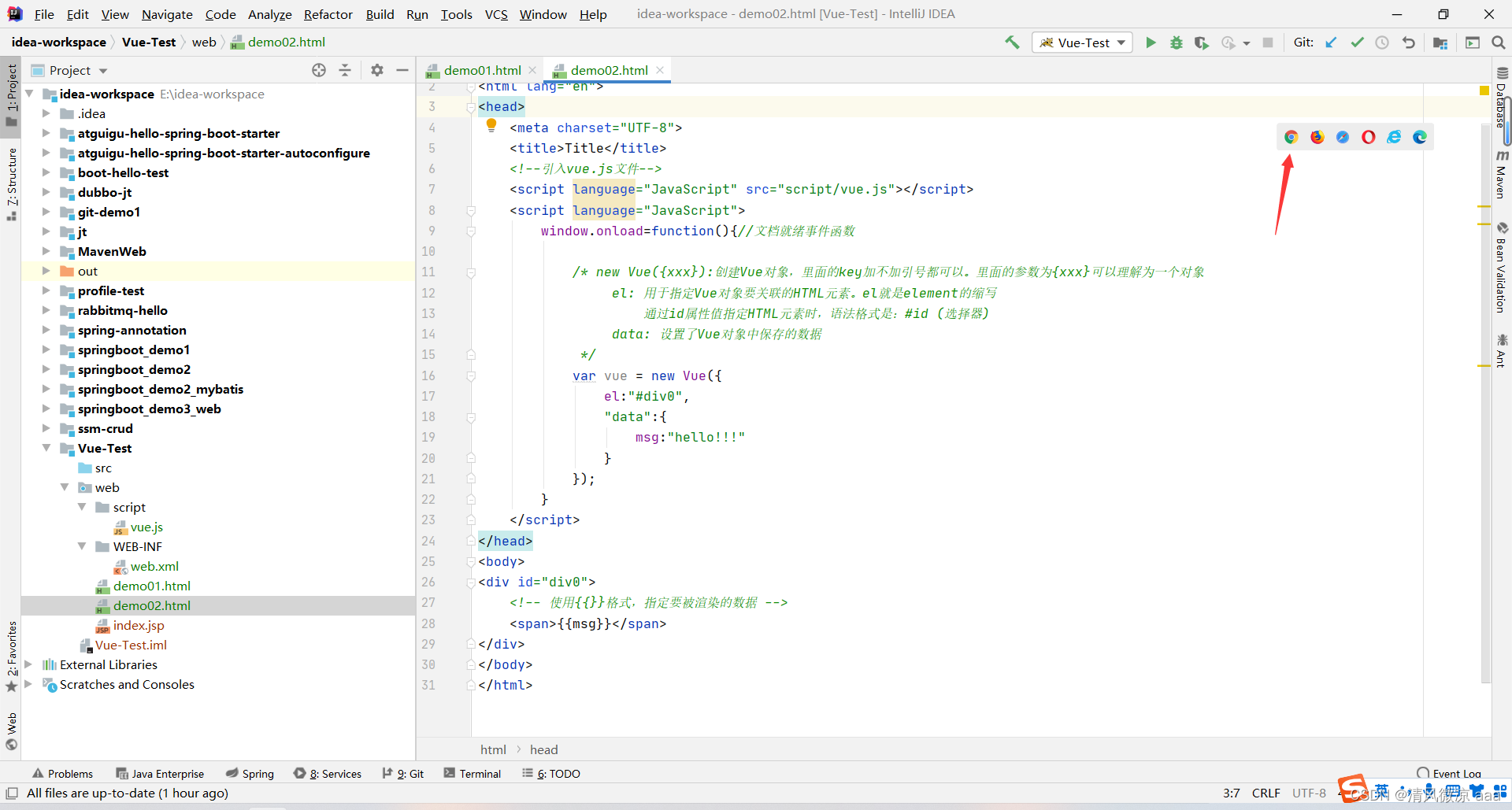
Title
{}}格式,指定要被渲染的数据 -->{{msg}}
说明:
- 通过
el属性指定选择器"#app",来绑定属性值id="app"的div标签。 - 通过
data设置属性message和标签中的{{message}}进行绑定。

3、查看声明式渲染的响应式效果
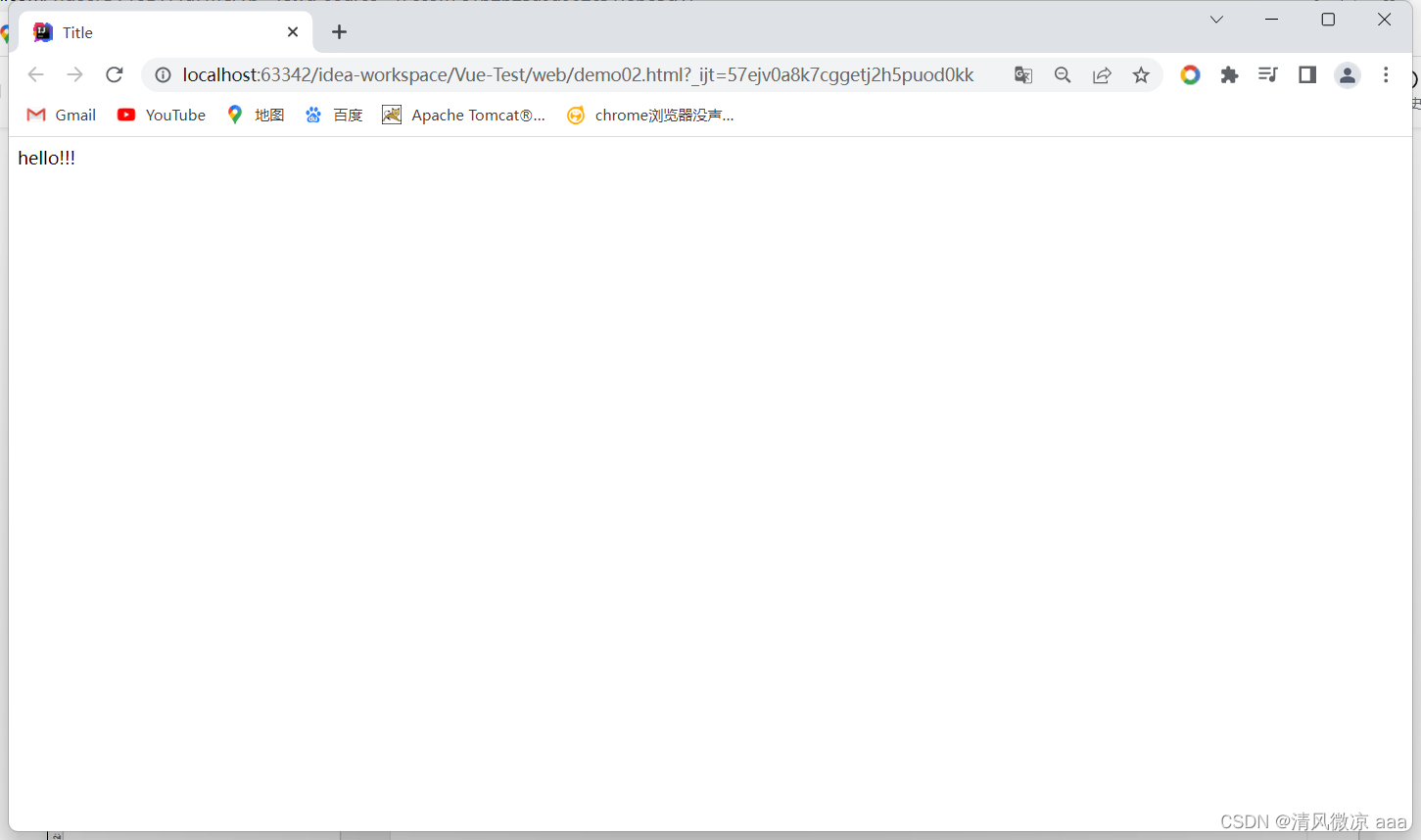
运行测试:


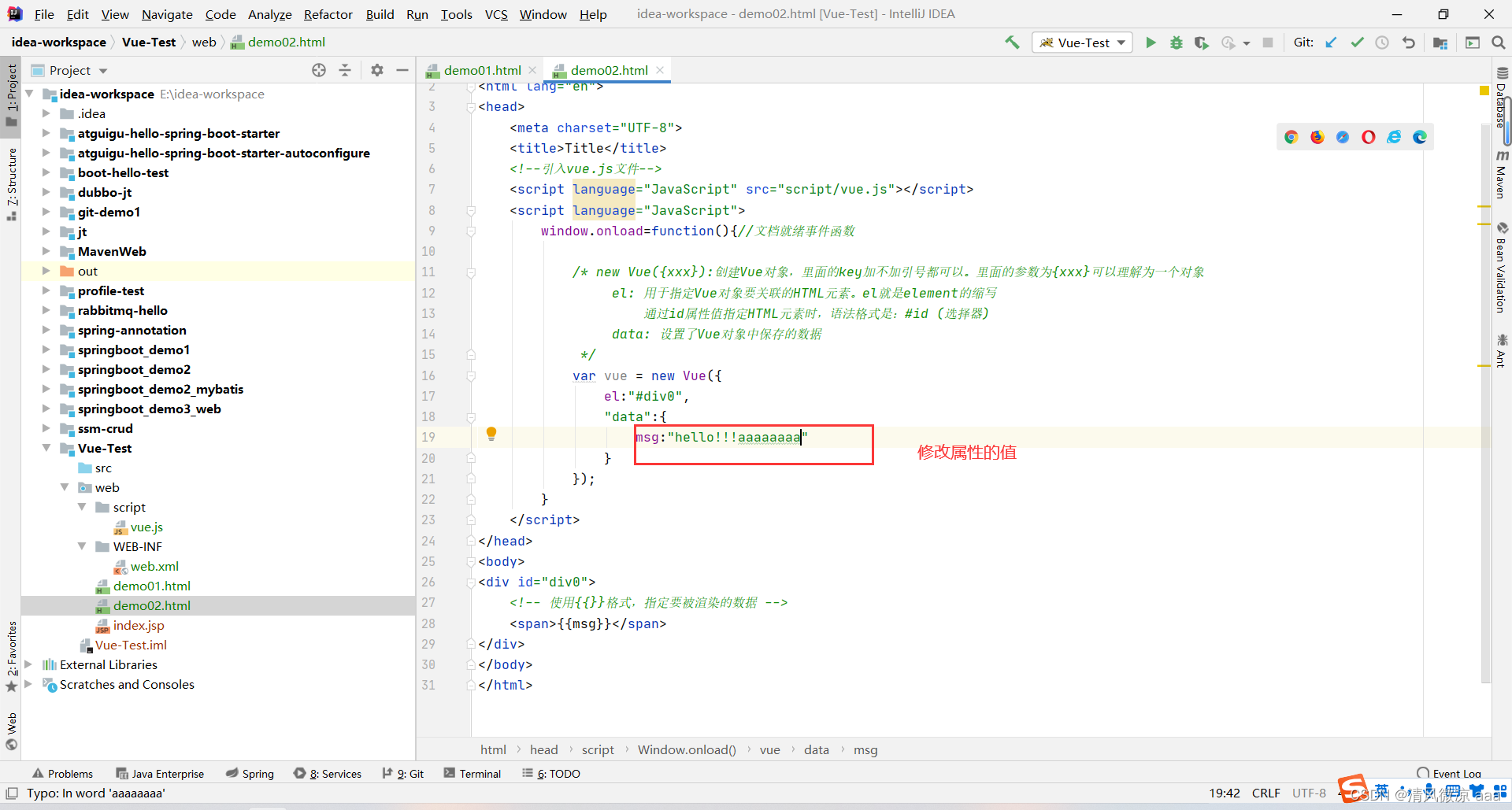
修改msg属性的值:


通过验证Vue对象的『响应式』效果,我们看到Vue对象和页面上的HTML标签确实是始终保持着关联的关系,同时看到Vue在背后确实是做了大量的工作。
第四节 基本语法:绑定元素属性
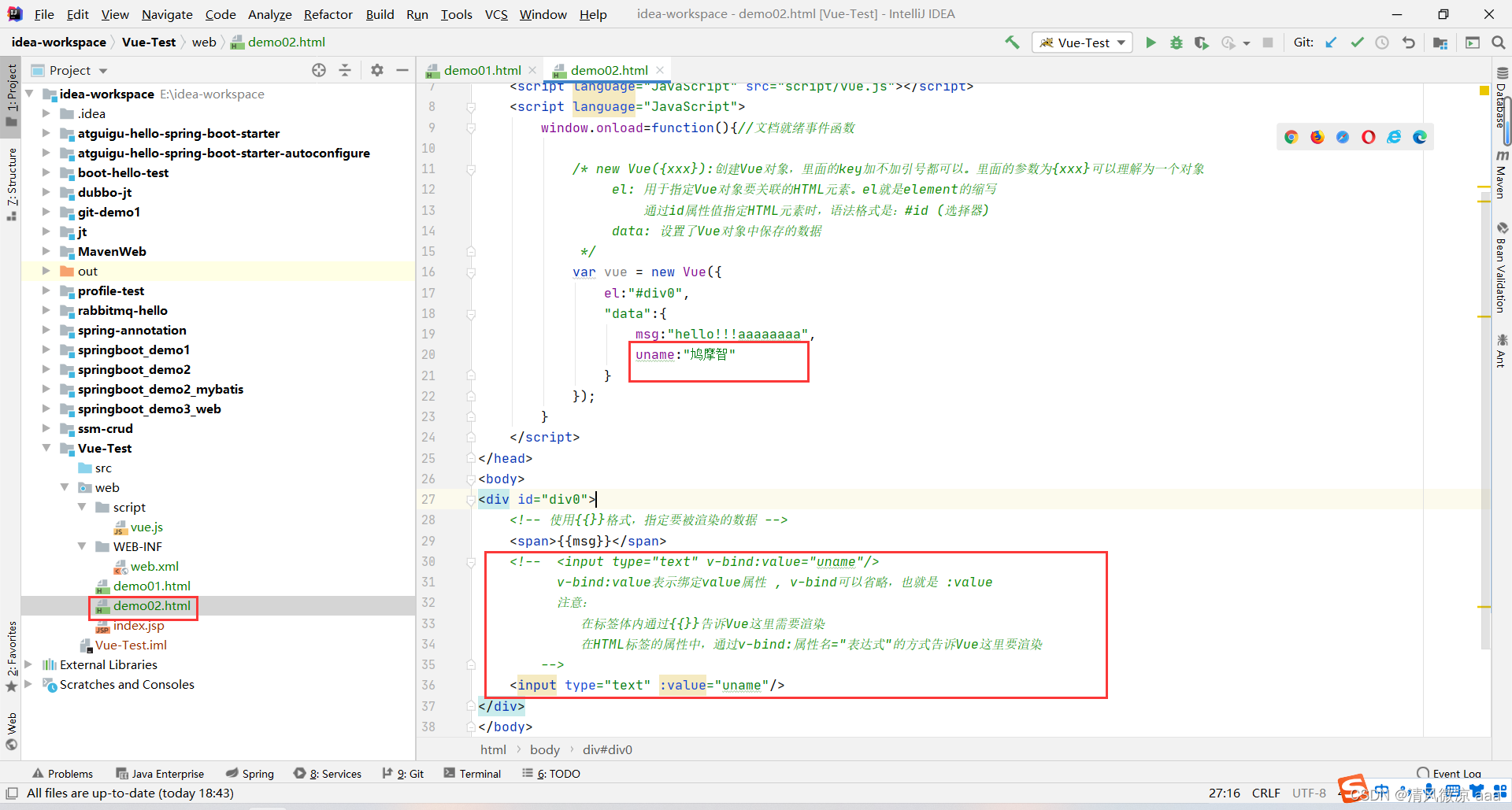
1、基本语法
v-bind:HTML标签的原始属性名
2、demo

