Django web开发(一) - 前端
文章目录
- 前端开发
- 1.快速开发网站
- 2.标签
- 2.1 编码
- 2.2 title
- 2.3 标题
- 2.4 div和span
- 2.5 超链接
- 2.6 图片
- 小结
- 标签的嵌套
- 2.7 列表
- 2.8 表格
- 2.9 input系列
- 2.10 下拉框
- 2.11 多行文本
- 用户注册
- 案例: 用户注册
- GET 方式
- POST 方式
- 表单数据提交优化
- 3.CSS样式
- 3.1 快速上手
- 3.2 CSS应用方式
- 1. 在标签上
- 2. 在 head 标签的 style 上
- 3. 写到文件中
- 3.3 选择器
- 1. ID选择器
- 2. 类选择器
- 3. 标签选择器
- 4. 属性选择器
- 5. 后代选择器
- 关于样式的覆盖问题
- 3.4 样式
- 1. 高度和宽度
- 2. 块级和行内标签
- 3. 字体和对齐方式
- 4. 浮动
- 5. 内边距
- 6. 外边距
- 7. hover
- 8. after
- 9. position
- 9.1 fixed
- 9.2 relative和absolute
- 10. border
- 11. 背景色
- 4.案例: 小米商城
- 4.1 小米顶部
- 4.2 二级菜单
- 4.3 推荐区域
- 5. Bootstrap
- 5.1 初识Bootstrap
- 5.2 栅格系统
- 5.3 container
- 5.4 面板
- 5.5 媒体对象
- 5.6 分页
- 案例: 登录
- 案例: 后台管理
- 5.7 图标
- 优化
- 5.8 Bootstrap实现动态效果
- 6. Javascript
- 6.1 代码位置
- 6.2 注释
- 6.3 变量
- 6.3.1 字符串类型
- 案例: 跑马灯
- 6.3.2 数组
- 案例: 动态数据
- 6.3.3 对象(字典)
- 案例: 动态表格
- 6.4 条件语句
- 6.5 函数
- 6.6 DOM
- 事件的绑定
- 7. JQuery
- 7.1 快速上手
- 7.2 寻找标签(直接)
- 7.2.1 ID选择器
- 7.2.2 样式选择器
- 7.2.3 标签选择器
- 7.2.4 层级选择器
- 7.2.5 多选择器
- 7.2.6 属性选择器
- 7.3 寻找标签(间接)
- 7.3.1 找到上一个兄弟
- 7.3.2 找父子
- 案例: 菜单的切换
- 7.4 值的操作
- 案例: 动态创建数据
- 7.5 事件
- 案例: 表格操作
- 8. 前端整合
- 案例: 添加数据页面
前端开发
说明:
- 本人的实验环境在云服务器(CentOS7操作系统)上,在VSCode软件上SSH远程连接云服务器进行代码编写
- 因为文章所有内容和代码是纯手敲的缘故,所以演示的代码可能跟
武沛齐(据说是小猪佩奇的远房表哥)老师视频中的有所不同,但原理相同
目的: 开发一个平台- 前端开发: HTML CSS JavaScript- 接收请求并处理- Mysql数据库: 存储数据快速上手: 基于Flask Web框架快速搭建一个网站
深入学习:基于Django框架
1.快速开发网站
python 安装 Flask web 框架
pip install flask
创建Flask的python目录
[root@hecs-33592 ~]# mkdir -p /root/python/FlaskWeb
[root@hecs-33592 ~]# cd /root/python/FlaskWeb
[root@hecs-33592 FlaskWeb]# pwd
/root/python/FlaskWeb
创建一个名为web.py的python文件
from flask import Flaskapp = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():return "中国联通"if __name__ == '__main__':app.run(host='0.0.0.0', port=5100, debug=False)
运行
[root@hecs-33592 ~]# /usr/bin/python3 /root/python/FlaskWeb/web.py

浏览器进行访问: http://[你的ip]:5100/show/info

这种 return 方式返回 HTML 内容的方式不方便进行管理,因此我们会引入
templates模板
from flask import Flask, render_templateapp = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():# 默认去当前目录的 templates 文件夹中找return render_template("index.html")if __name__ == '__main__':app.run(host='0.0.0.0', port=5100, debug=False)
创建templates目录
mkdir /root/python/FlaskWeb/templates/

编写index.html文件

Document
中国联通
重新运行Flask,浏览器刷新访问

当然这个
templates目录也可以自定义名称
# 例如目录名称为"xxx"
app = Flask(__name__, template_folder="xxx")
2.标签
2.1 编码
2.2 title
Document
2.3 标题
一级标题
二级标题三级标题四级标题五级标题
2.4 div和span
内容asd
- div: 占一整行(块级标签)
- span: 用多少占多少(行内标签/内联标签)
- 两个 span 标签不在同一行,页面显示时会在同一行,中间以一个空格分隔
- 两个 span 标签在同一行,页面显示时会在同一行,中间没有空格,连着
2.5 超链接
这里就很有意思了,你可以选择跳转自己网站的地址,或者跳转外部的网站
我的联通
点击跳转自己的网站点击跳转别人的网站百度
然后需要修改web.py文件
from flask import Flask, render_templateapp = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():# 默认去当前目录的 templates 文件夹中找return render_template("index.html")# 新添加如下配置
@app.route("/get/news")
def get_news():# 默认去当前目录的 templates 文件夹中找return render_template("get_news.html")if __name__ == '__main__':app.run(host='0.0.0.0', port=5100, debug=False)
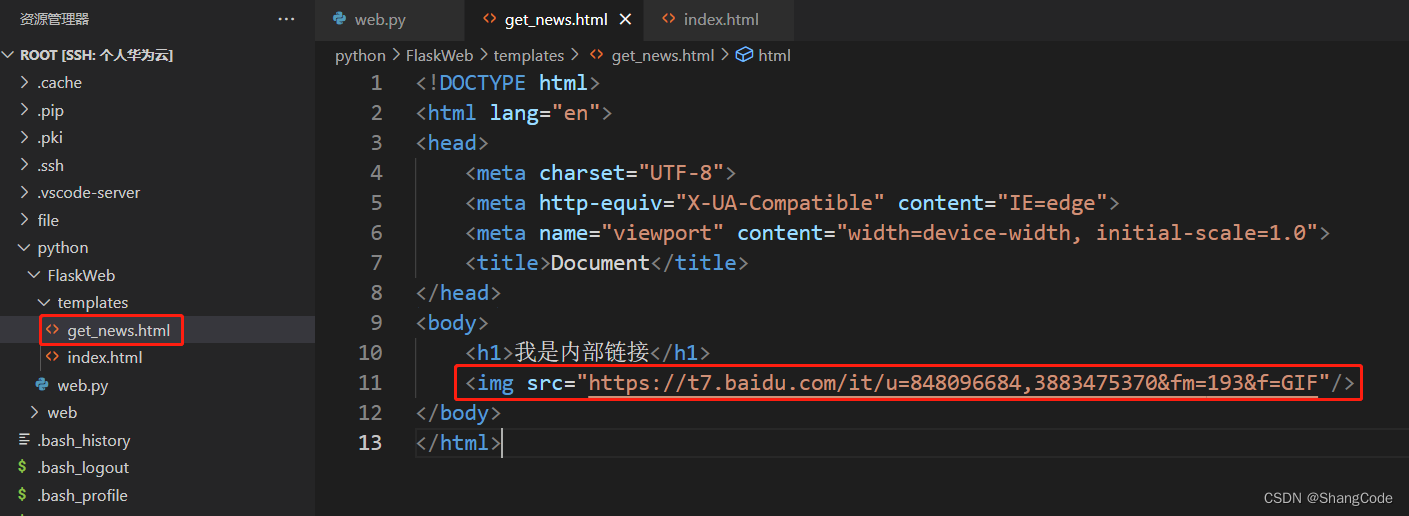
在templates目录下新添加一个 get_news.html 文件
Document
我是内部链接
重新运行Flask,刷新页面

点击第一行后,跳转到如下页面
 点击点击第二行后,跳转到百度
点击点击第二行后,跳转到百度
自行脑补百度页面哈
在新的 Tab 标签页打开链接
添加 target=“_blank”
![]()
2.6 图片
我是内部链接
![]()

刷新浏览器

尝试访问服务器本地图片
在/root/python/FlaskWeb/下新建目录static
放入一张图片dog.jpg

修改get_news.html
我是内部链接
![]()
刷新浏览器

跟刚才一样
然后可以调整一下图片的高度与宽度
我是内部链接
![]()

小结
- 块级标签- - - 行内标签- - - ![]()
标签的嵌套
实现: 点击图片,跳转至指定页面
修改web.py,增加get_product
from flask import Flask, render_templateapp = Flask(__name__)# 创建了网址 /show/info 和 函数index 的对应关系
# 以后用户在浏览器上访问 /show/info, 网站自动执行
@app.route("/show/info")
def index():# 默认去当前目录的 templates 文件夹中找return render_template("index.html")@app.route("/get/news")
def get_news():return render_template("get_news.html")@app.route("/get/product")
def get_product():return render_template("get_product.html")if __name__ == '__main__':app.run(host='0.0.0.0', port=5100, debug=False)
在templates下新增一个get_product.html
Document
![]()
访问页面

点击图片进行url跳转

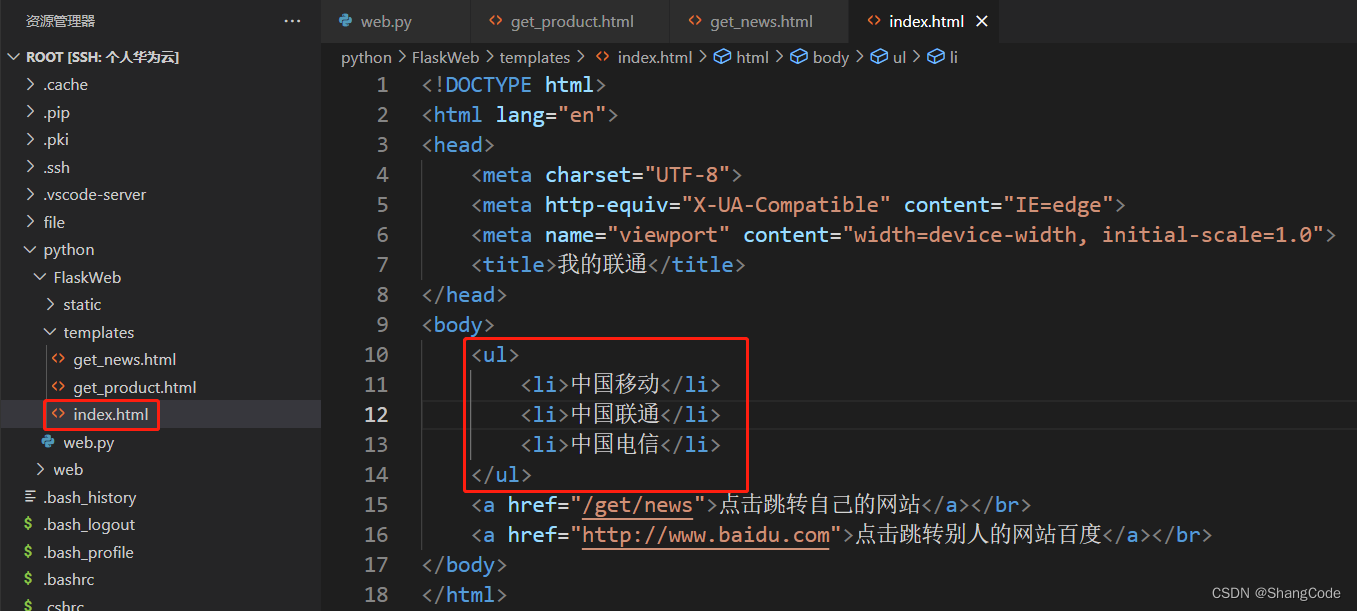
2.7 列表
无序列表
- 中国移动
- 中国联通
- 中国电信


有序列表
- 中国移动
- 中国联通
- 中国电信

2.8 表格
修改web.py新增一个访问路径
@app.route("/get/table")
def get_table():return render_template("get_table.html")
在templates页面下新建get_table.html文件
Document
ID 姓名 年龄 10 张三 20 11 李四 20 12 王五 20 13 赵六 20
重新运行并访问页面

为表格增加边框

2.9 input系列
男
女
唱
跳
Rap
篮球
普通按钮
提交表单
2.10 下拉框
2.11 多行文本
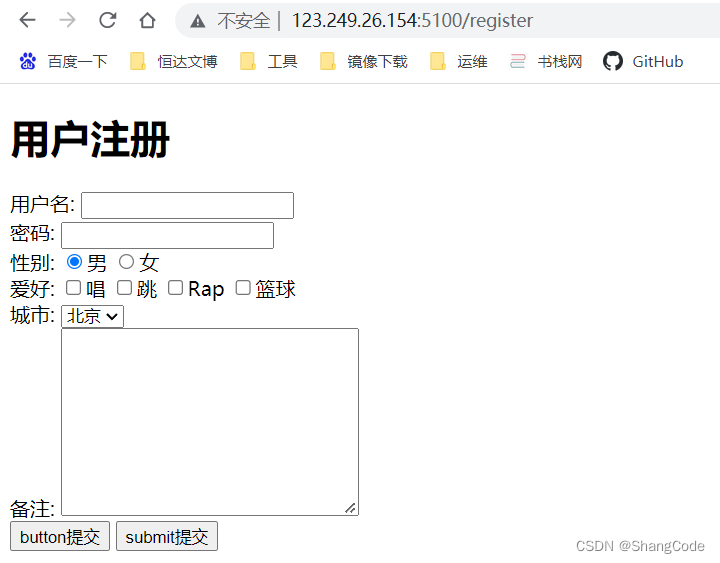
用户注册
修改web.py
@app.route("/register")
def register():return render_template("register.html")
在templates下新建register.html
Document
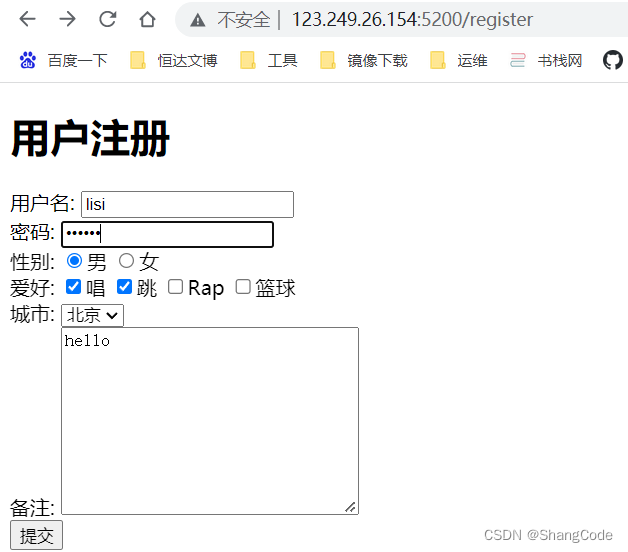
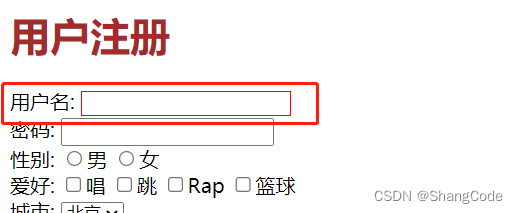
用户注册
用户名: 密码: 性别: 男 女爱好:唱跳Rap篮球城市:备注:

顺便说一下 GET 方法与 POST 方法的区别
GET: 可通过URL/表单提交
POST: 只能通过表单提交,提交数据不在URL而是在请求体中
案例: 用户注册
新建项目
在/root/python下新建目录:
accounttemplate
在account下新建app.py文件
from flask import Flask, render_templateapp = Flask(__name__)@app.route('/register')
def register():return render_template('register.html')if __name__ == '__main__':app.run(host='0.0.0.0', port=5200, debug=False)
在templates下新建register.html文件
Document
用户注册
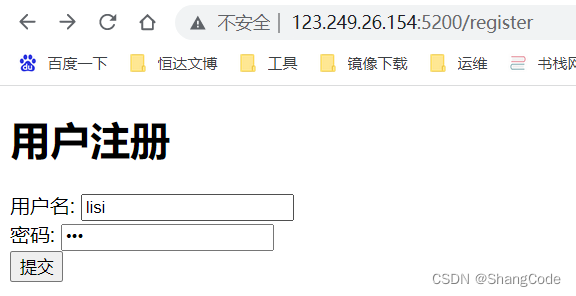
运行,浏览器进行访问

表单可以提交的前提条件:
- 提交方式: method=“get”
- 提交地址: action=“/xxx/xxx/xxx”
- 在
form标签里面必须有一个submit标签 - 每个标签有
name属性
接下来尝试接收用户提交的表单数据
GET 方式
修改app.py,导入request方法,使用/do/register接收用户数据并展示
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route('/register', methods=['GET'])
def register():return render_template('register.html')@app.route("/do/register", methods=['GET'])
def do_register():get_info = request.argsreturn get_infoif __name__ == '__main__':app.run(host='0.0.0.0', port=5200, debug=True)
修改templates下的register.html
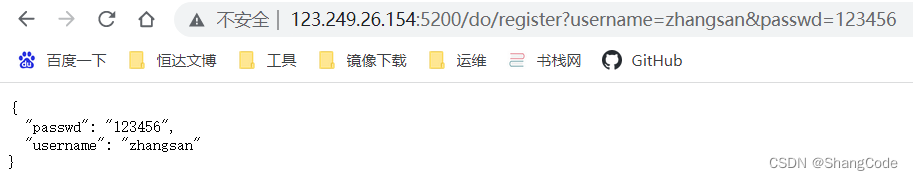
点击注册后跳转至路由/do/register
Document
用户注册


POST 方式
修改app.py
@app.route("/post/register", methods=['POST'])
def post_register():get_info = request.formreturn get_info
修改register.html
用户注册
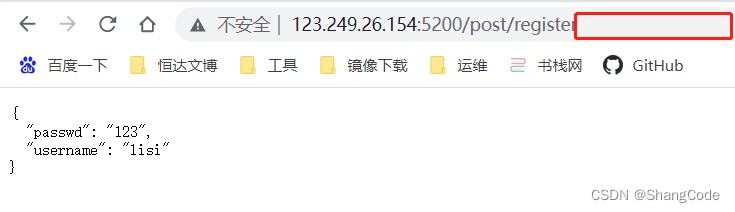
浏览器访问


可以发现,跟上面的GET方法不同的是, 提交后跳转的页面的URL后并没有我们提交的参数,而是提交到了后台
表单数据提交优化
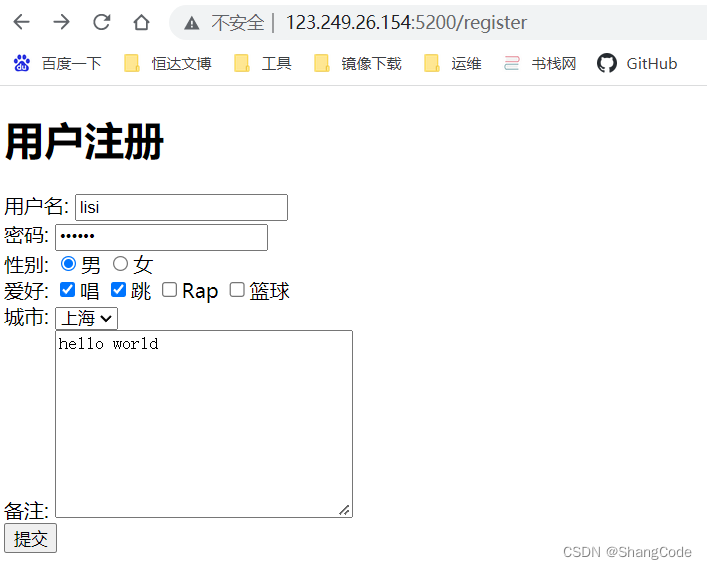
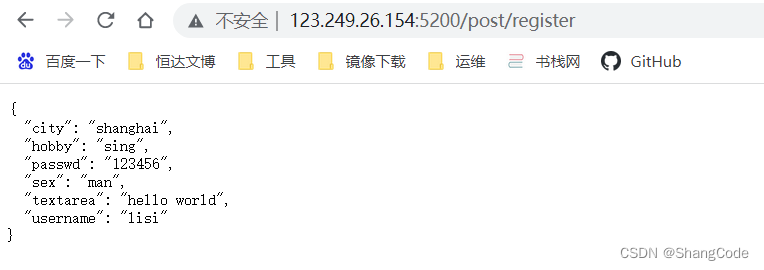
修改register.html
添加 name 与 value 属性


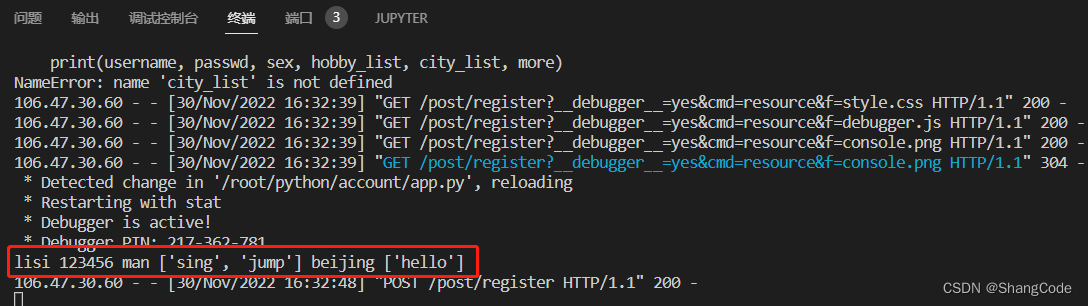
在控制台输出数据
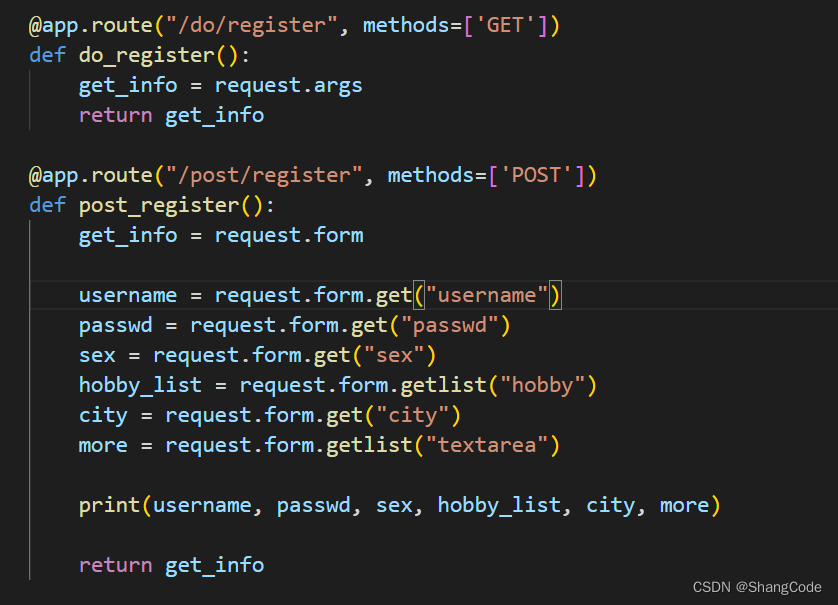
修改app.py
@app.route("/post/register", methods=['POST'])
def post_register():get_info = request.formusername = request.form.get("username")passwd = request.form.get("passwd")sex = request.form.get("sex")hobby_list = request.form.getlist("hobby")city = request.form.get("city")more = request.form.getlist("textarea")print(username, passwd, sex, hobby_list, city, more)return get_info