Title
{}}格式,指定要被渲染的数据 -->{{msg}}{}}告诉Vue这里需要渲染在HTML标签的属性中,通过v-bind:属性名="表达式"的方式告诉Vue这里要渲染-->
3、小结
本质上,v-bind:属性名="表达式"和{{}}它们都是用Vue对象来渲染页面。只不过:
- 文本标签体:使用{{}}形式
- 属性:使用v-bind:属性名="表达式"形式
第五节 基本语法:双向数据绑定
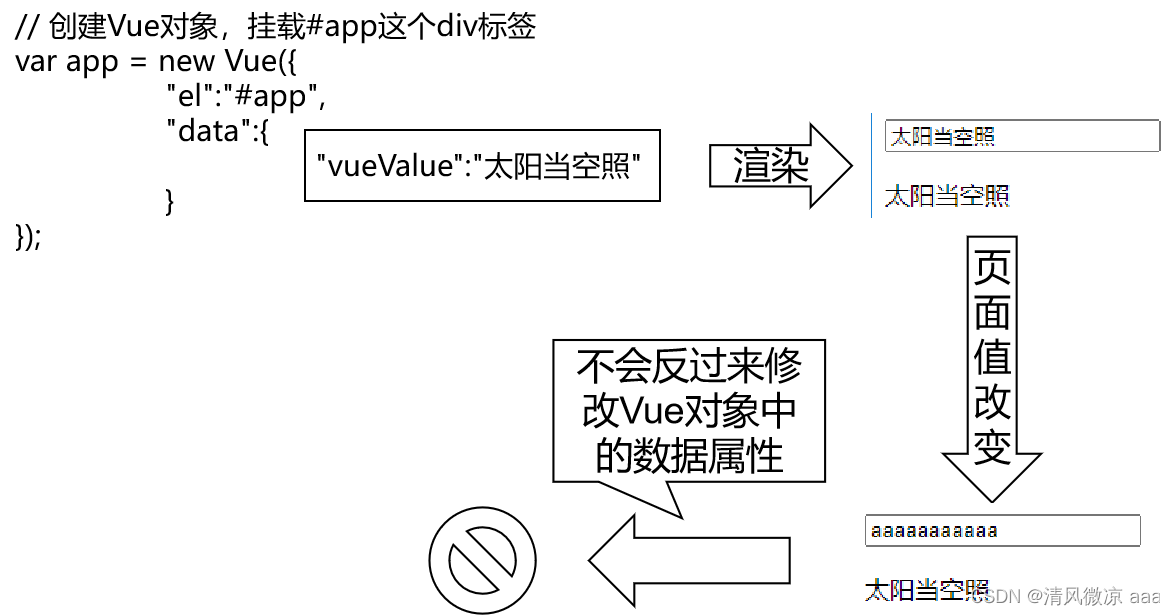
1、提出问题

而使用了双向绑定后,就可以实现:页面上数据被修改后,Vue对象中的数据属性也跟着被修改。
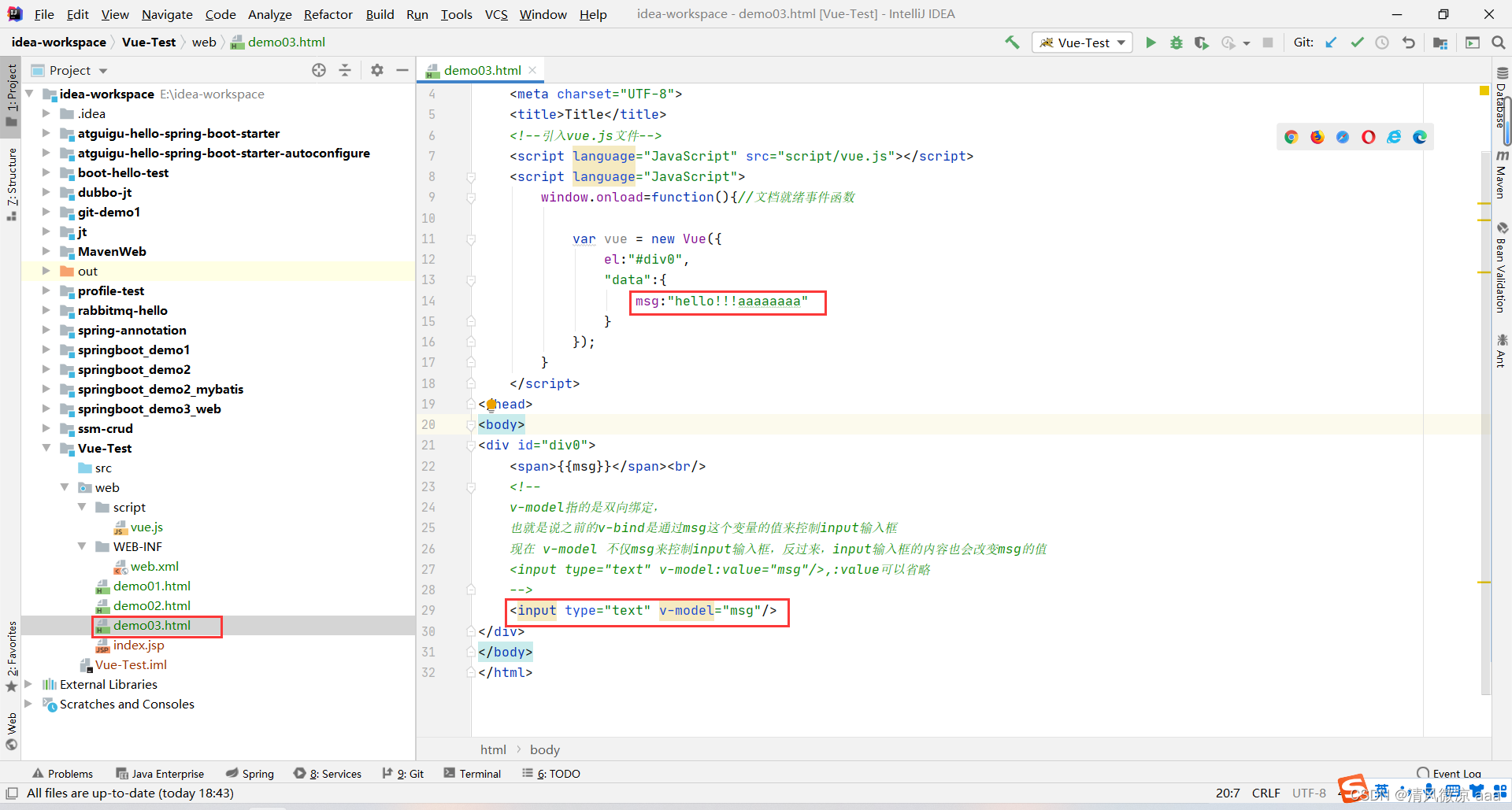
2、demo
2.1、页面代码

Title
{{msg}}
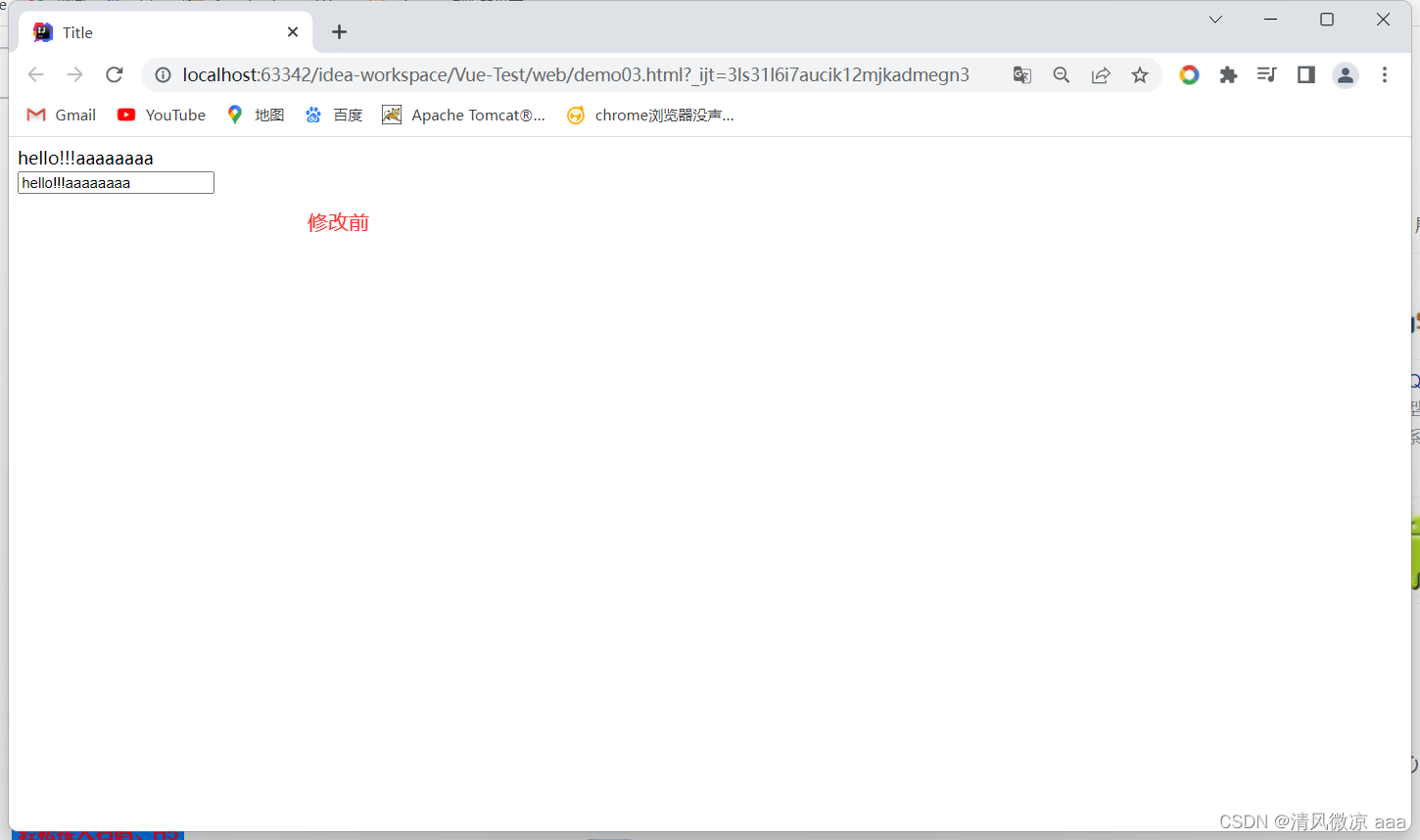
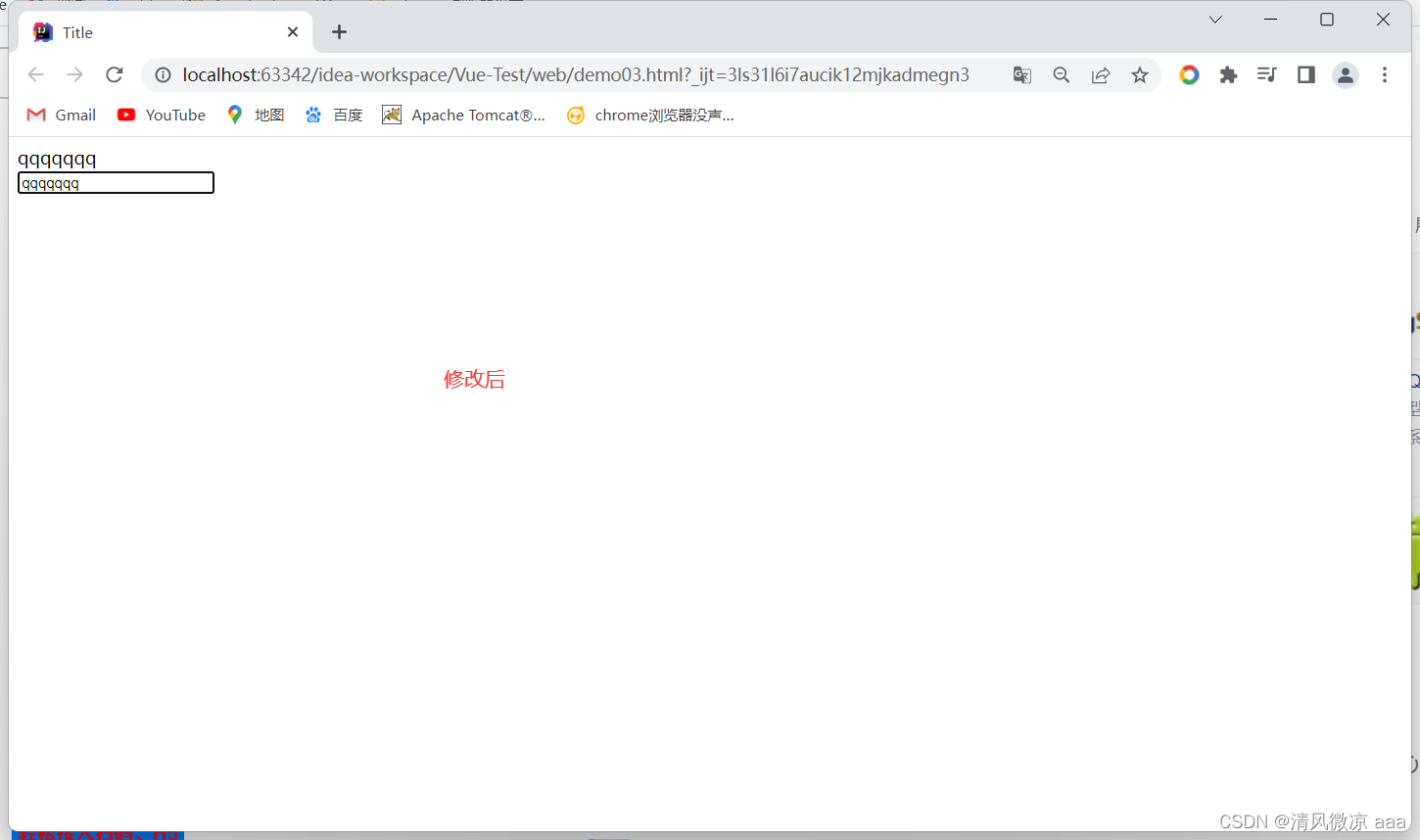
2.2、页面效果
p标签内的数据能够和文本框中的数据实现同步修改:
- input 标签内的msg绑定了Vue对象中的msg属性,msg属性又绑定了span标签内的{{msg}}值,所以在页面修改标签中的值span标签中的{{msg}}值也跟着变化。