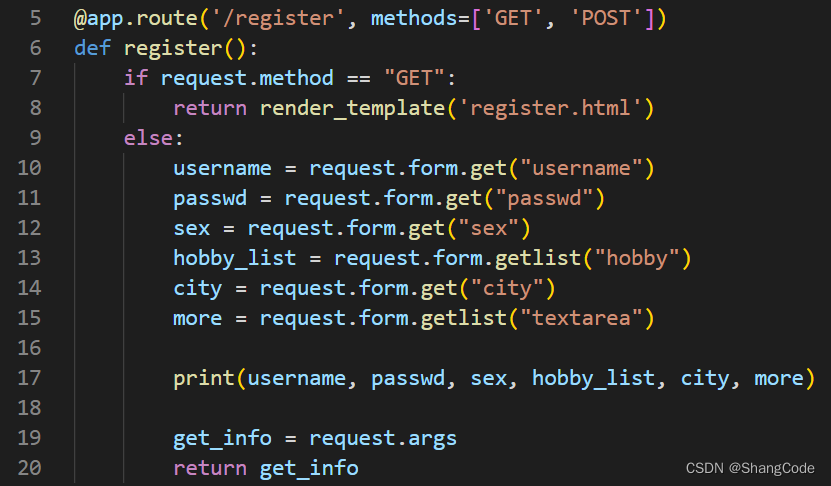
整合GET与POST方法

将上面图片中的内容整合

@app.route('/register', methods=['GET', 'POST'])
def register():if request.method == "GET":return render_template('register.html')else:username = request.form.get("username")passwd = request.form.get("passwd")sex = request.form.get("sex")hobby_list = request.form.getlist("hobby")city = request.form.get("city")more = request.form.getlist("textarea")print(username, passwd, sex, hobby_list, city, more)get_info = request.argsreturn get_info
3.CSS样式
3.1 快速上手
![]()
3.2 CSS应用方式
1. 在标签上
![]()
2. 在 head 标签的 style 上
...
Document
用户注册
...
3. 写到文件中
- common.css
.c1 {color: red;
}
调用common.css
...
Document
用户注册
...
3.3 选择器
1. ID选择器
#c1 {color: red;
}
2. 类选择器
.c1 {color: red;
}
3. 标签选择器
div{color: red;
}xxx
4. 属性选择器
下面的例子中,所有的text类型的input都会生效
Document

还有另一种方式,看下面的例子
...
...abc
...

5. 后代选择器
这个选择器很有意思,你可以指定标签让它下面对应的标签全部生效,也可以指定标签让他下面的n级标签生效,具体看例子
我是div里面的h2
我是div外面的h2
...

如果只想让第一层的h1生效,可以添加>号

关于样式的覆盖问题
当一个标签引用了多个 css 样式时,可能会遇到样式属性重复的问题
我是天才

观察到,c3生效,而c2没有生效,这是因为c3在c2的下面,会将上面的c2属性覆盖掉
如果不想让上面的被覆盖掉怎么办呢?
可以在对应的属性后面添加!important

3.4 样式
1. 高度和宽度
.c4 {height: 300px;width: 500px;}
注意事项:
- 支持百分比
- 行内标签: 默认无效
- 块级标签: 默认有效(右边的剩余空白区域也会被占用)
2. 块级和行内标签
display:inline-block 使行内标签对 height 和 width 生效
...联通

块级与行内标签的转换
移动联通
注意:
- 块级标签 + 块级&行内标签
3. 字体和对齐方式
设置字体颜色/大小/粗细/字体样式
Document
4. 浮动
如果在块级标签中,加入了float属性,那么这个块级标签奖不会再占用一整行,而是自己有多大就占用多大
Document

如果你让标签浮动起来之后,就会脱离文档流。
例如下面的例子中,我们给div的父标签赋予了一个蓝色的背景,但是你不会看到蓝色背景。因为他被浮动的div字标签挡住了。
解决办法: 在同级子标签的最下面添加 style="clear: both;"

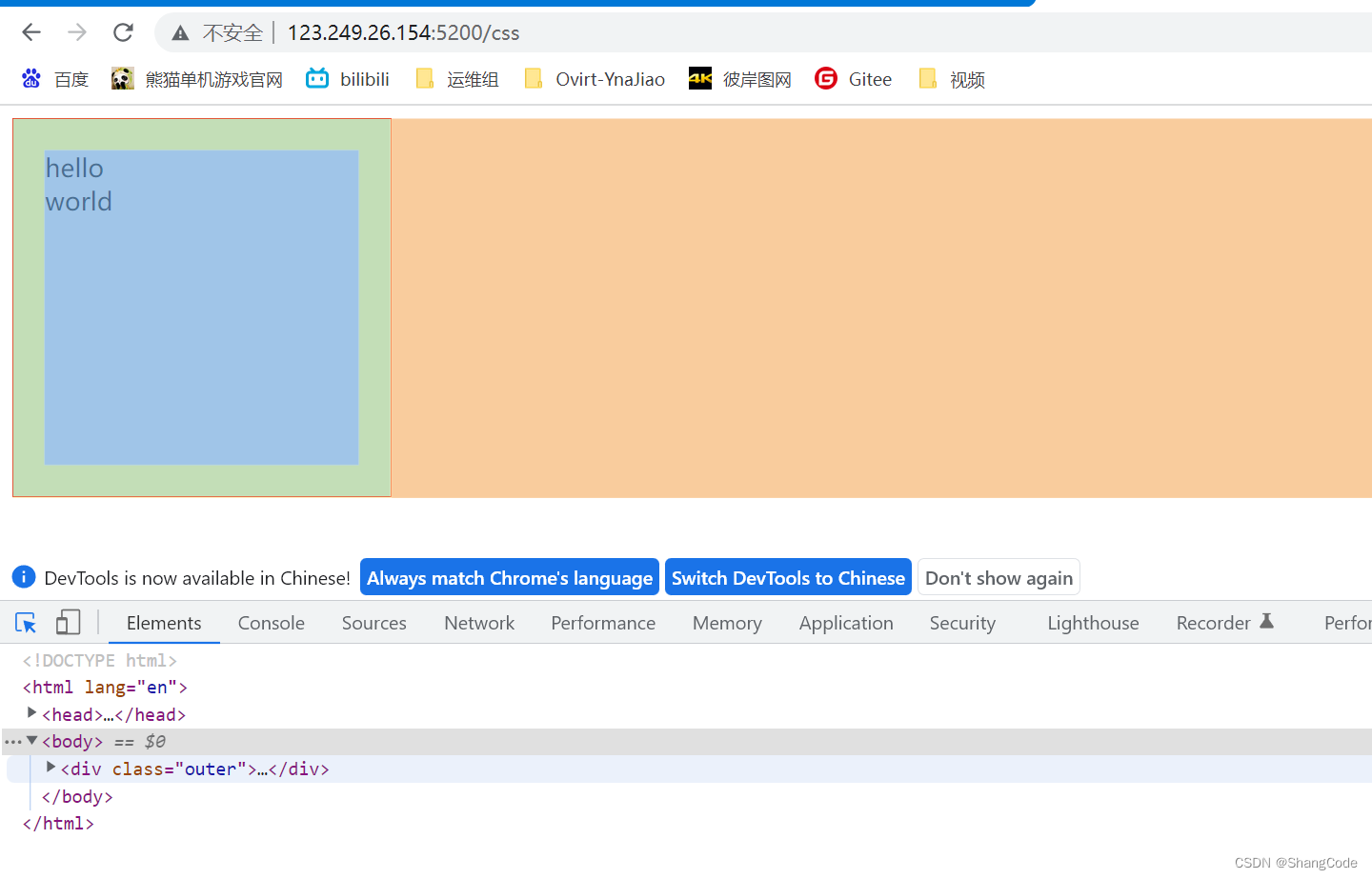
5. 内边距
padding-top | padding-left | padding-right | padding-botton
Document
helloworld

其实上面的四个上下左右的padding可以简写为padding: 20px 20px 20px 20px,顺序为上右下左(顺时针方向)
6. 外边距
margin

7. hover
Document
字体碰到鼠标变成绿色边框碰到鼠标变成绿色鼠标放我这里触发显示二维码![]()
8. after
Document
张三

after一般像下面这样用,不用每次都写stype="clear: both;"
Document
123
9. position
- fixed
- relative
- absolute
9.1 fixed
返回顶部
.back {position: fixed;width: 60px;height: 60px;border: 1px solid red;right: 50px;bottom: 50px;}
对话框
Document

9.2 relative和absolute
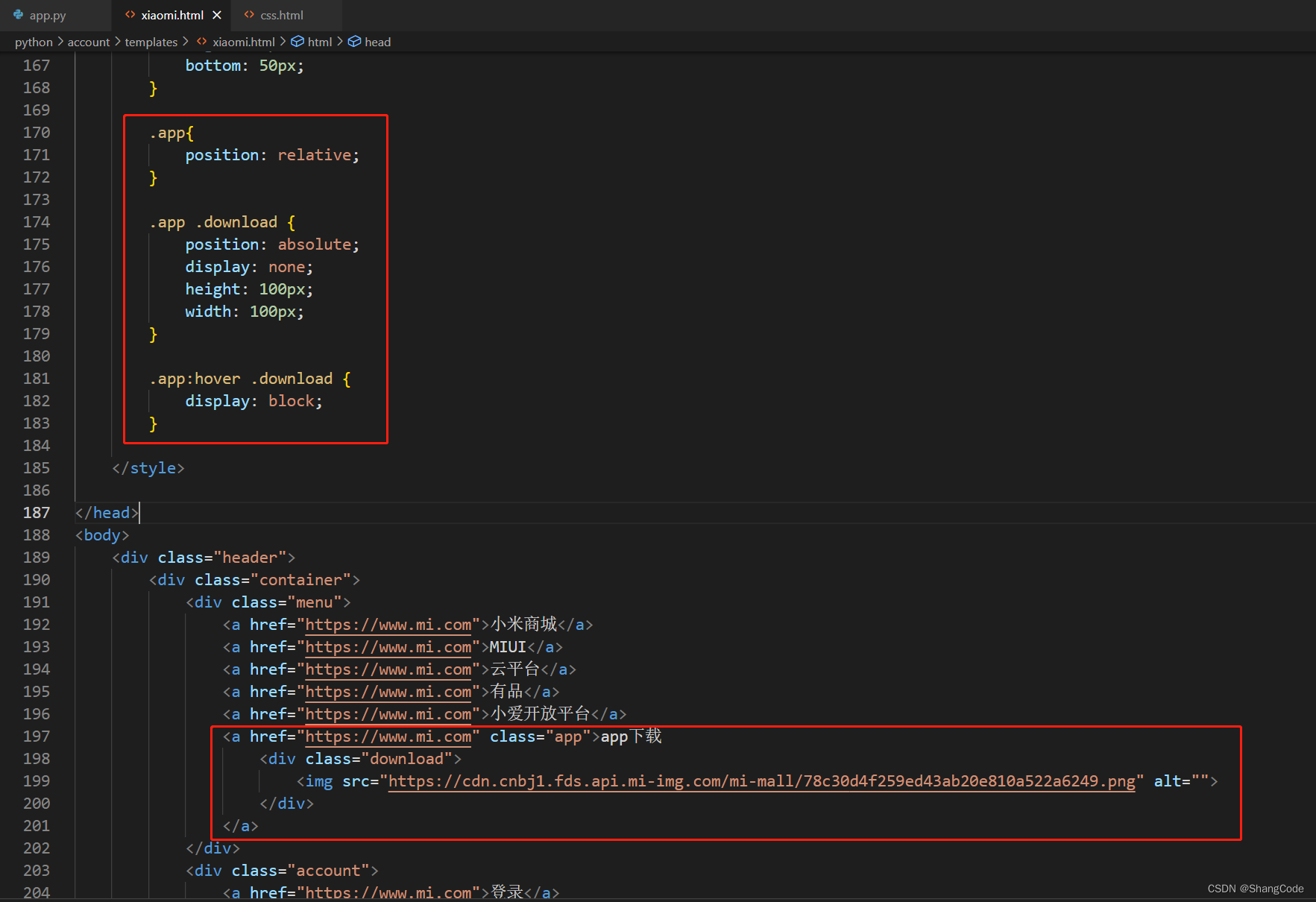
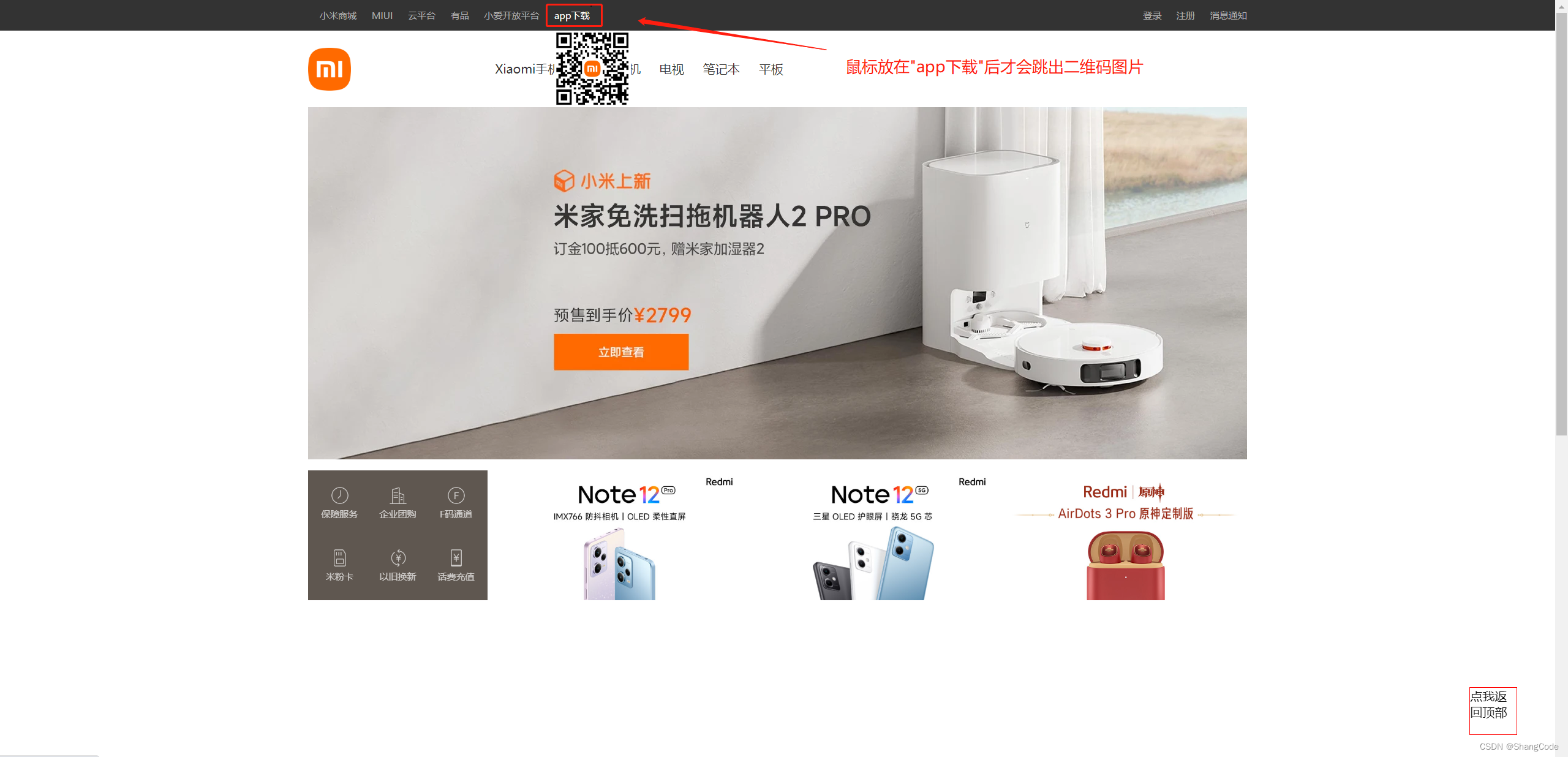
在小米商城案例的基础上进行测试
....app{position: relative;}.app .download {position: absolute;display: none;height: 100px;width: 100px;}.app:hover .download {display: block;}
...


10. border
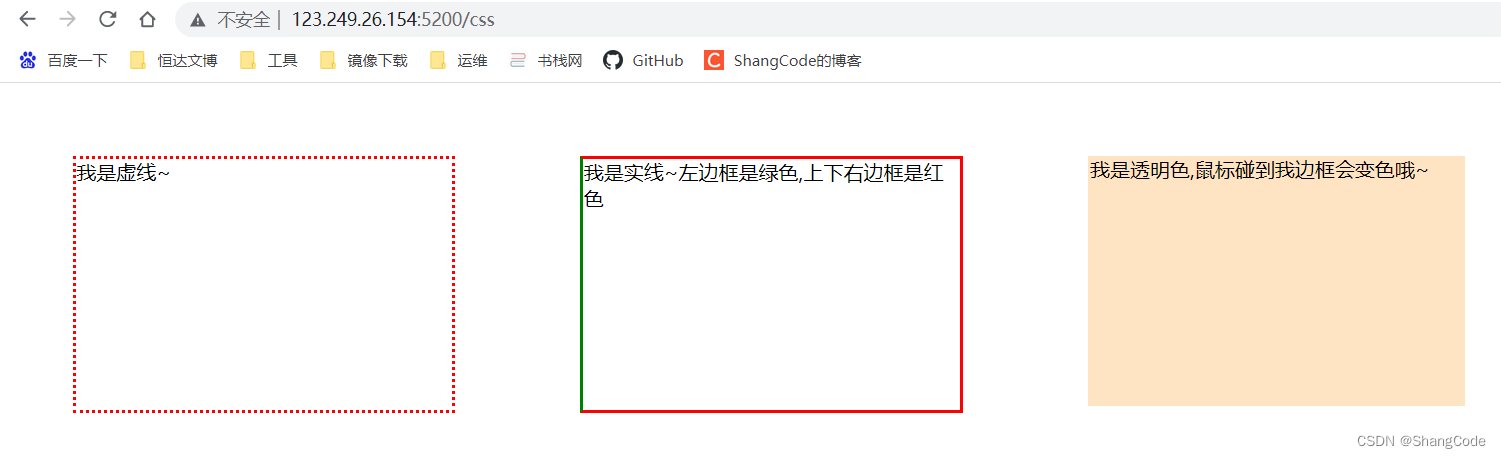
Document
我是虚线~我是实线~左边框是绿色,上下右边框是红色我是透明色,鼠标碰到我边框会变色哦~

11. 背景色
background-color: bisque;
无需多言☺
注意: 以上不是所有的CSS样式,这些是最常用的标签
4.案例: 小米商城
4.1 小米顶部
小米商城

4.2 二级菜单
小米商城

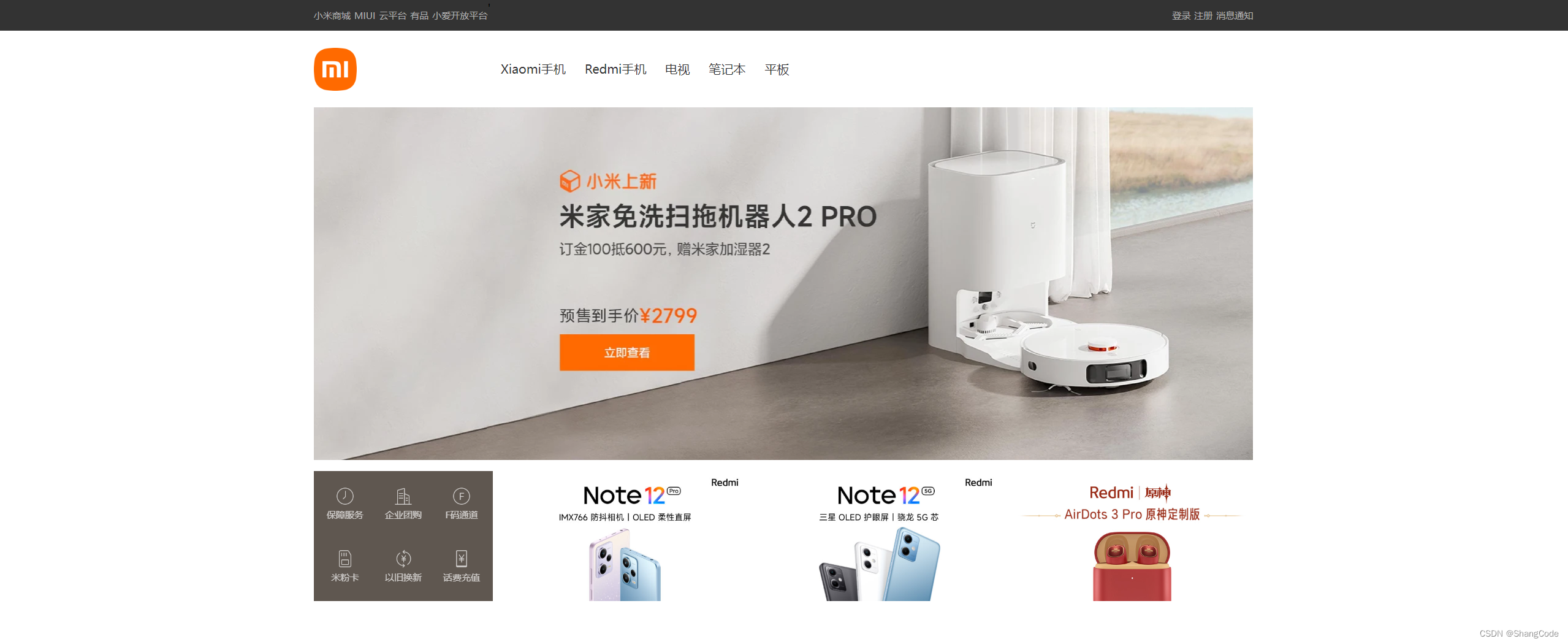
4.3 推荐区域
小米商城
![]()