3、去除前后空格
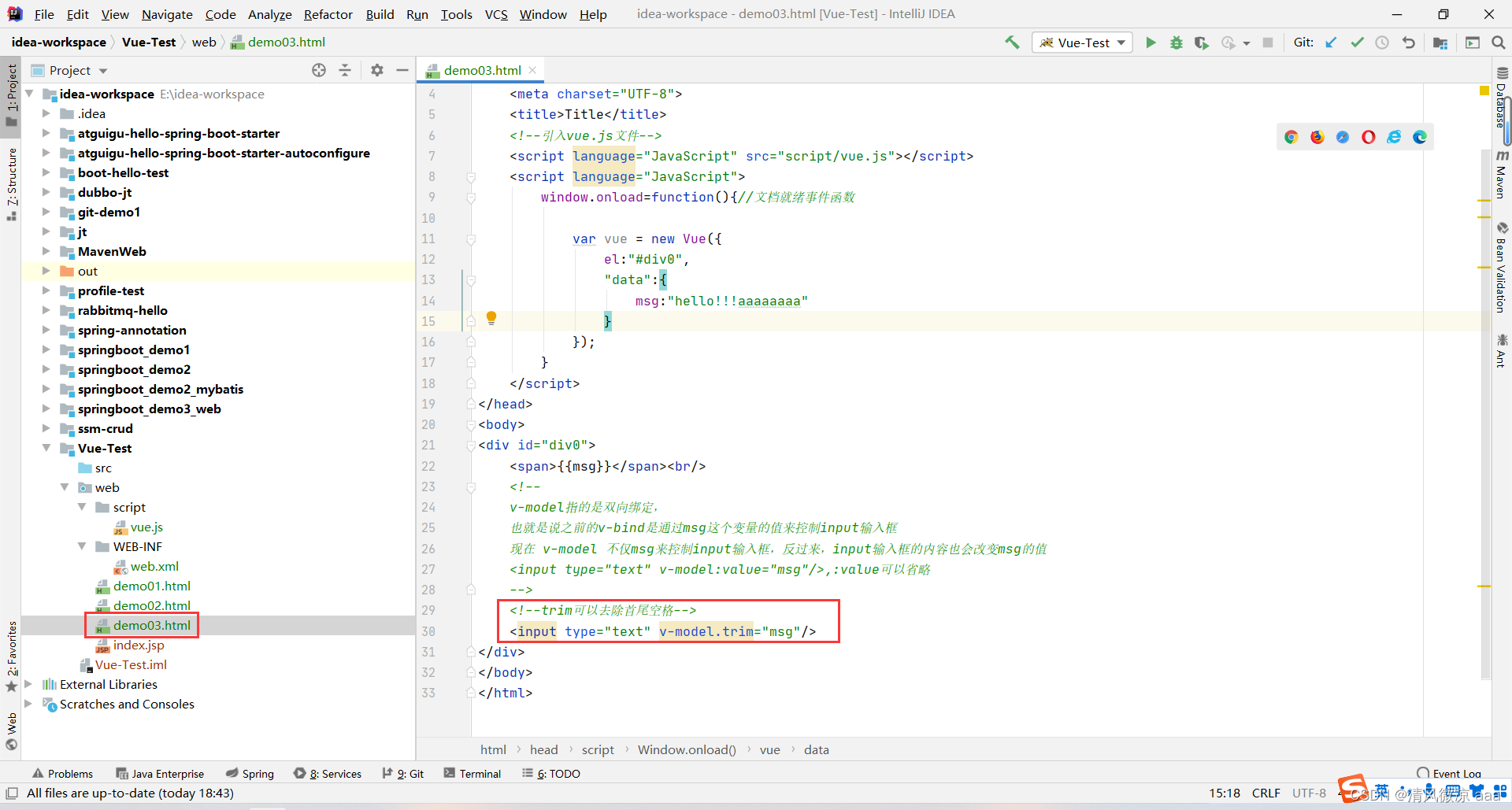
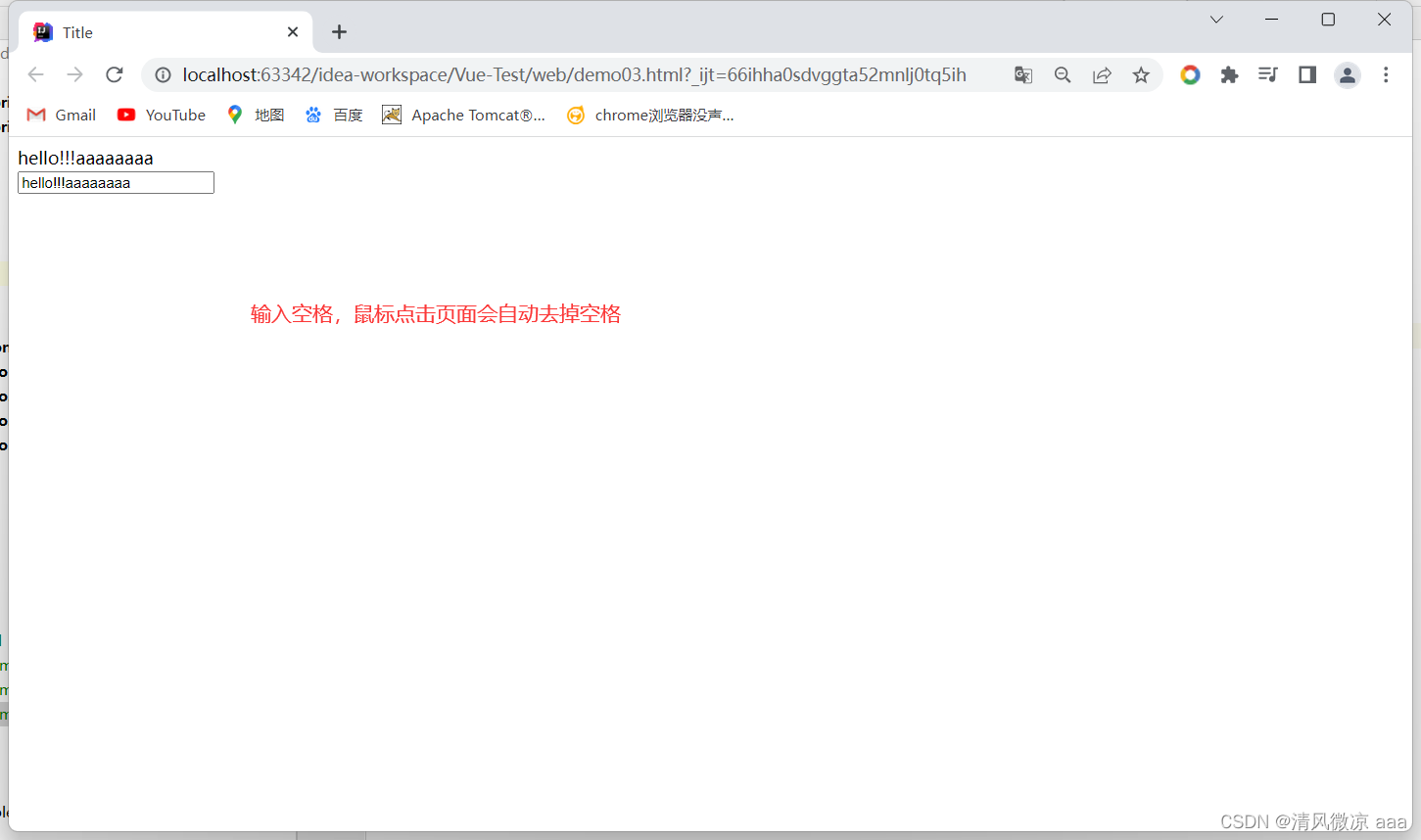
3.1、trim修饰符
实际开发中,要考虑到用户在输入数据时,有可能会包含前后空格。而这些前后的空格对我们程序运行来说都是干扰因素,要去掉。在v-model后面加上.trim修饰符即可实现。

Vue会帮助我们在文本框失去焦点时自动去除前后空格。
没加之前:

加了之后:

第六节 基本语法:条件渲染
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染。
1、v-if
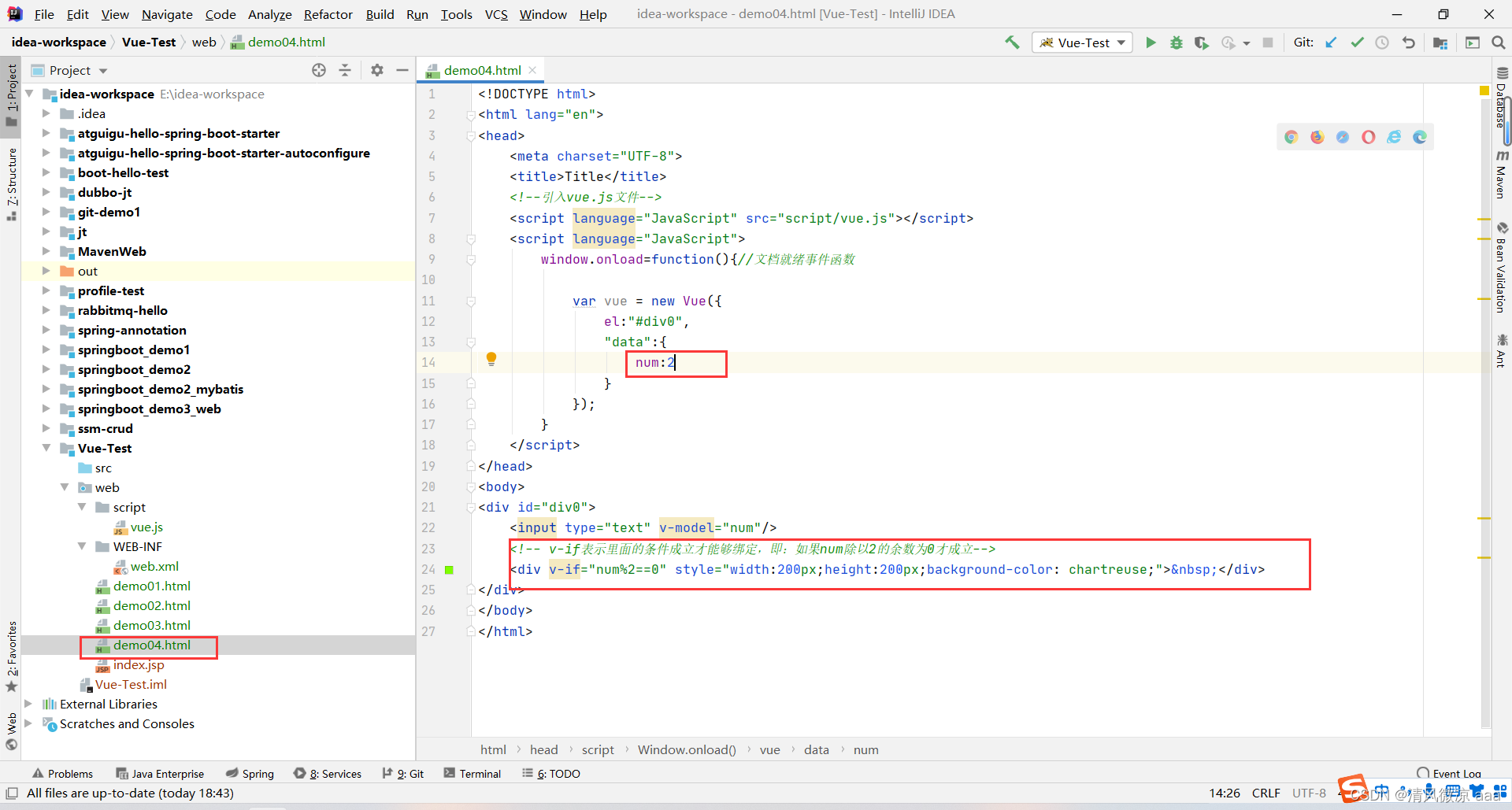
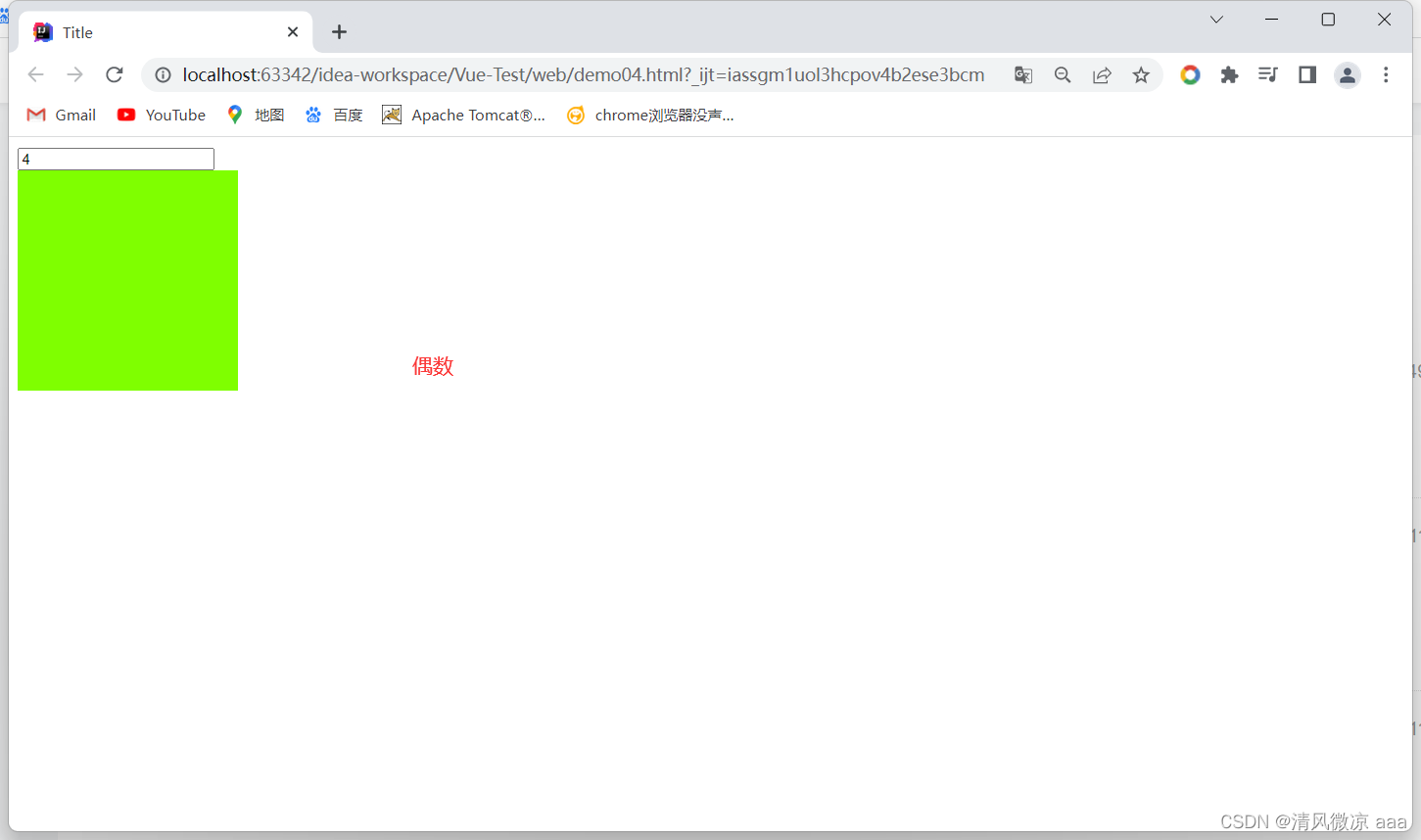
1.1、页面代码