5. Bootstrap
别人已经帮忙写好的CSS样式
使用方式:
- 下载Bootstrap
- 使用:
- 在页面上引入 Bootstrap
- 编写HTML时,按照Bootstrap的规定来编写或者自定制
由于我没有下载Pycharm,无法本地实时测试,我使用的VSCode进行的编辑,所以我继续使用Flaskweb进行页面的访问测试

5.1 初识Bootstrap
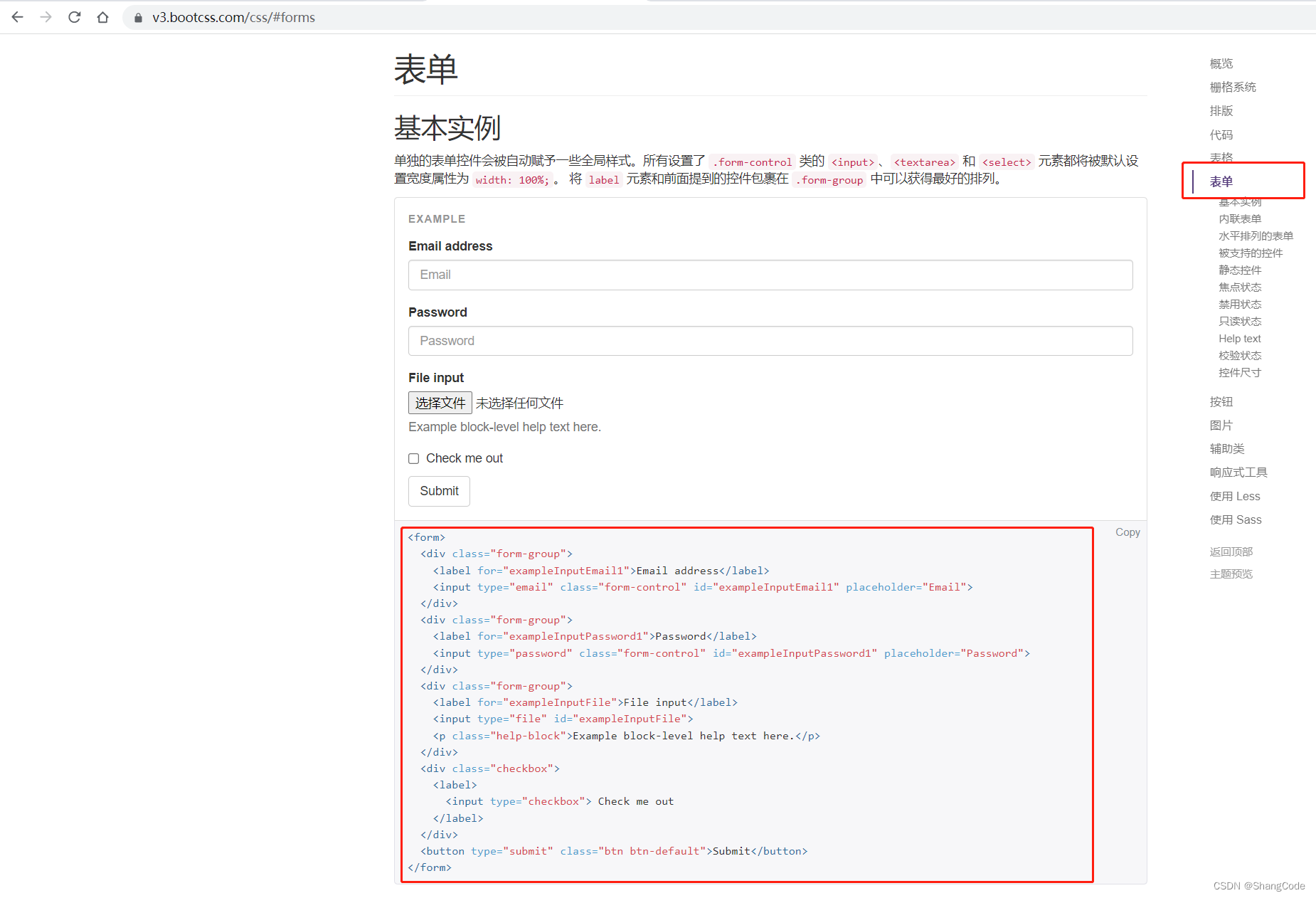
下载地址: https://v3.bootcss.com/


BaiDuNetDisk Download:
链接:https://pan.baidu.com/s/1rcZldkNHrpC11f2plUv-rg?pwd=mh5b
提取码:mh5b
下载完成后解压,目录如下:

在服务器中创建必要的目录
[root@hecs-33592 python]# cd bootstrap/
[root@hecs-33592 bootstrap]# ls
main.py templates
[root@hecs-33592 bootstrap]# mkdir static
[root@hecs-33592 bootstrap]# cd static/
[root@hecs-33592 static]# ls
[root@hecs-33592 static]# mkdir css
[root@hecs-33592 static]# mkdir js
[root@hecs-33592 static]# mkdir img
[root@hecs-33592 static]# mkdir plugins[root@hecs-33592 static]# tree /root/python/bootstrap/
/root/python/bootstrap/
├── main.py
├── static
│ ├── css
│ ├── img
│ ├── js
│ └── plugins
└── templates
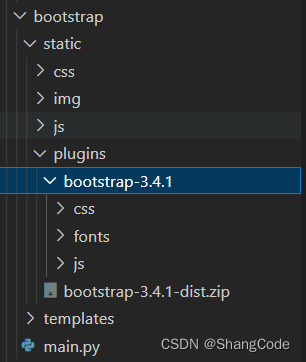
我会把刚刚下载好的bootstrap-3.4.1-dist.zip解压放到plugins下
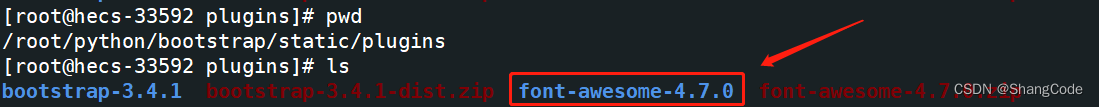
[root@hecs-33592 plugins]# ls
bootstrap-3.4.1-dist.zip
[root@hecs-33592 plugins]# unzip bootstrap-3.4.1-dist.zip
[root@hecs-33592 plugins]# mv bootstrap-3.4.1-dist bootstrap-3.4.1
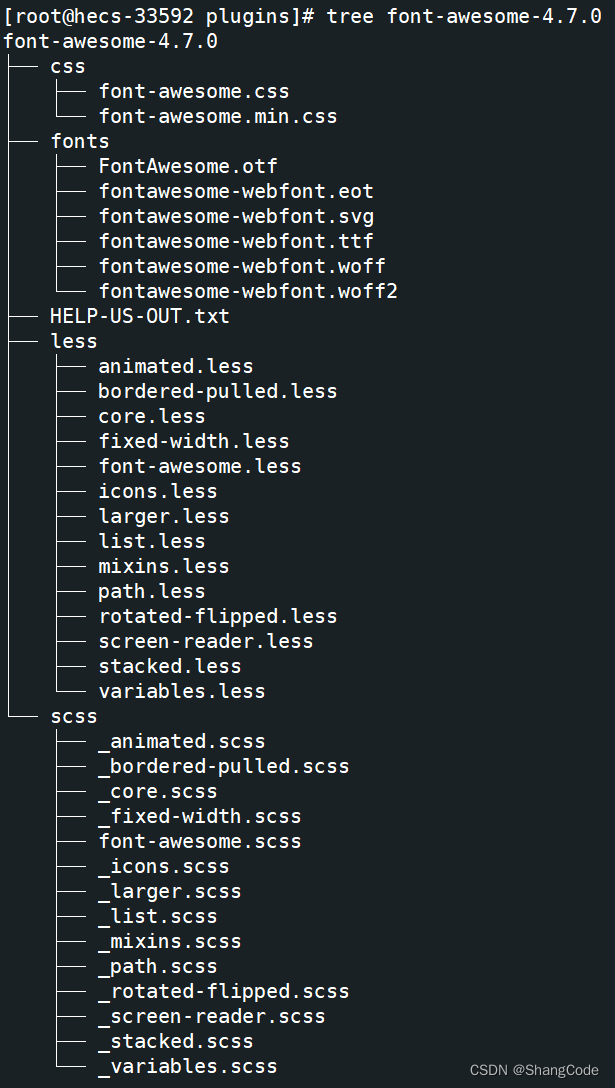
[root@hecs-33592 plugins]# tree bootstrap-3.4.1
bootstrap-3.4.1
├── css
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── fonts
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js├── bootstrap.js├── bootstrap.min.js└── npm.js

Document

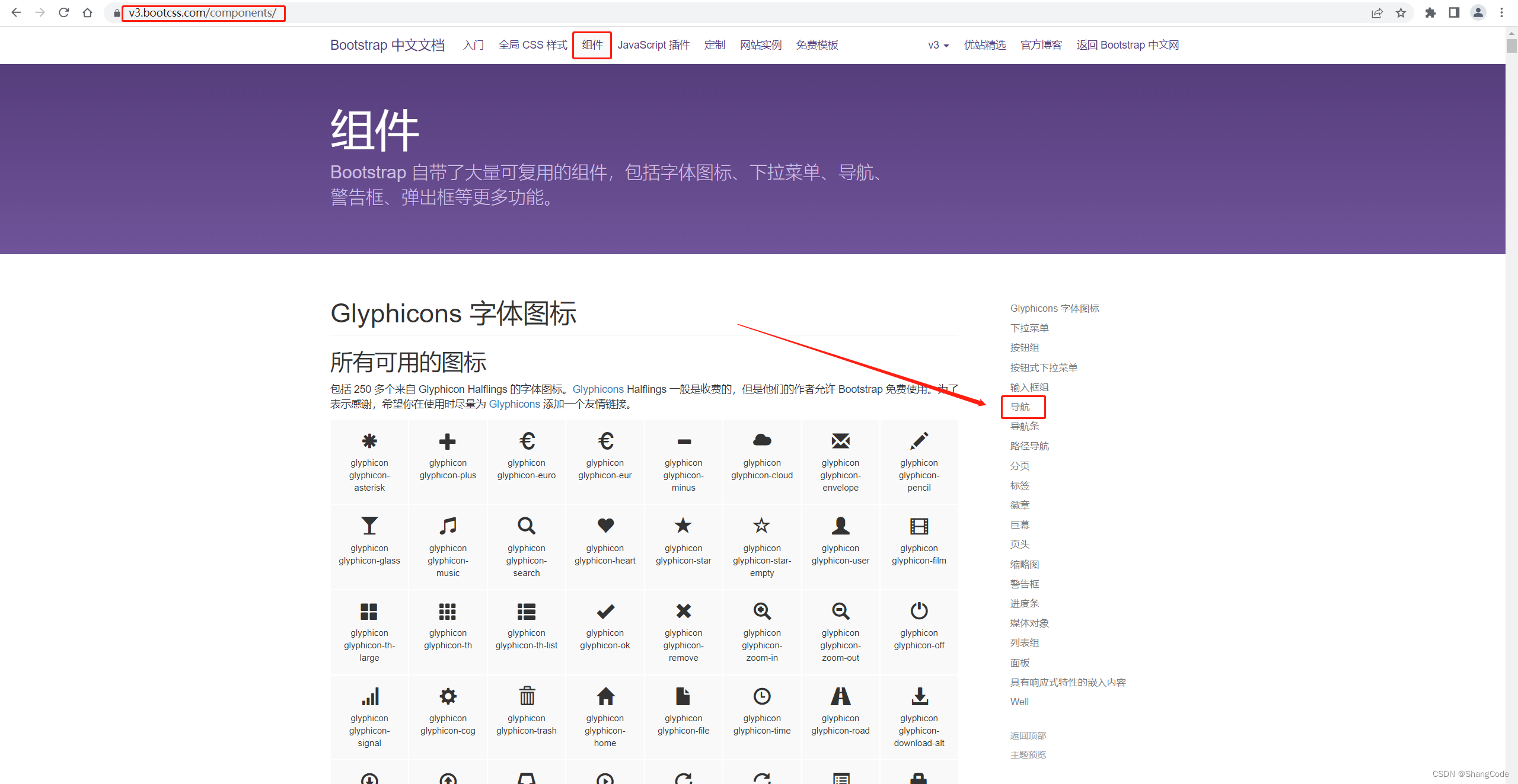
接下来使用已经写好的导航栏
链接地址: https://v3.bootcss.com/components/


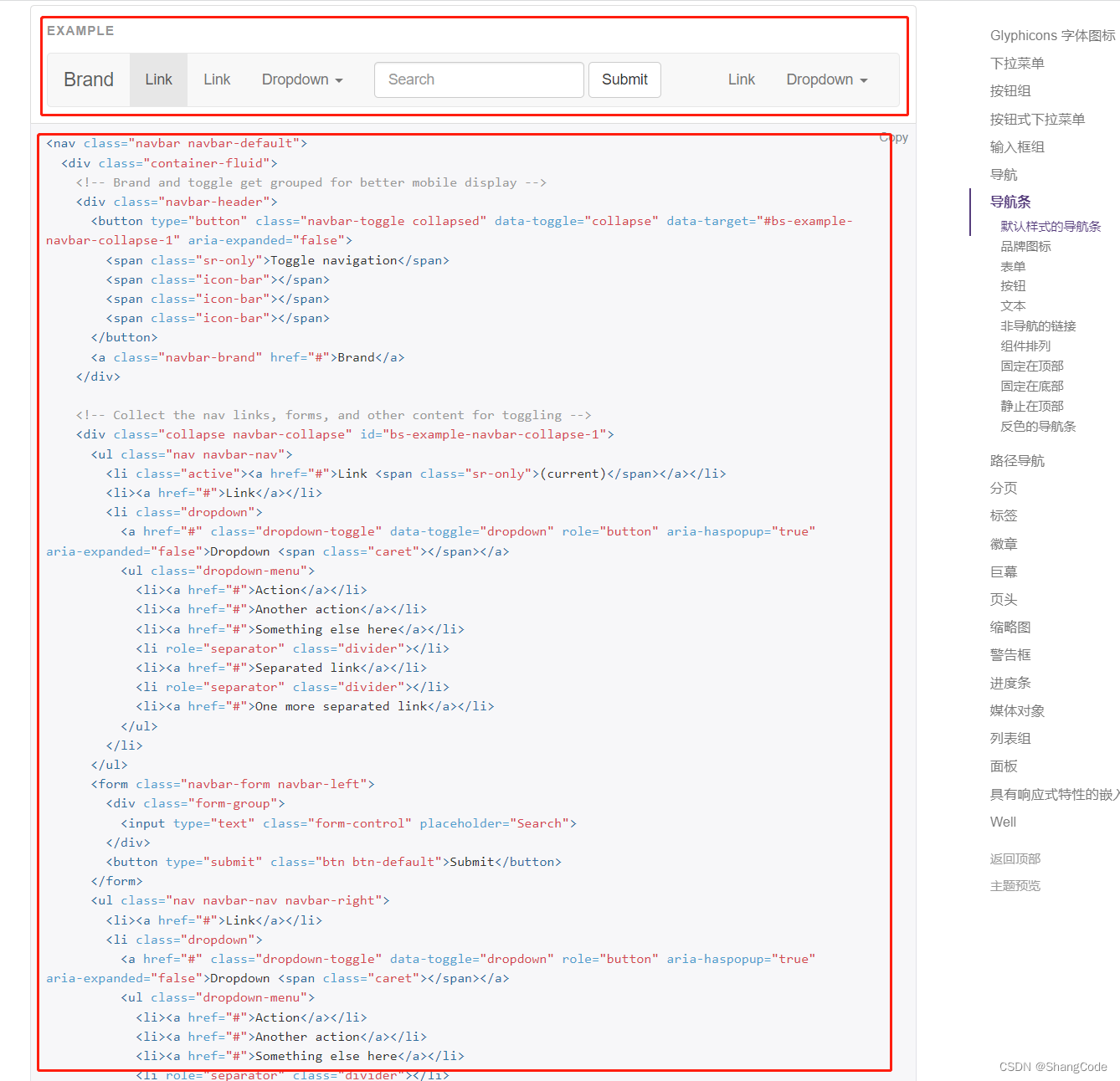
复制上面的代码
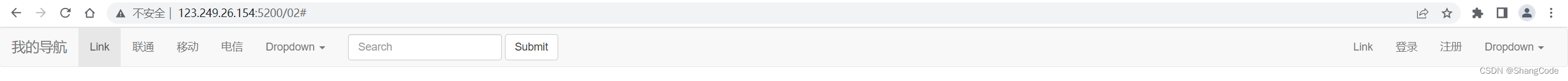
Document
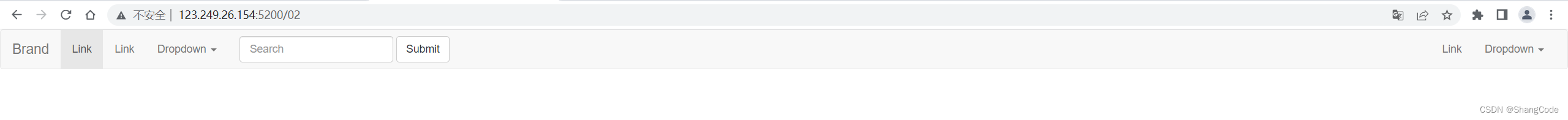
访问效果如下:

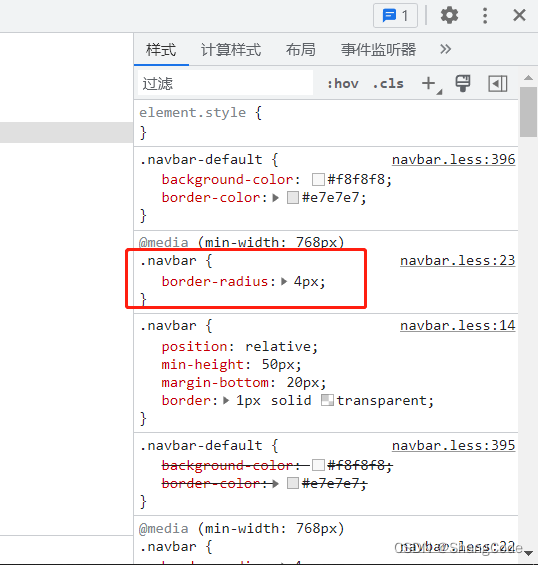
其实你仔细看会发现这个导航栏是有圆角的
接下来我们去掉圆角
F12调试页面

覆盖.navbar样式
再次访问就没有圆角了
可以在相应的位置进行修改,代码部分自己测试修改哈

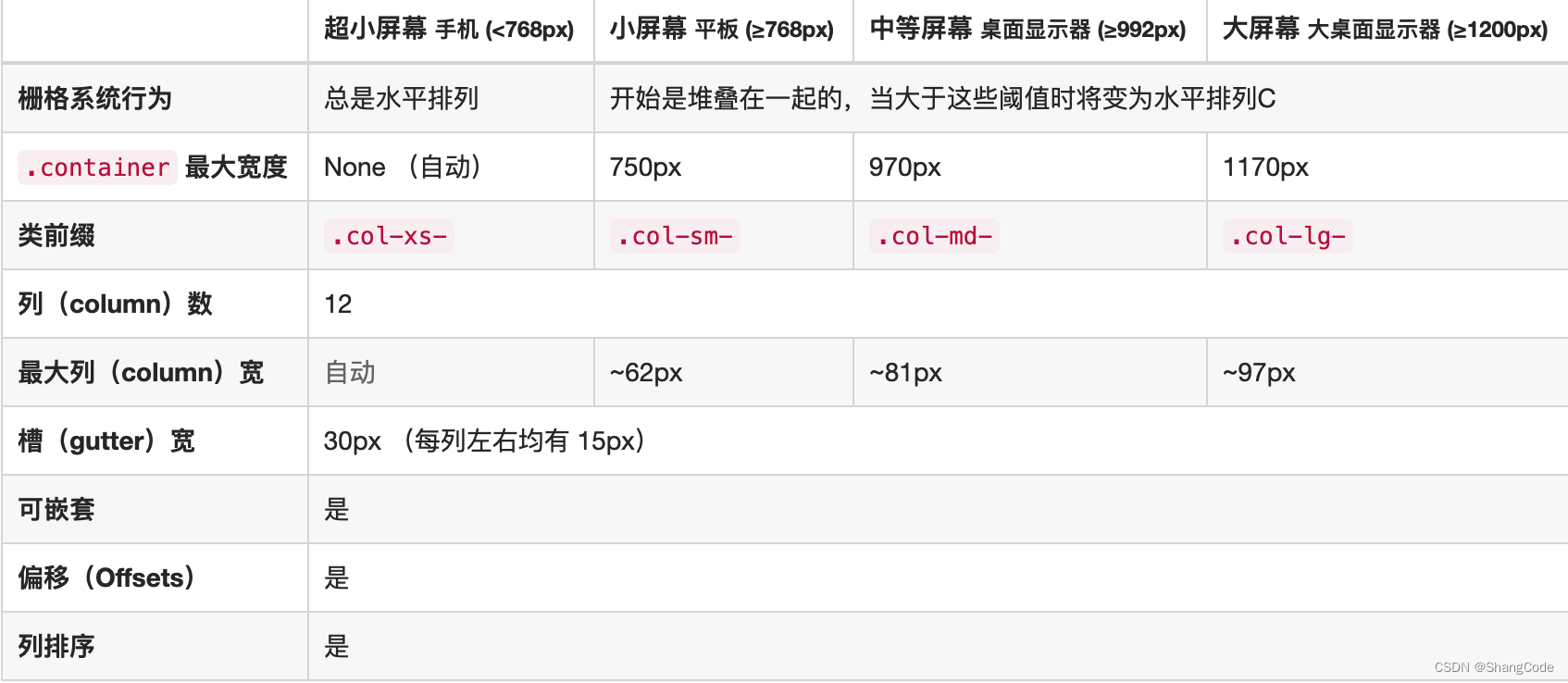
5.2 栅格系统
栅格系统介绍
整体划分为了12格
大致分为四种风格
.col-xs-
.col-sm-
.col-md-
.col-lg-