Title
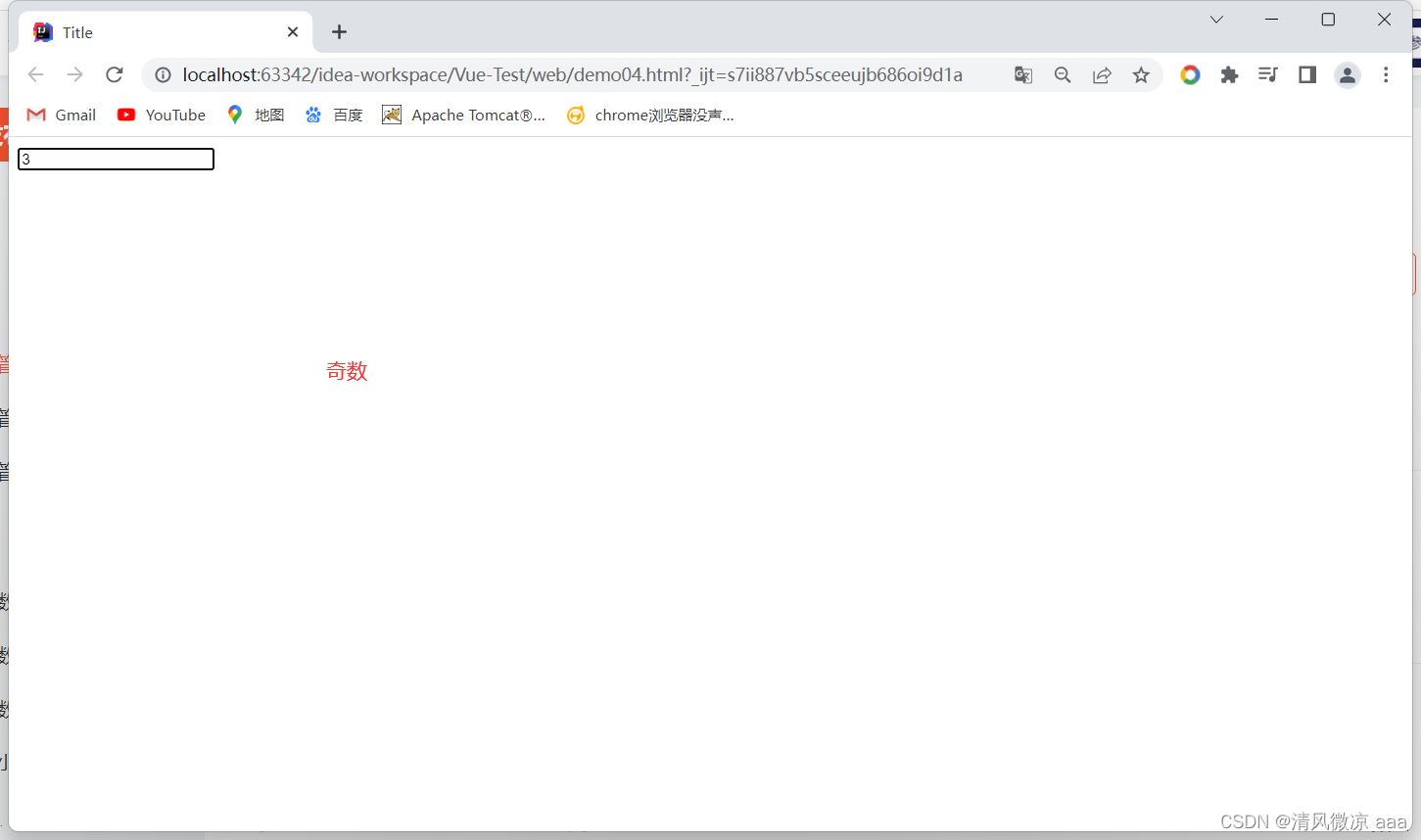
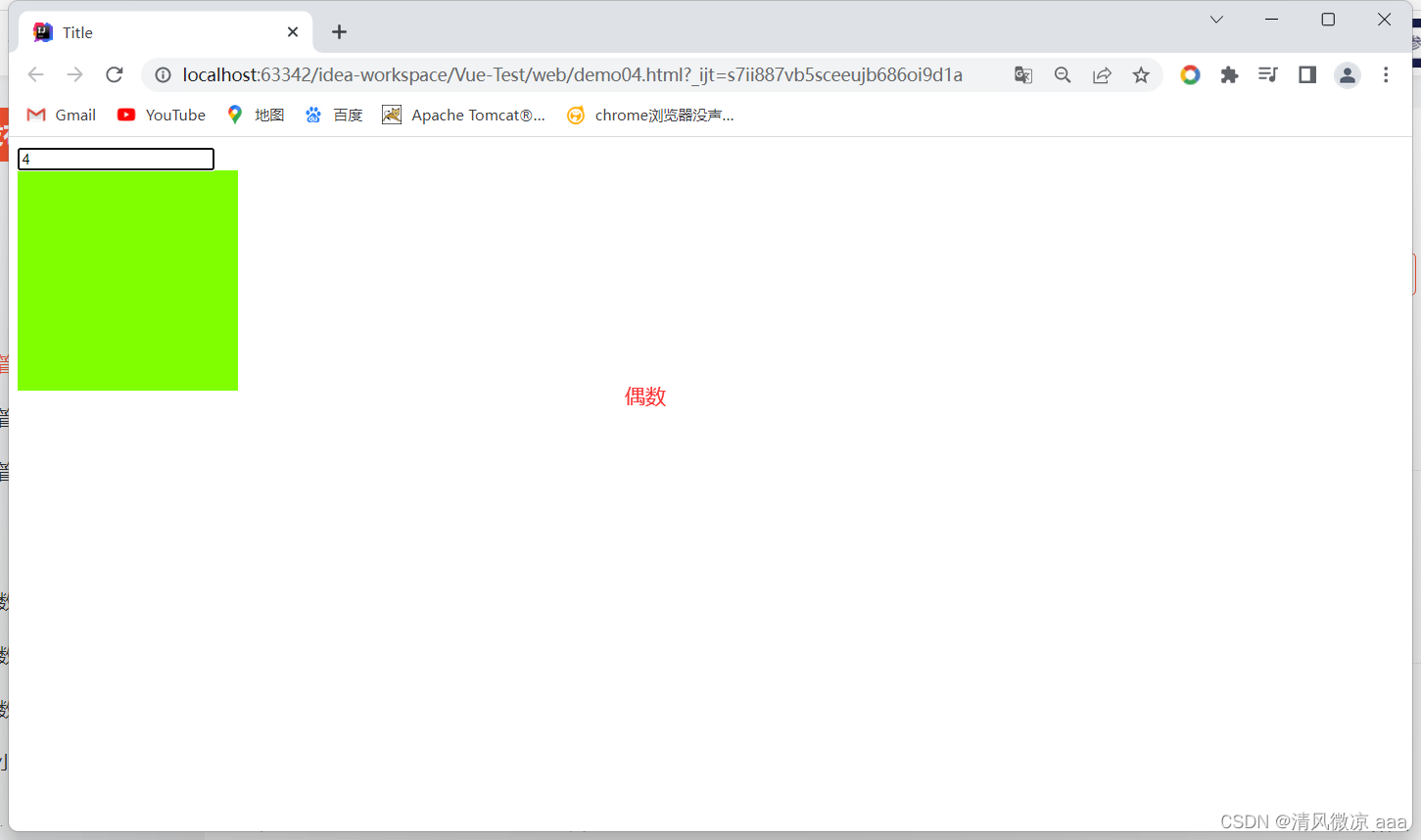
1.2、运行测试
说明:由于num同时绑定了input标签的v-model="num"属性和div标签的v-if="num%2==0"属性,所以在文本框输入奇数、偶数,显示效果也跟着变化。


2、v-if和v-else
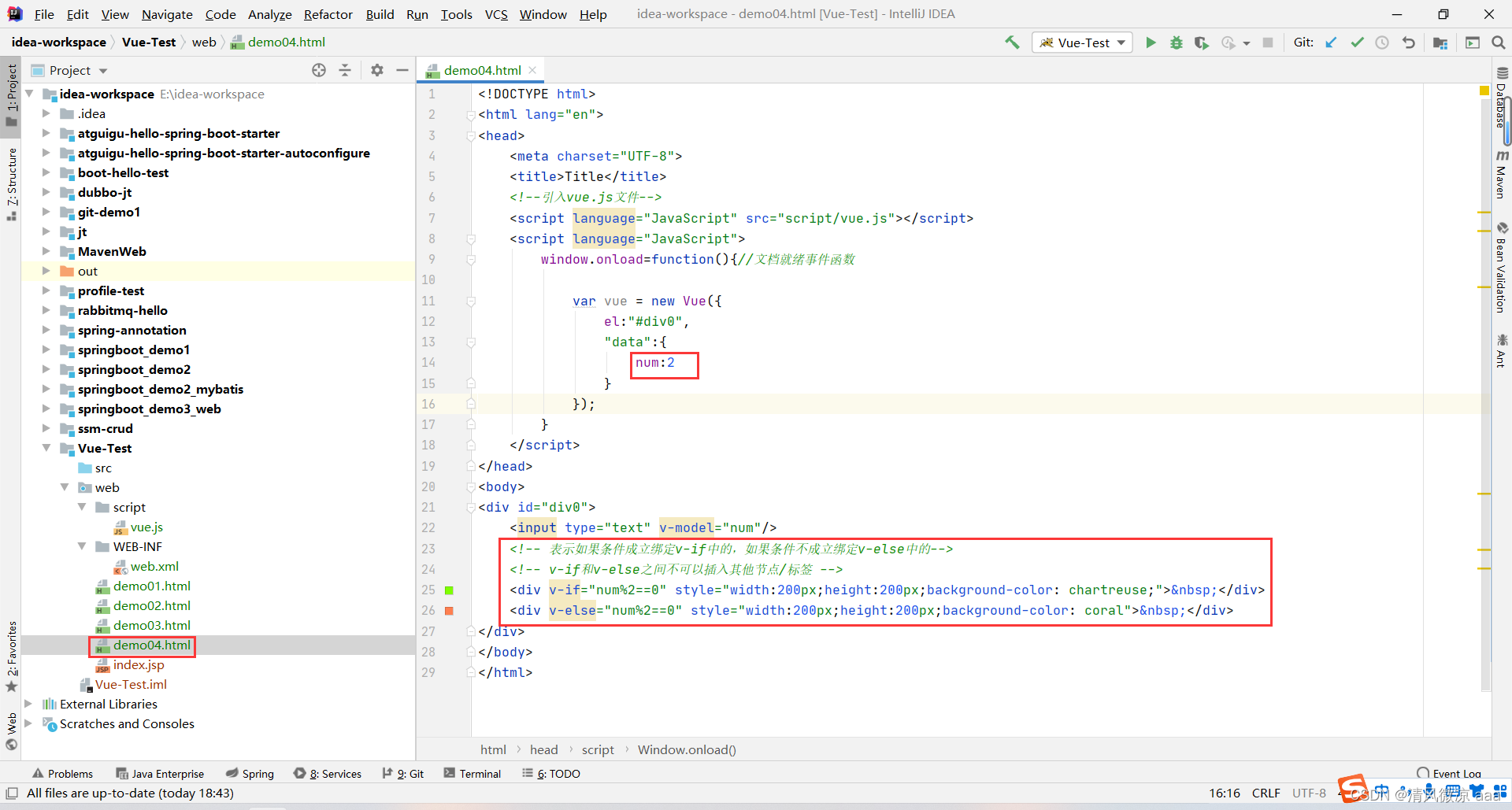
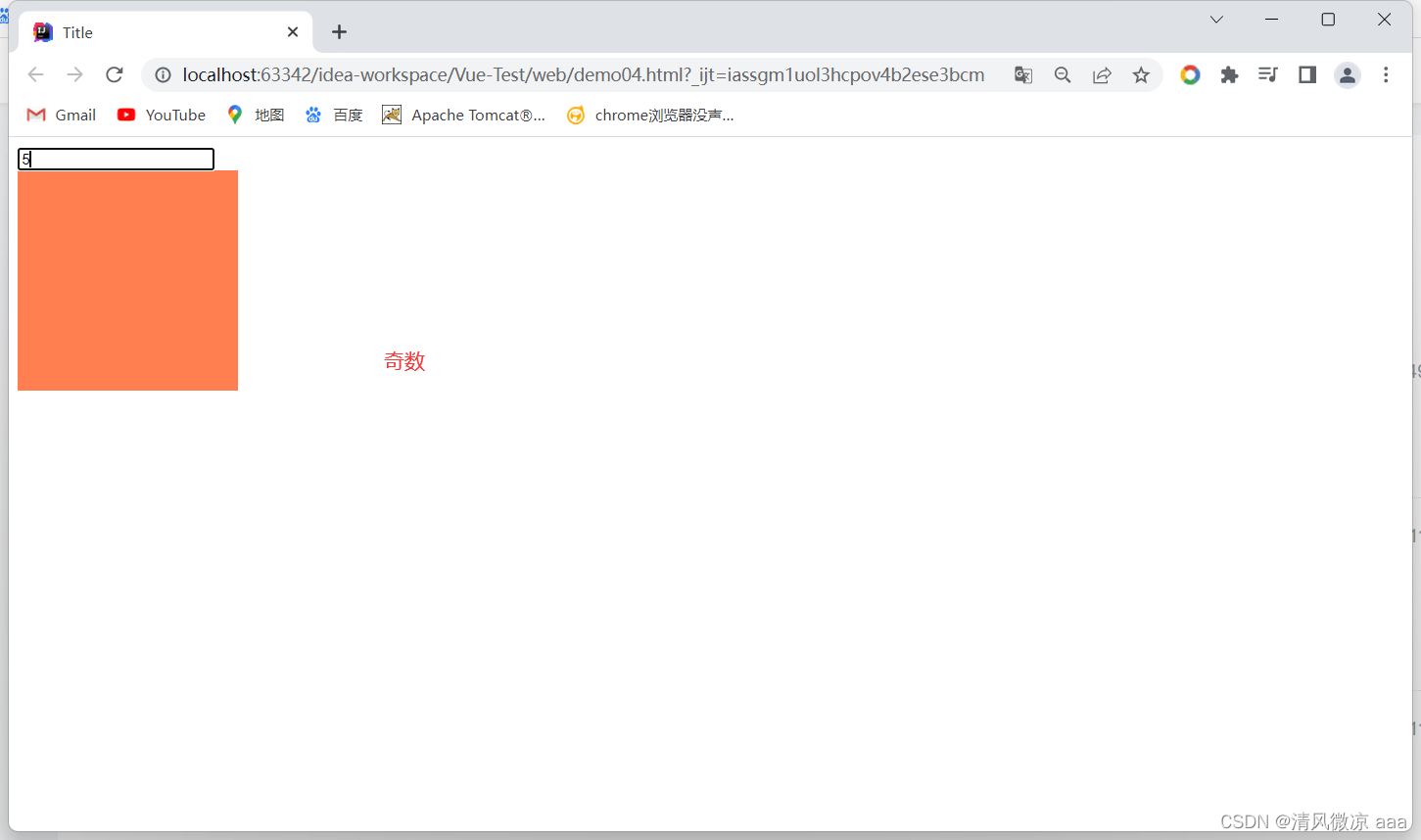
2.1、页面代码