响应式:根据页面的宽度,动态的改变布局
- .col-sm- : 750px
- .col-md- : 970px
- .col-lg- : 1170px
非响应式:
- .col-xs-

列偏移
col-sm-offset-

5.3 container
- container
左边右边

- container-fluid
左边右边

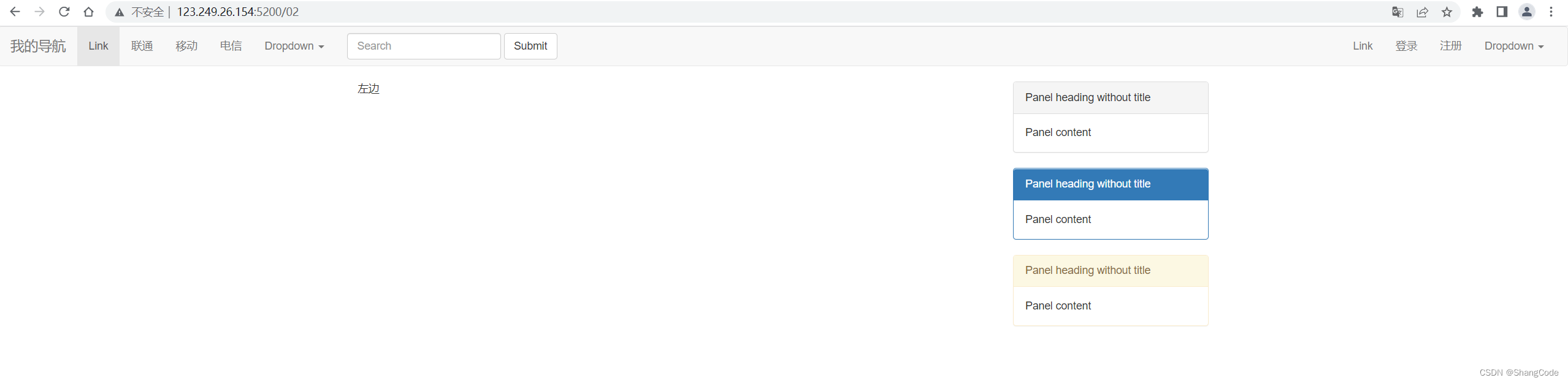
5.4 面板
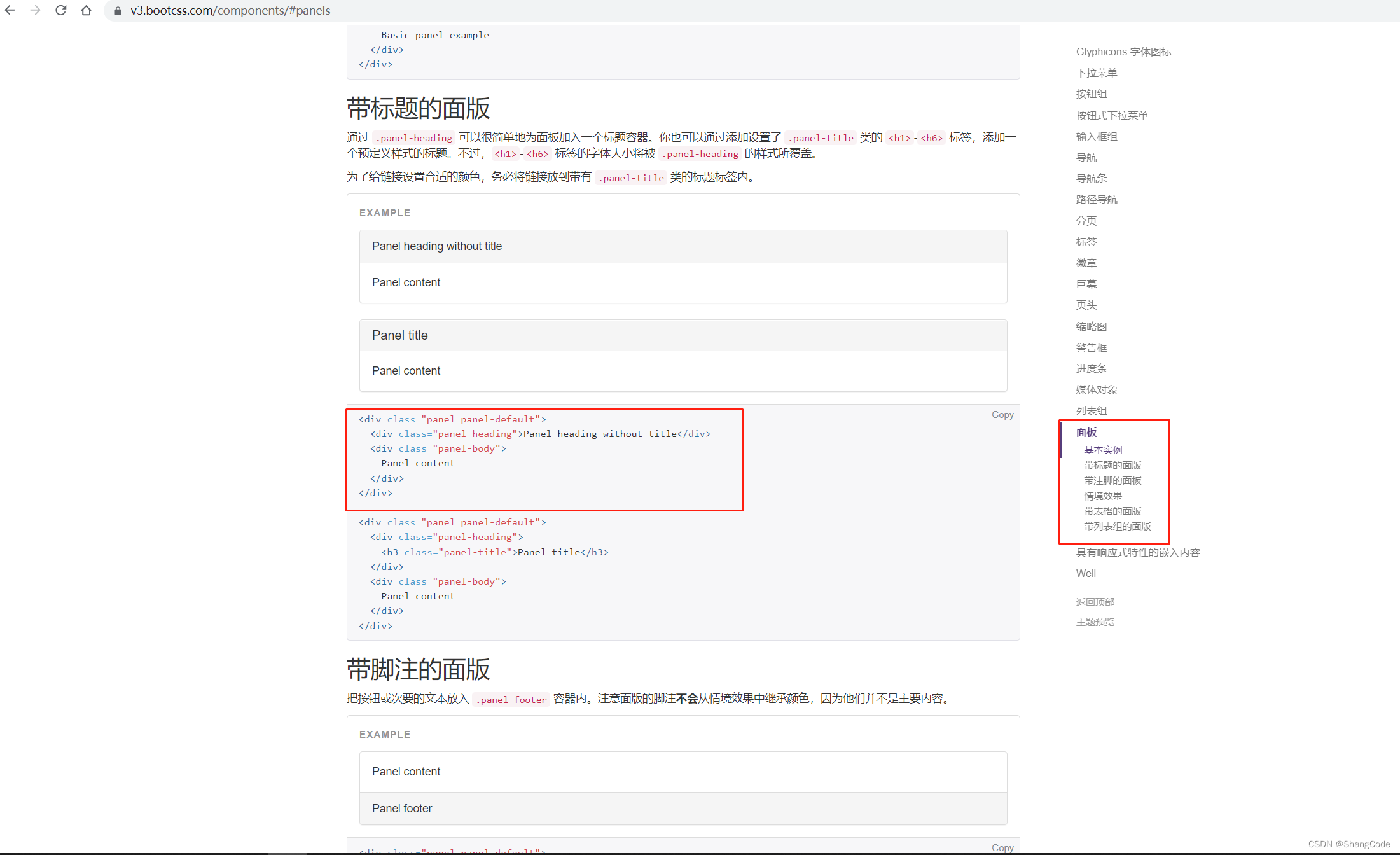
地址: https://v3.bootcss.com/components/#panels

左边Panel heading without titlePanel contentPanel heading without titlePanel contentPanel heading without titlePanel content