Title
2.2、运行测试


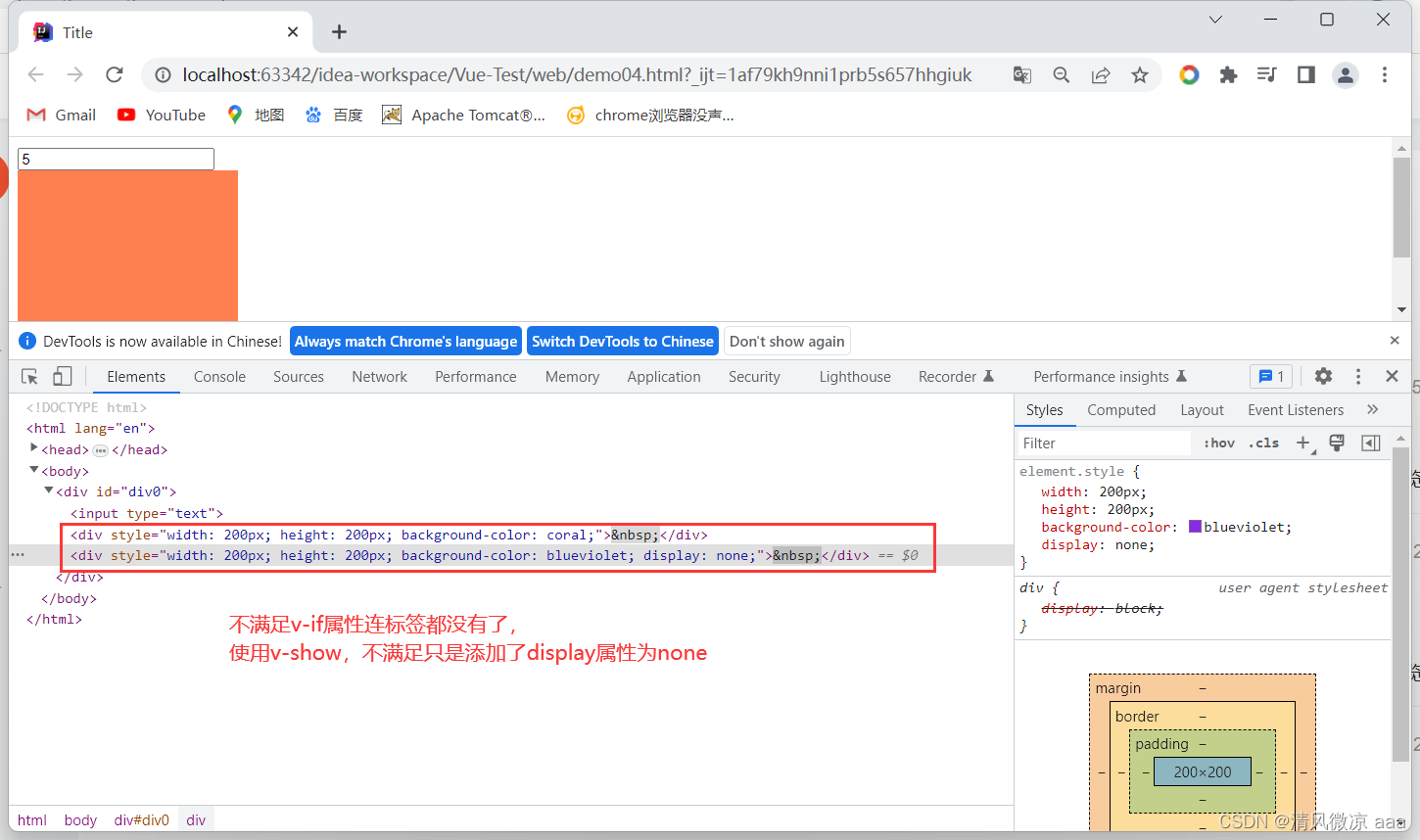
3、v-show
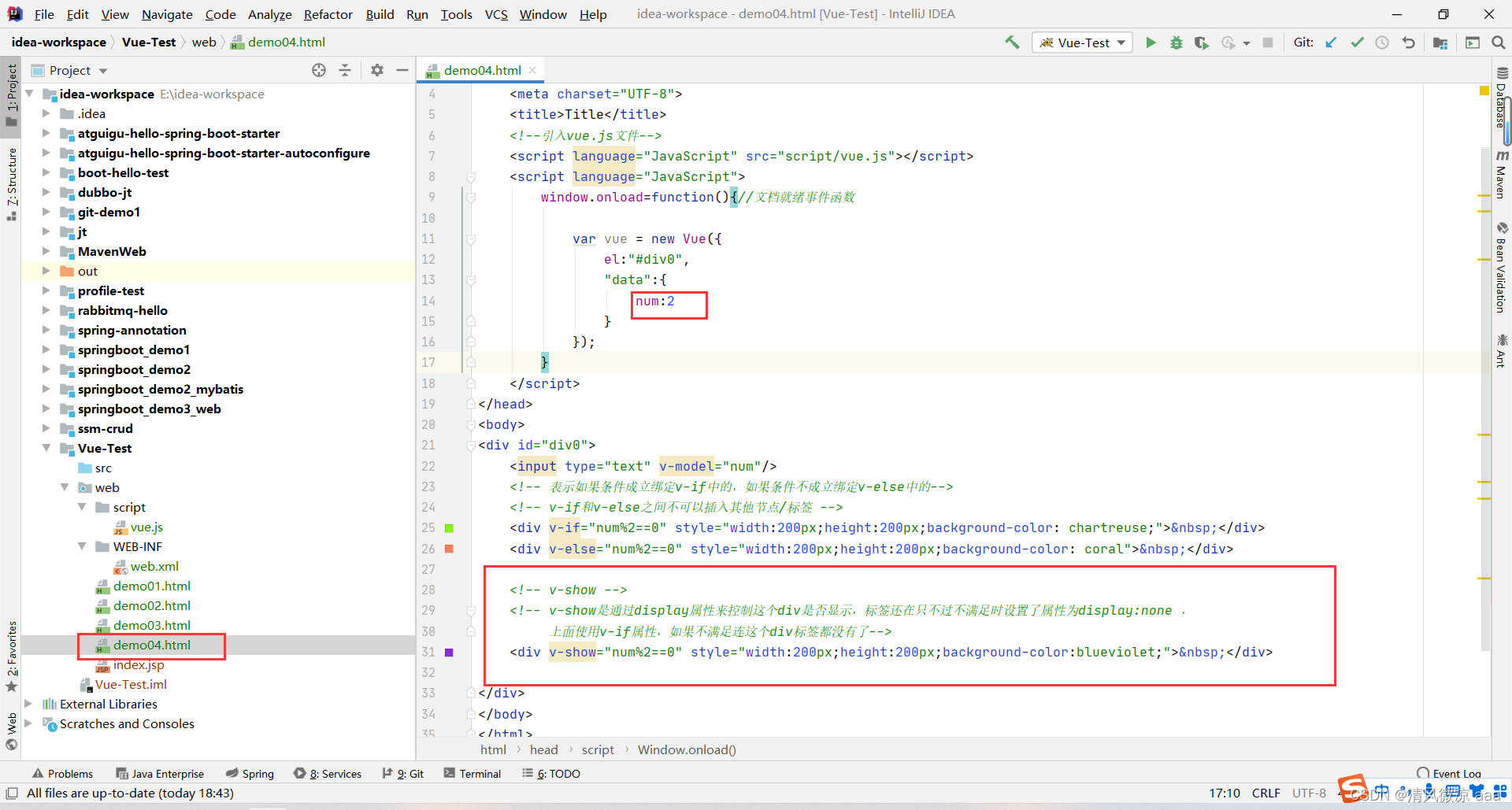
3.1、页面代码

Title
3.2、运行测试

第七节 基本语法:列表渲染
1、迭代一个简单的数组
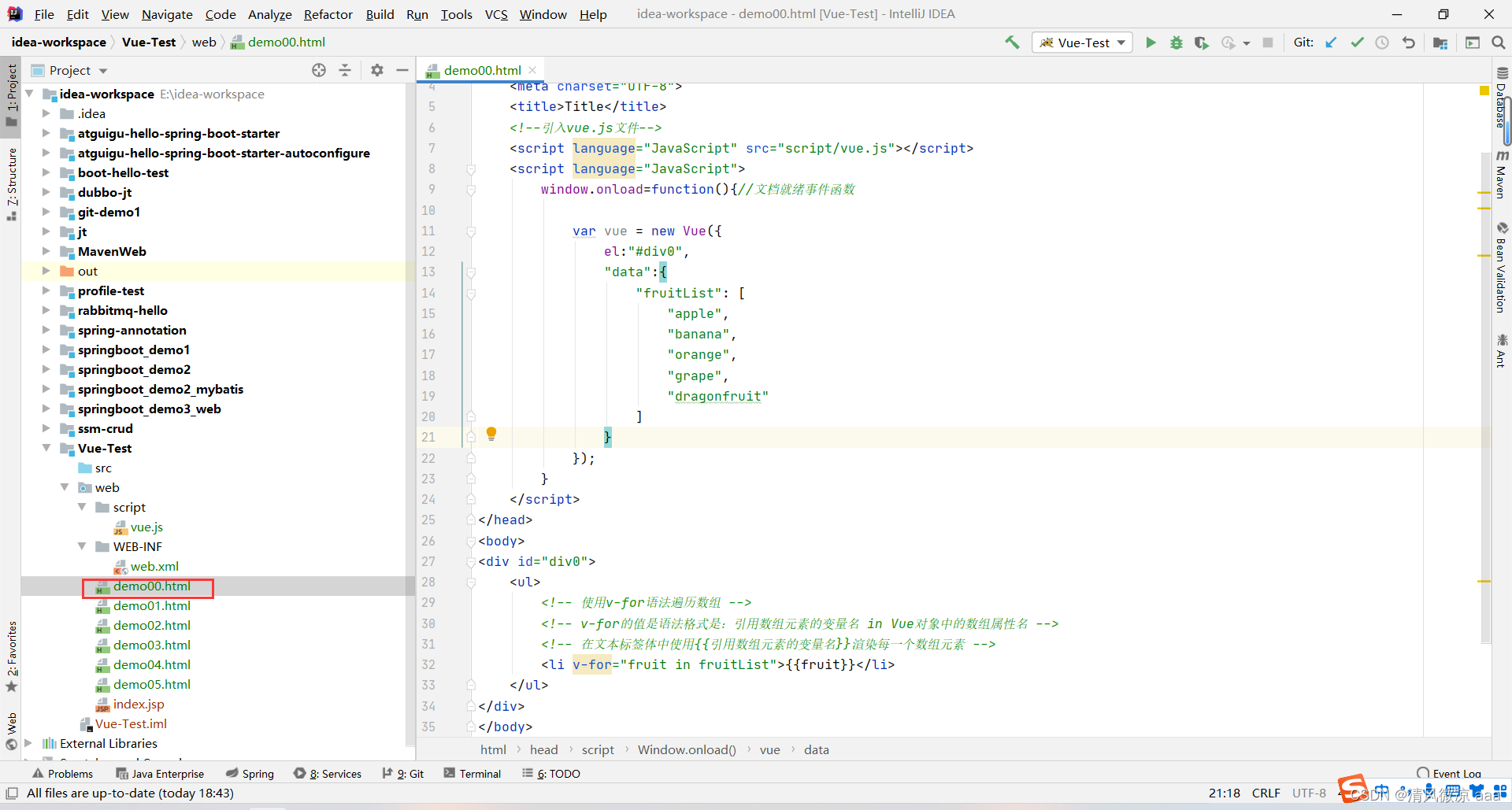
1.1、页面代码

Title
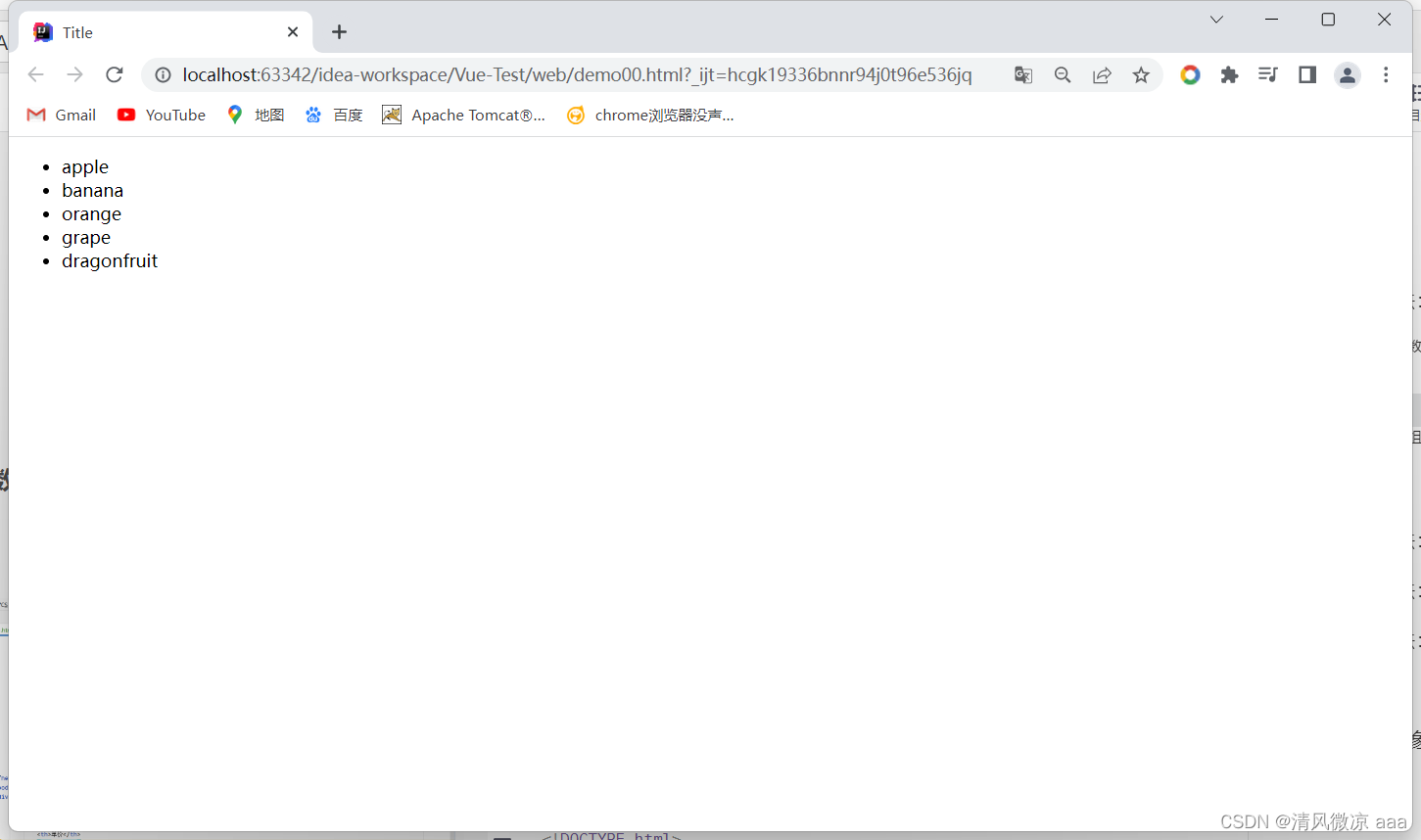
{引用数组元素的变量名}}渲染每一个数组元素 -->- {{fruit}}
1.2、运行测试

2、迭代一个对象数组
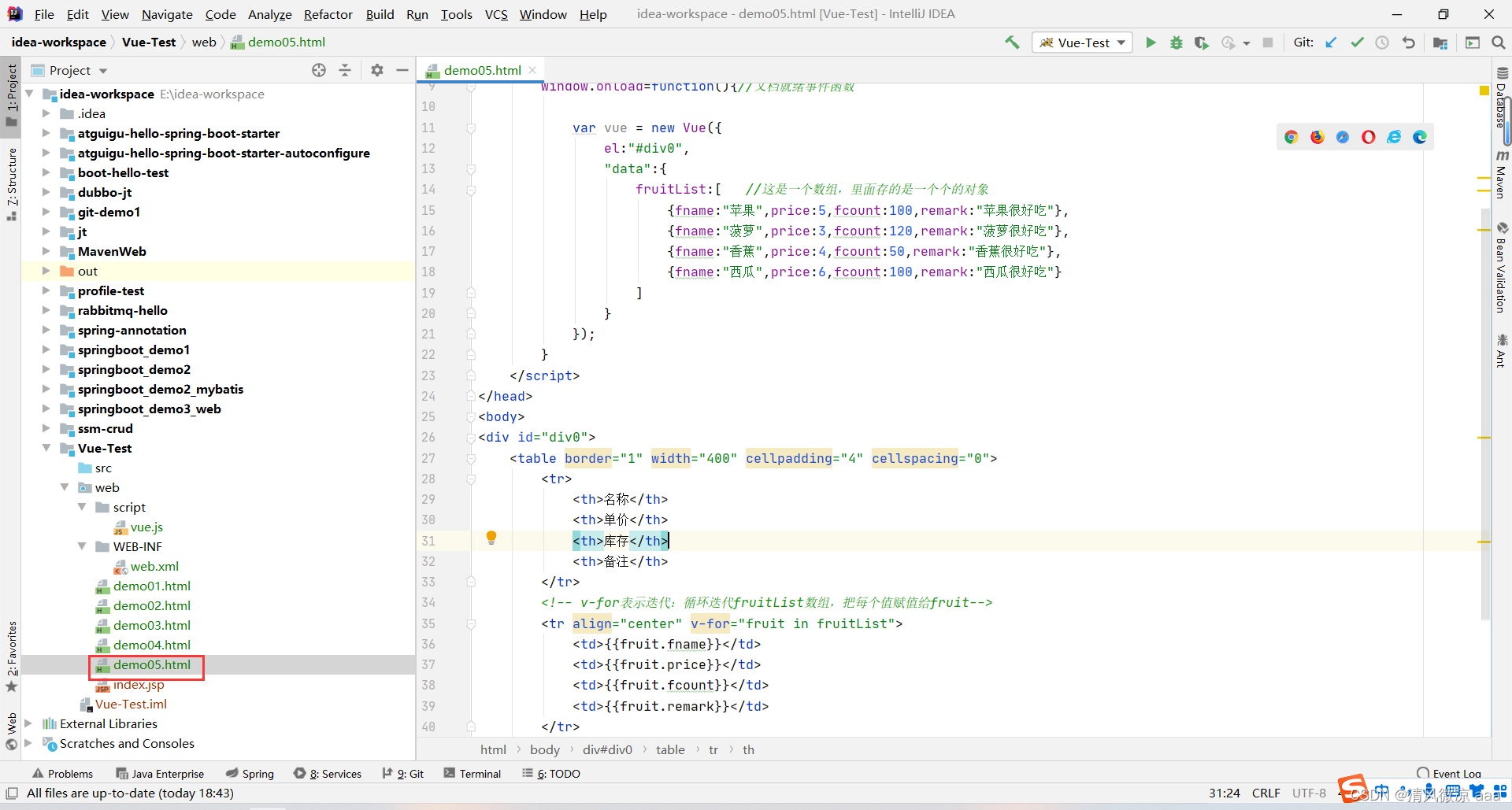
2.1、页面代码

Title
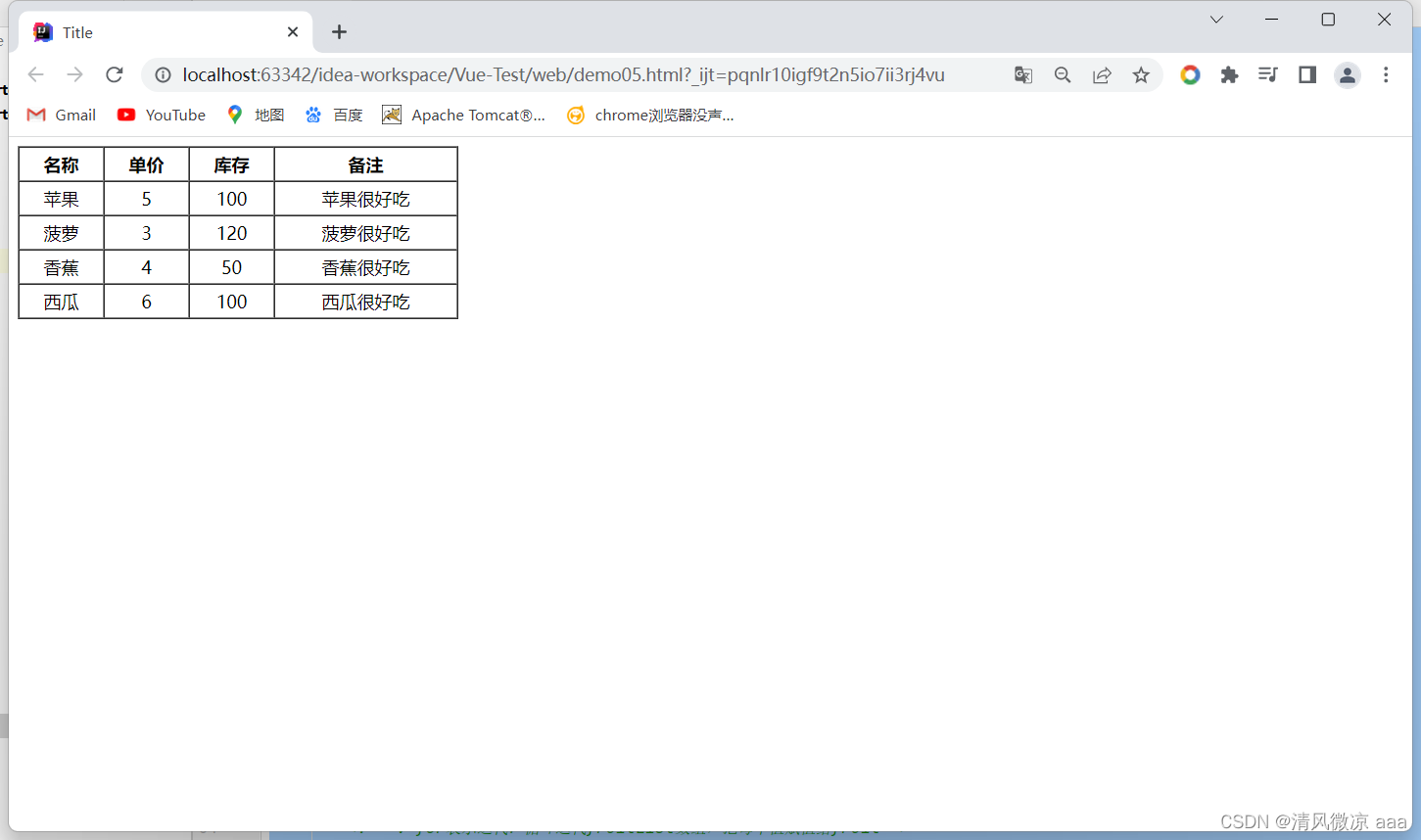
名称 单价 库存 备注 {{fruit.fname}} {{fruit.price}} {{fruit.fcount}} {{fruit.remark}}
2.2、运行测试

第八节 基本语法:事件驱动
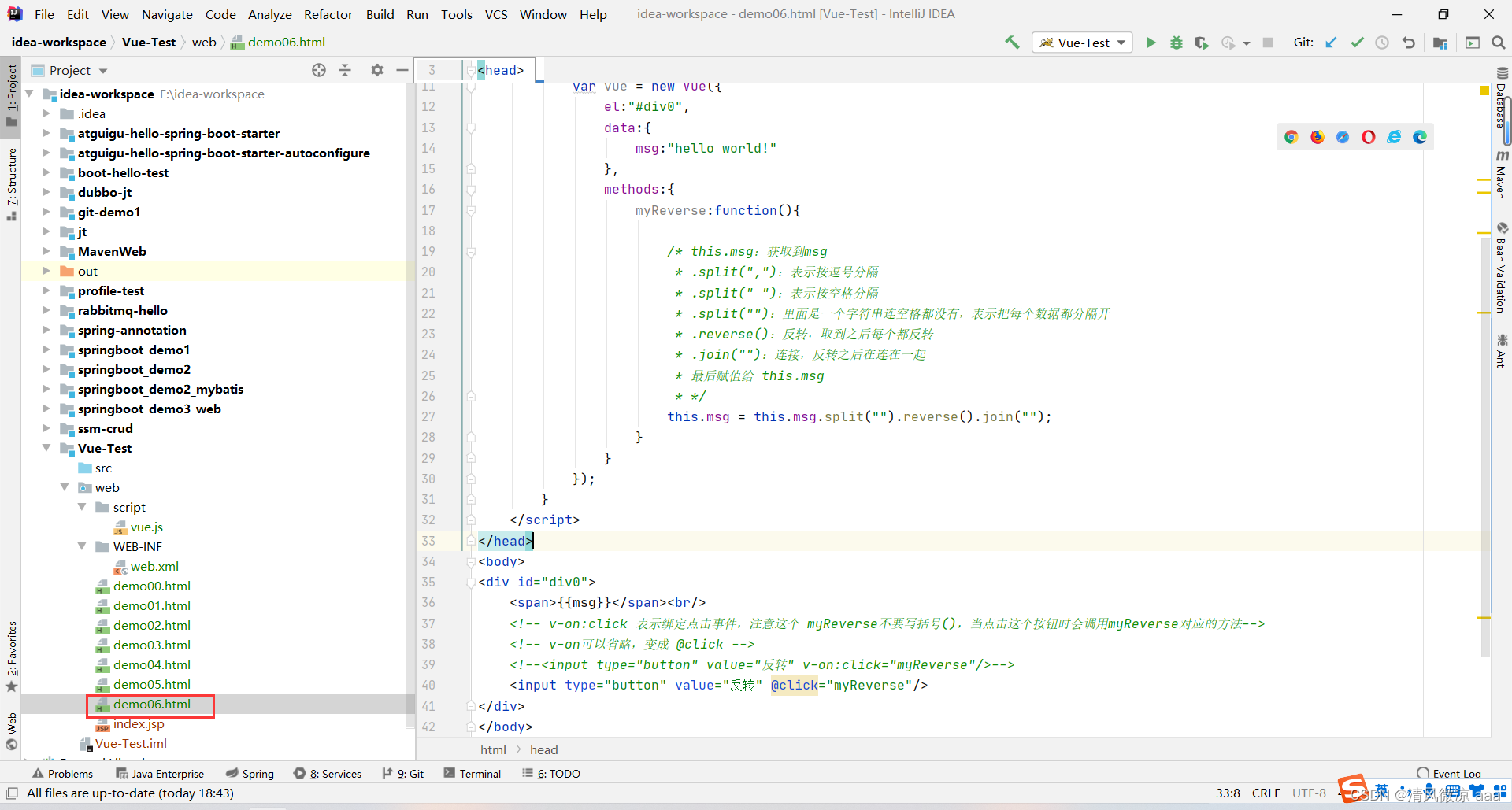
1、demo:字符串顺序反转
1.1、页面代码

Title
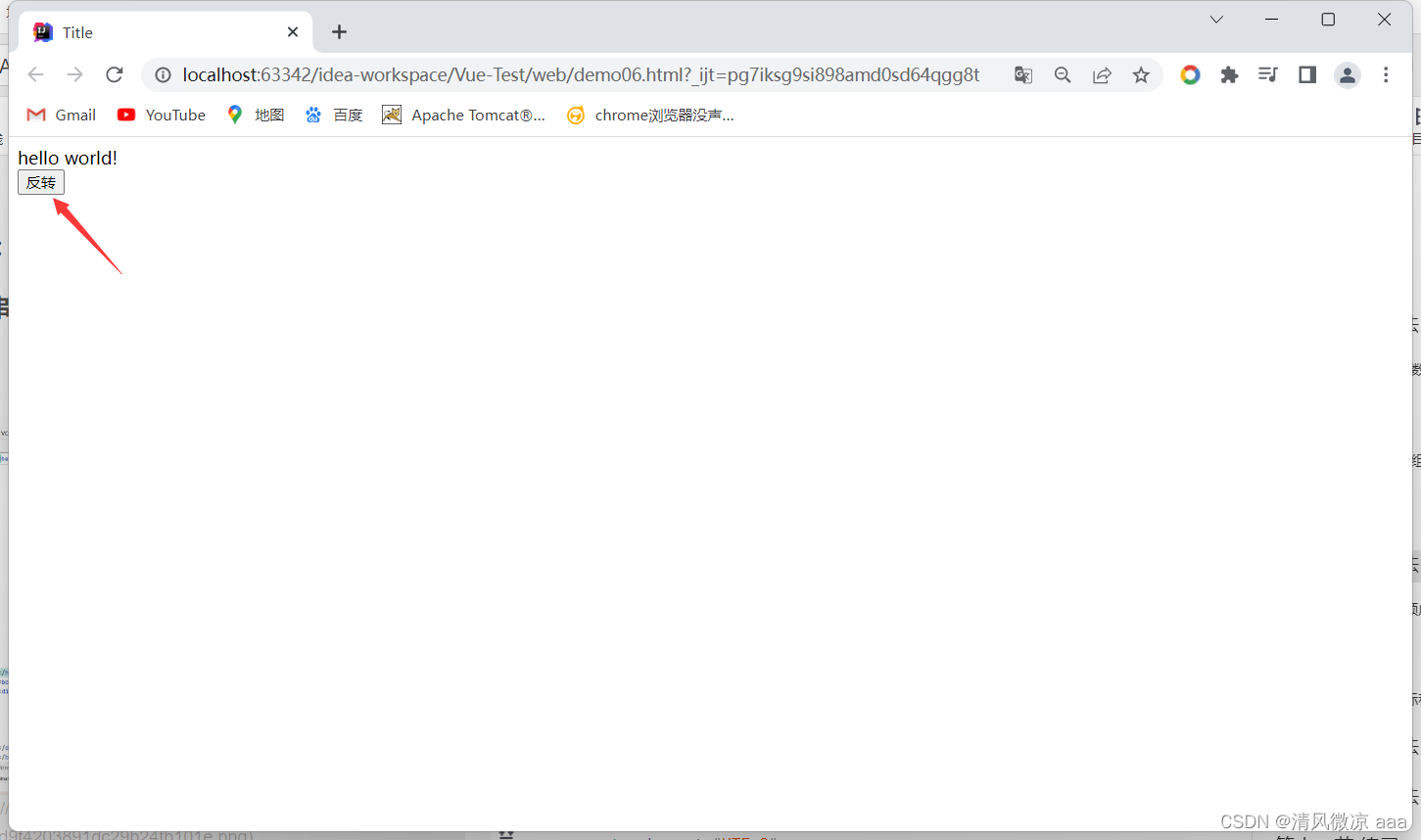
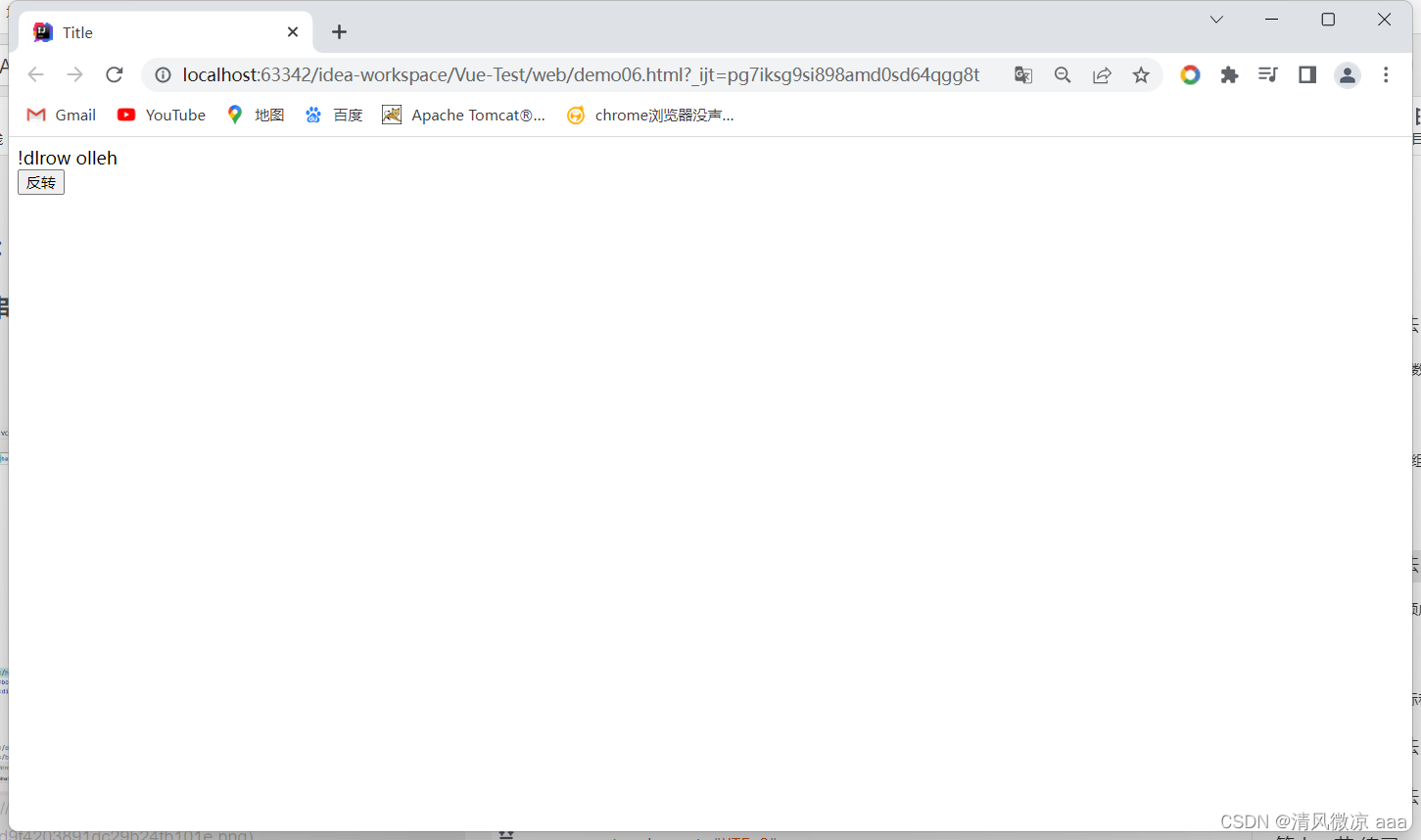
{{msg}}
1.2、运行测试