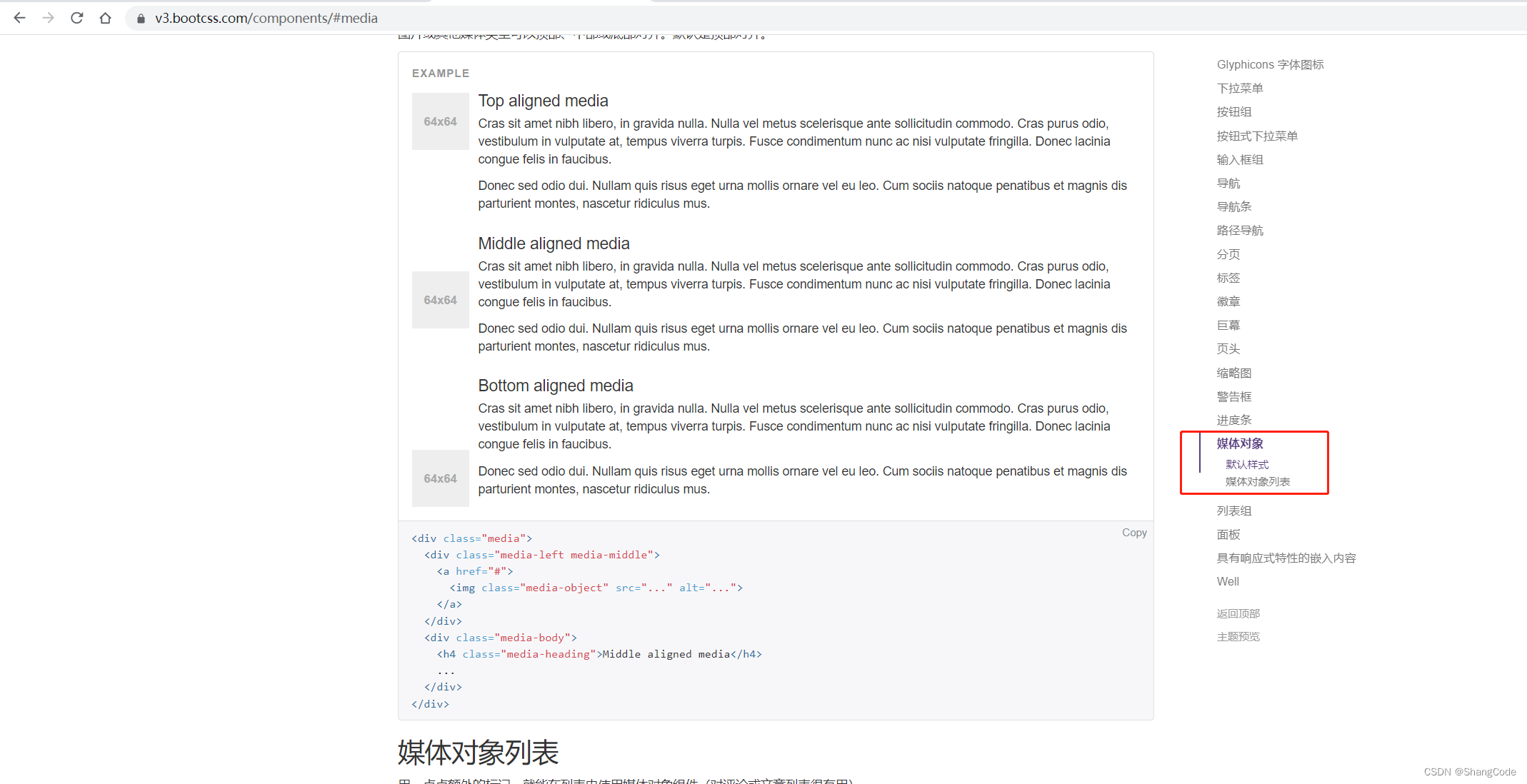
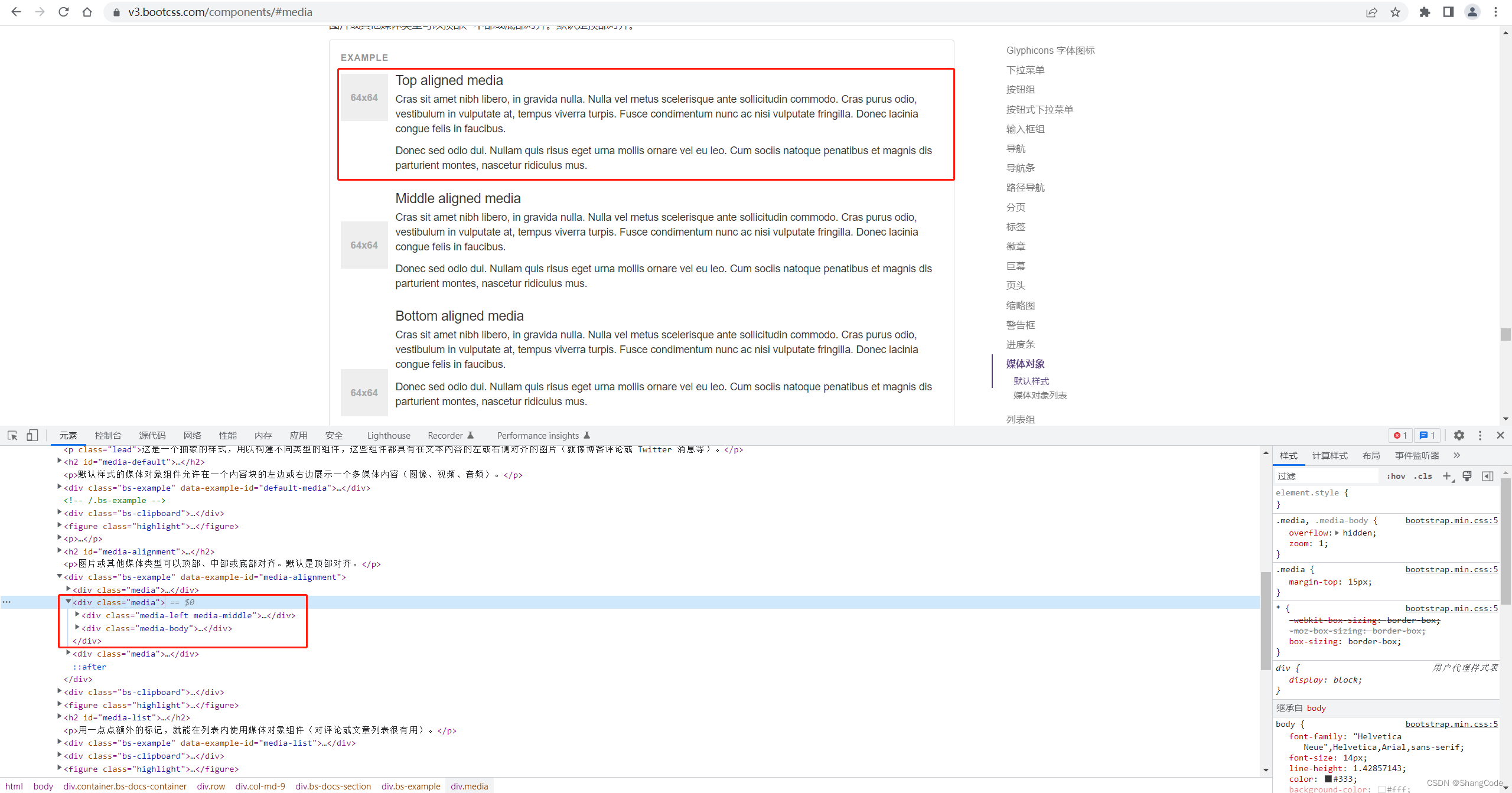
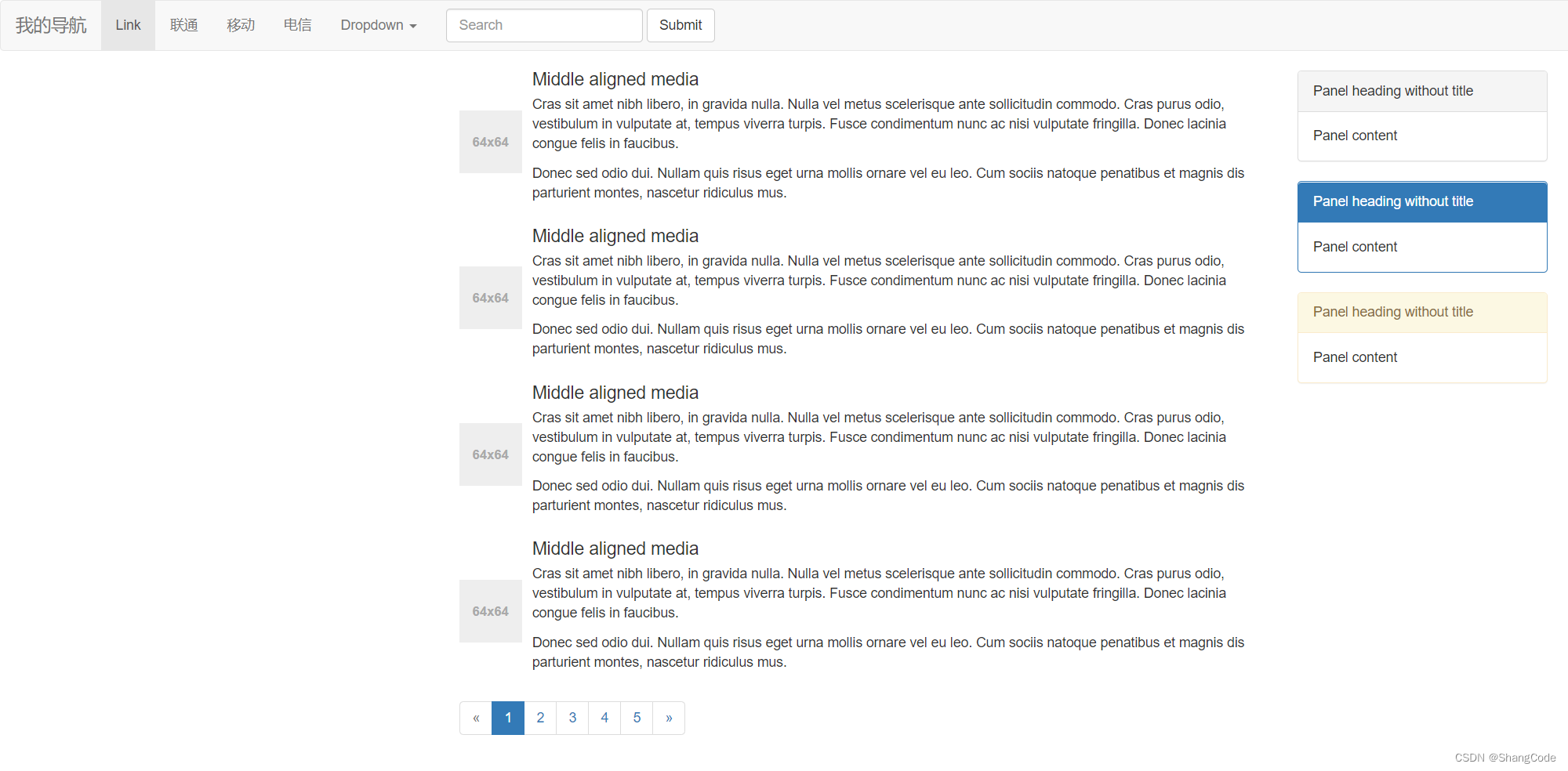
5.5 媒体对象
添加媒体对象

由于官方文档给的示例代码不全,所以可以F12查看源码,复制页面中的样式

Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.
Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.
Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.
Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.

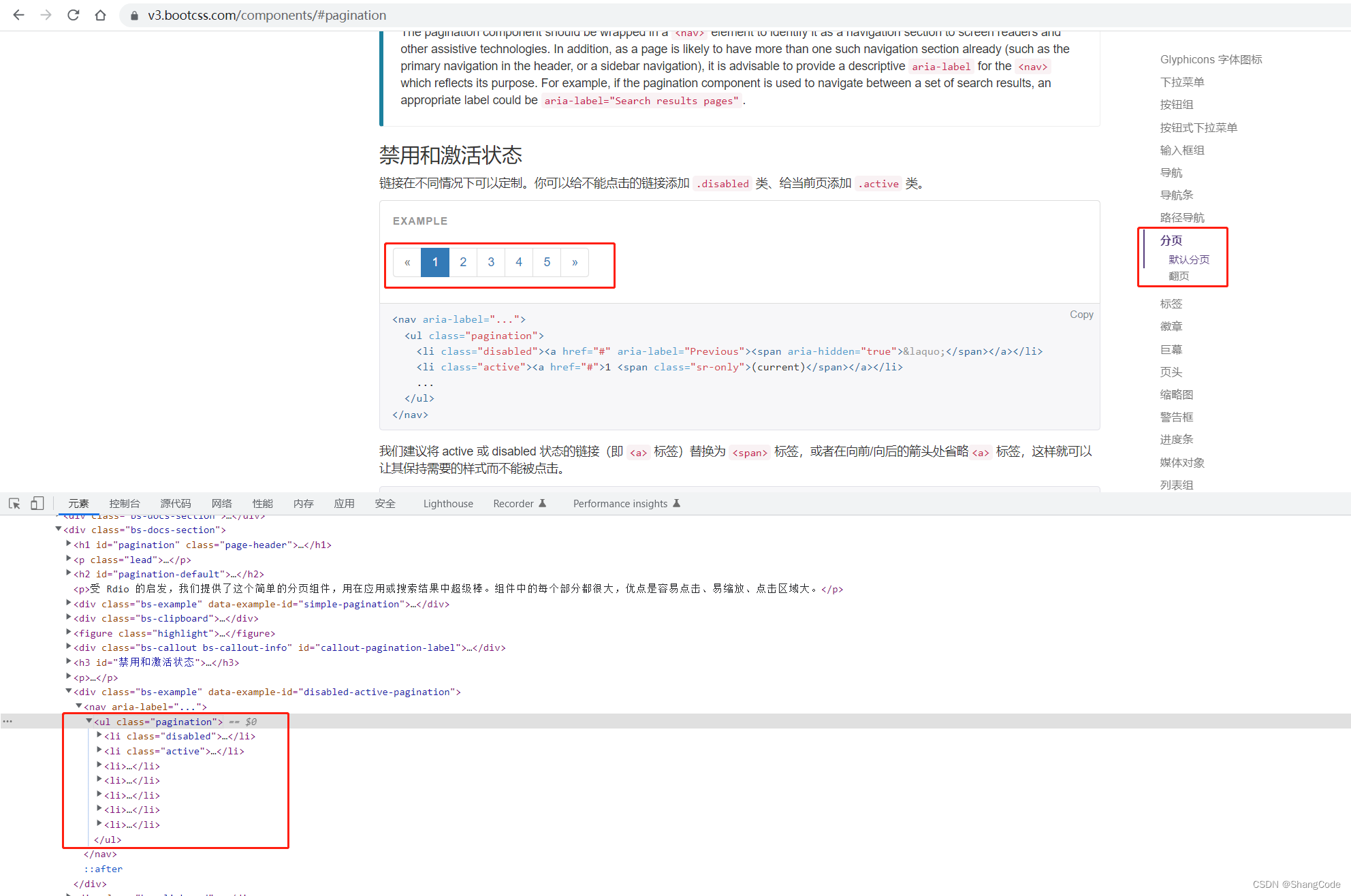
5.6 分页
链接: https://v3.bootcss.com/components/#pagination