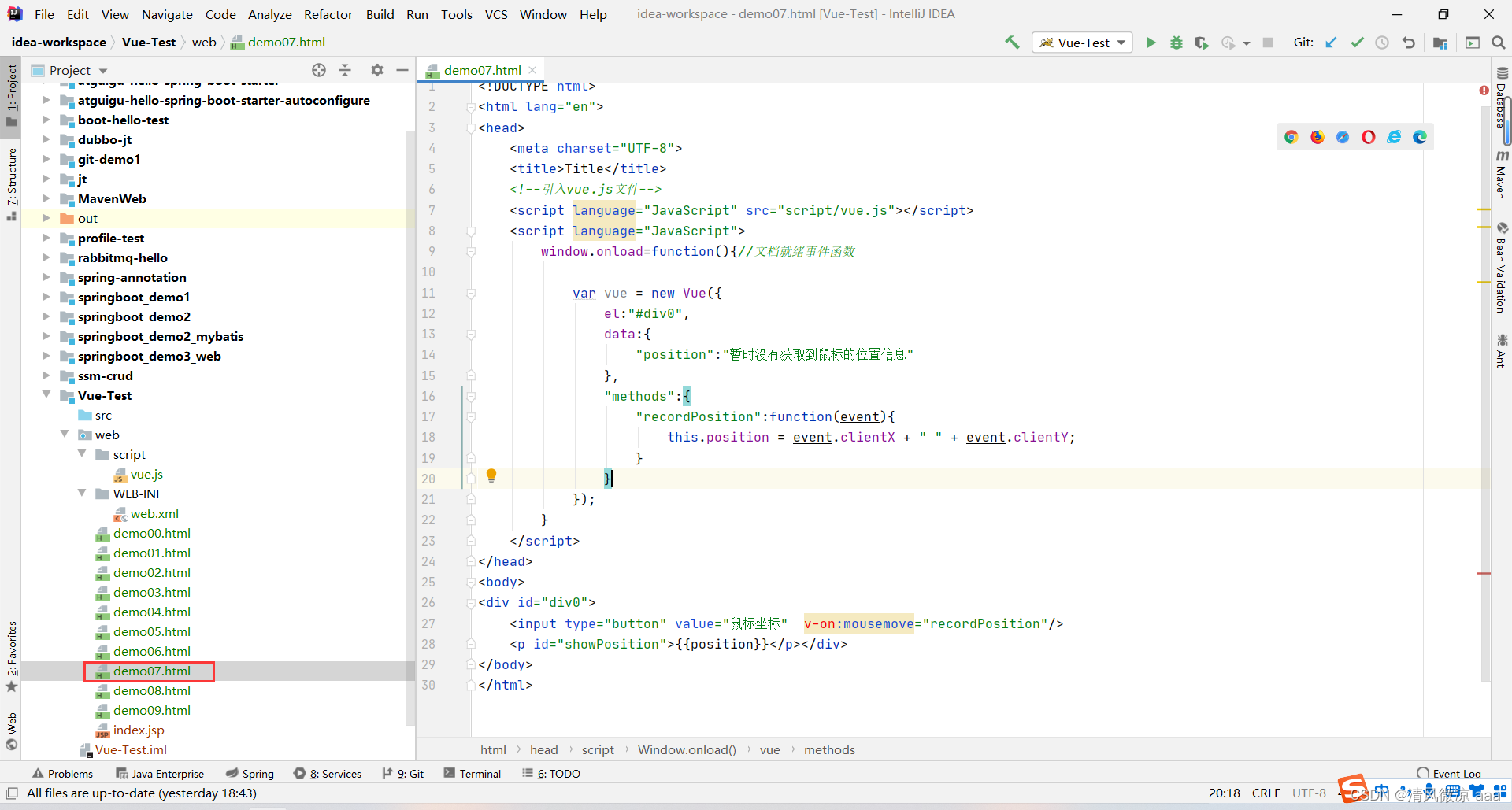
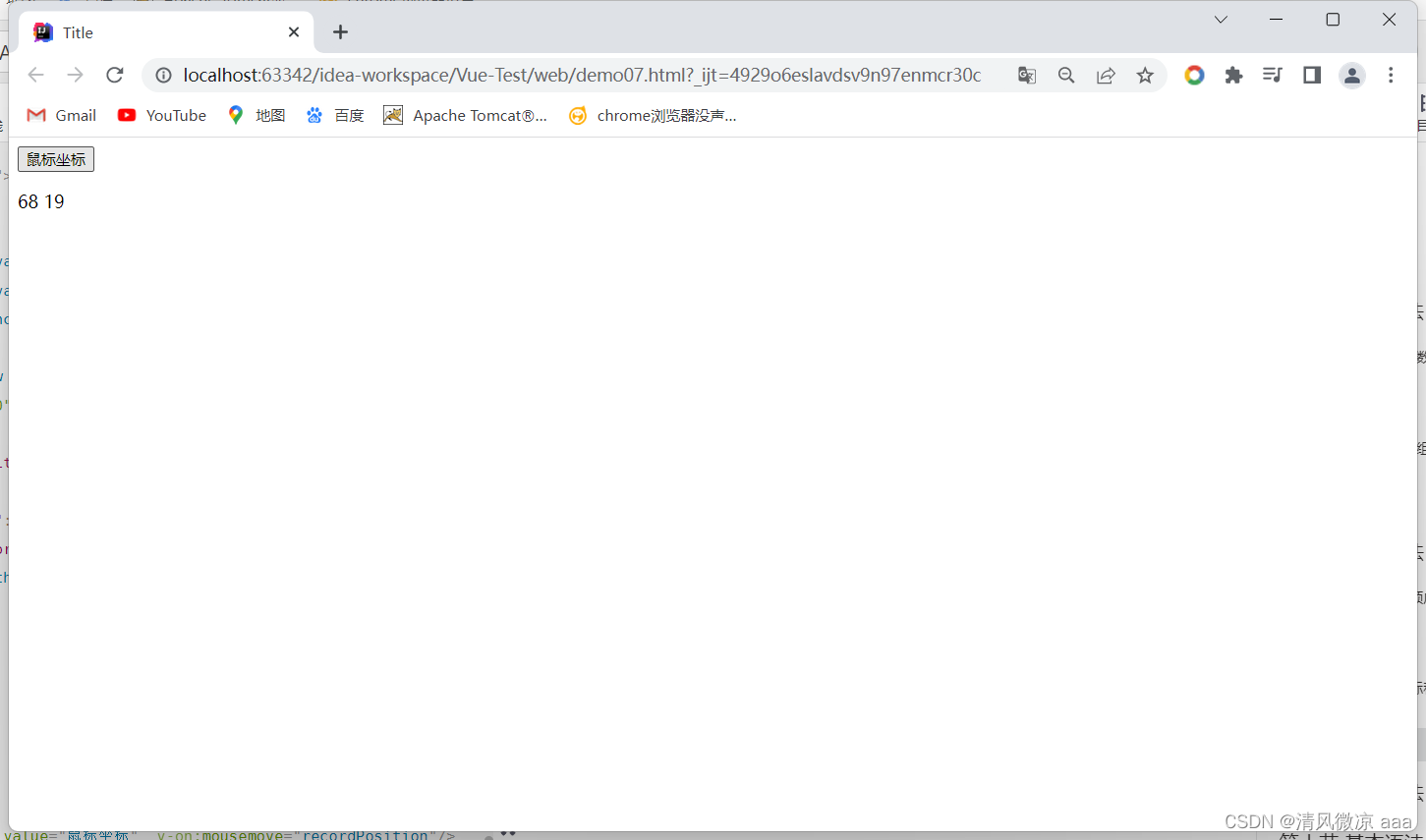
2、demo:获取鼠标移动时的坐标信息
2.1、页面代码

Title
{{position}}
2.2、运行测试

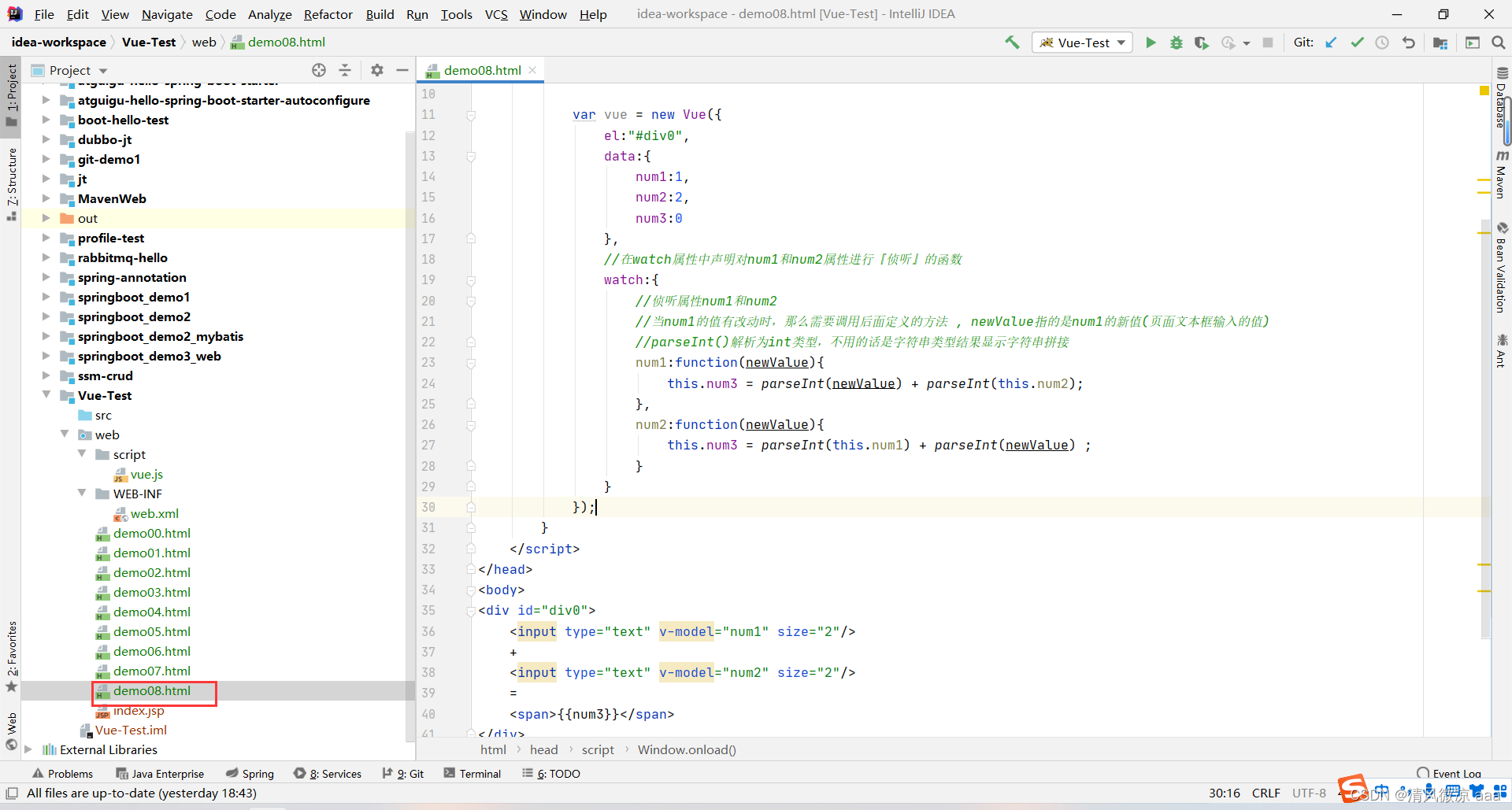
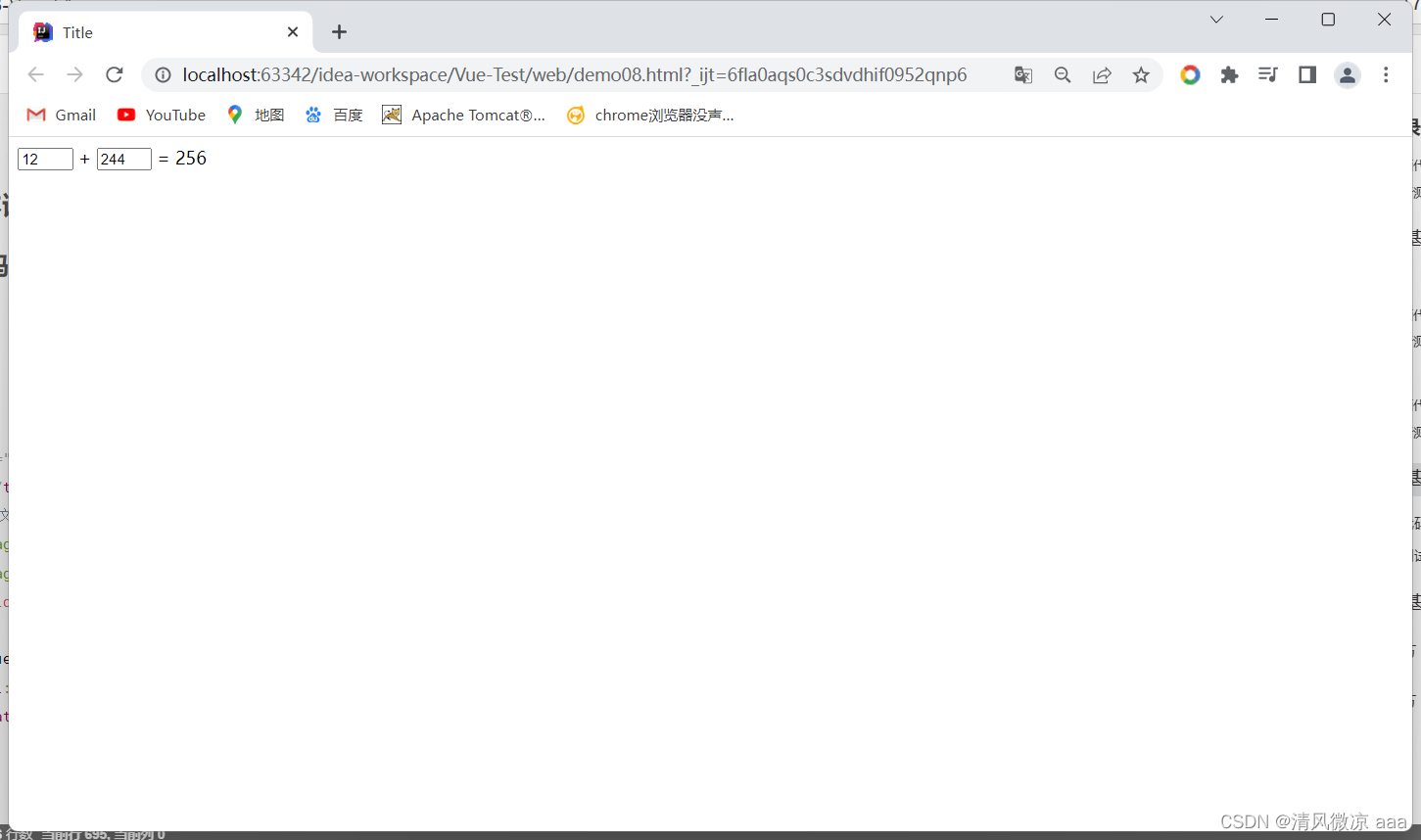
第九节 基本语法:侦听属性
1、页面代码

Title
+={{num3}}
2、运行测试

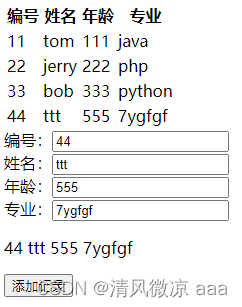
第十节 练习
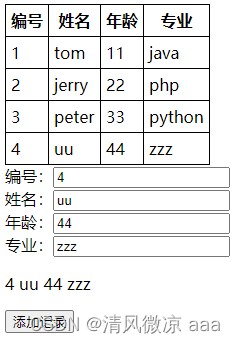
1、功能效果演示

2、任务拆解
- 第一步:显示表格
- 第二步:显示四个文本框
- 第三步:创建一个p标签用来显示用户在文本框中实时输入的内容
- 第四步:点击添加记录按钮实现记录的添加
3、第一步:显示表格
3.1、HTML标签
编号 姓名 年龄 专业 {{employee.empId}} {{employee.empName}} {{employee.empAge}} {{employee.empSubject}}
3.2、Vue代码
var appTable = new Vue({"el": "#appTable","data": {"employeeList": [{"empId": 1,"empName": "tom","empAge": 11,"empSubject": "java"},{"empId": 2,"empName": "jerry","empAge": 22,"empSubject": "php"},{"empId": 3,"empName": "peter","empAge": 33,"empSubject": "python"}]}
});
4、第二步:显示四个文本框
4.1、HTML标签
编号:
姓名:
年龄:
专业:
4.2、Vue代码
var appDiv = new Vue({"el":"#appDiv","data":{// 初始值设置空字符串即可"empId":"","empName":"","empAge":"","empSubject":""}
});
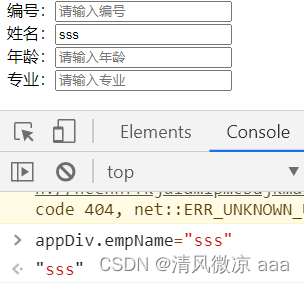
测试是否正确的方式是:在控制台尝试修改Vue对象的数据属性值:

5、第三步:创建一个p标签
HTML标签:
编号:
姓名:
年龄:
专业:
{{empId}} {{empName}} {{empAge}} {{empSubject}}
6、第四步:点击添加记录按钮
6.1、第一小步:给按钮设置事件驱动
[1]HTML标签
编号:
姓名:
年龄:
专业:
{{empId}} {{empName}} {{empAge}} {{empSubject}}
[2]Vue代码
var appDiv = new Vue({"el":"#appDiv","data":{// 初始值设置空字符串即可"empId":"","empName":"","empAge":"","empSubject":""},"methods":{"addRecord":function(){console.log("我点击了那个按钮……");}}
});

6.2、第二小步:打印一下文本框输入的数据
var appDiv = new Vue({"el":"#appDiv","data":{// 初始值设置空字符串即可"empId":"","empName":"","empAge":"","empSubject":""},"methods":{"addRecord":function(){console.log("我点击了那个按钮……");console.log(this.empId);console.log(this.empName);console.log(this.empAge);console.log(this.empSubject);}}
});

6.3、第三小步:将收集到的数据添加到表格中
"addRecord":function(){// 确认单击事件是否绑定成功console.log("我点击了那个按钮……");// 确认是否能够正确收集到文本框数据console.log(this.empId);console.log(this.empName);console.log(this.empAge);console.log(this.empSubject);// 将收集到的文本框数据封装为一个对象var employee = {"empId":this.empId,"empName":this.empName,"empAge":this.empAge,"empSubject":this.empSubject};// 将上面的对象压入表格数据的employeeList数组appTable.employeeList.push(employee);
}

第十一节 Vue对象生命周期
1、概念
在我们各种语言的编程领域中,『生命周期』都是一个非常常见的概念。一个对象从创建、初始化、工作再到释放、清理和销毁,会经历很多环节的演变。比如我们在JavaSE阶段学习过线程的生命周期,今天学习Vue对象的生命周期,将来还要学习Servlet、Filter等Web组件的生命周期。
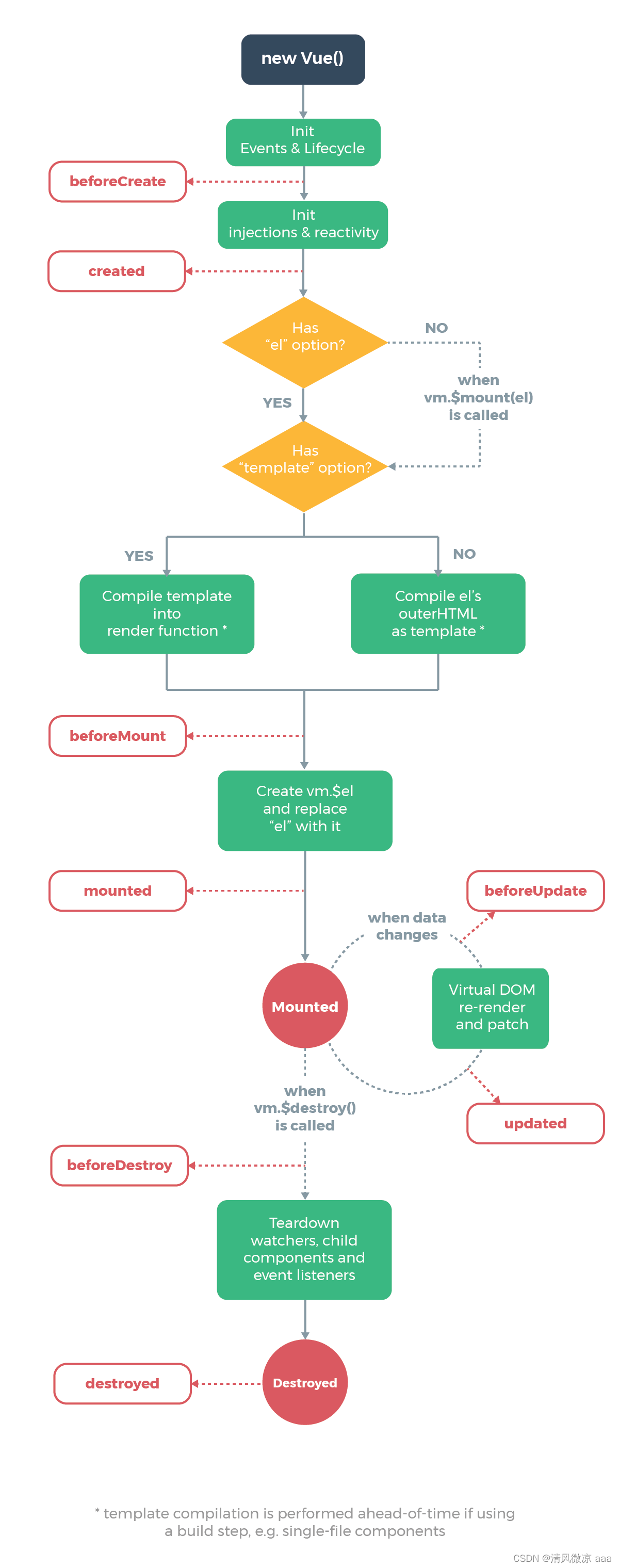
2、Vue对象的生命周期

3、生命周期钩子函数
Vue允许我们在特定的生命周期环节中通过钩子函数来加入我们的代码。
钩子函数:钩子函数是在一个事件触发的时候,在系统级捕获到了他,然后做一些操作。一段用以处理系统消息的程序。“钩子”就是在某个阶段给你一个做某些处理的机会。
特点:
- 是个函数,在系统消息触发时被系统调用
- 不是用户自己触发的
- 使用时直接编写函数体
- 钩子函数的名称是确定的,当系统消息触发,自动会调用。

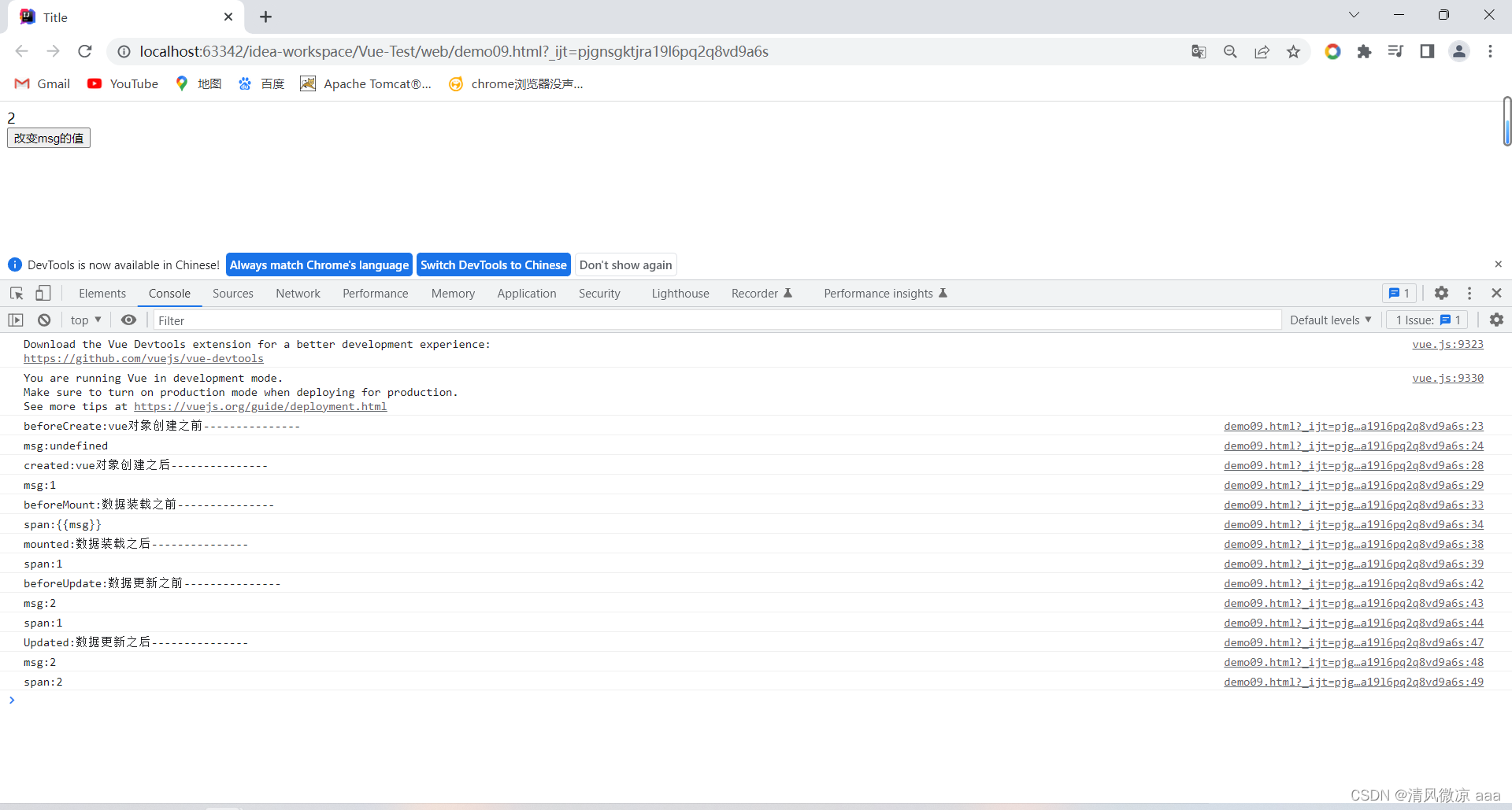
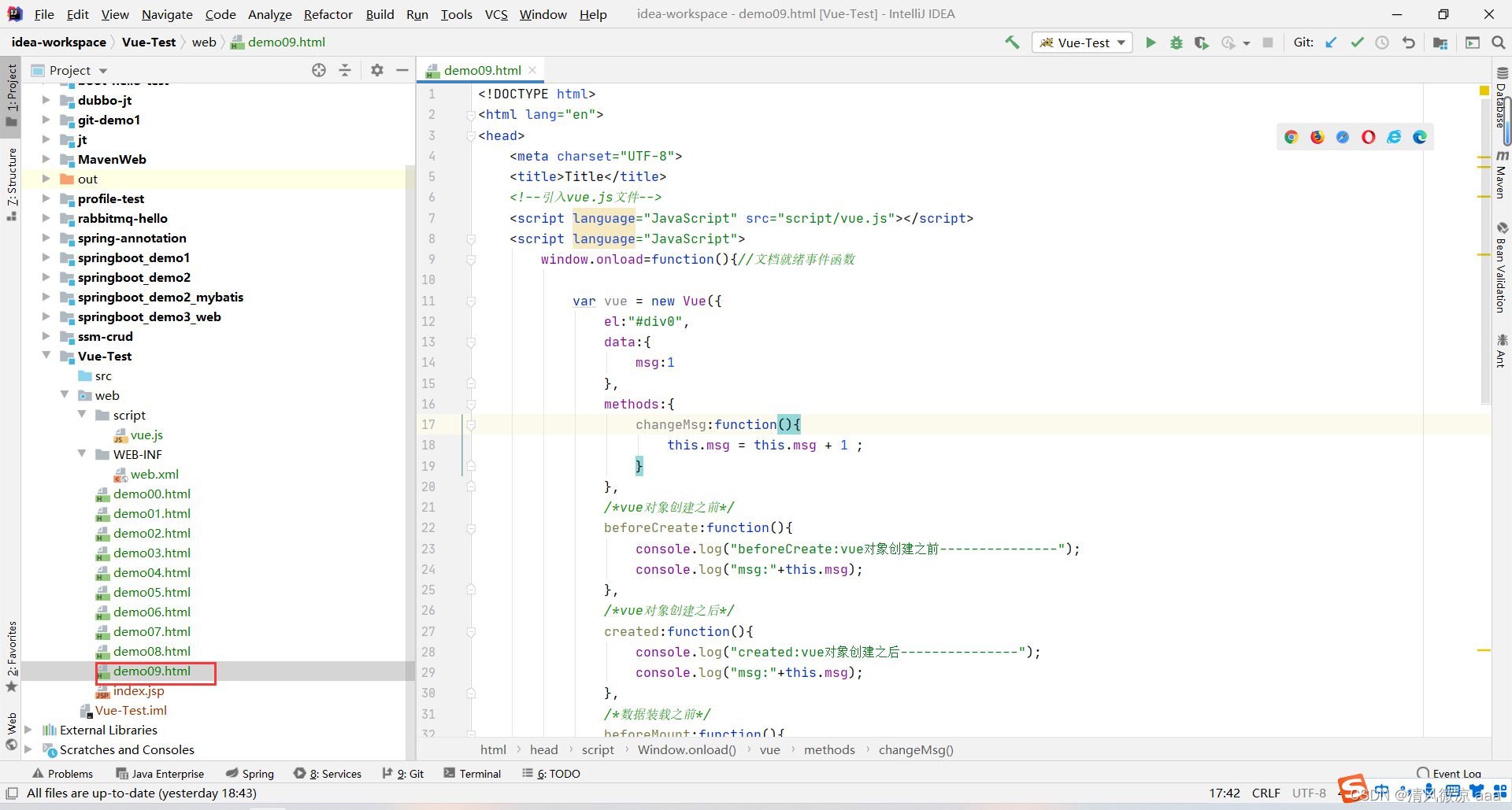
Title
{{msg}}
访问测试: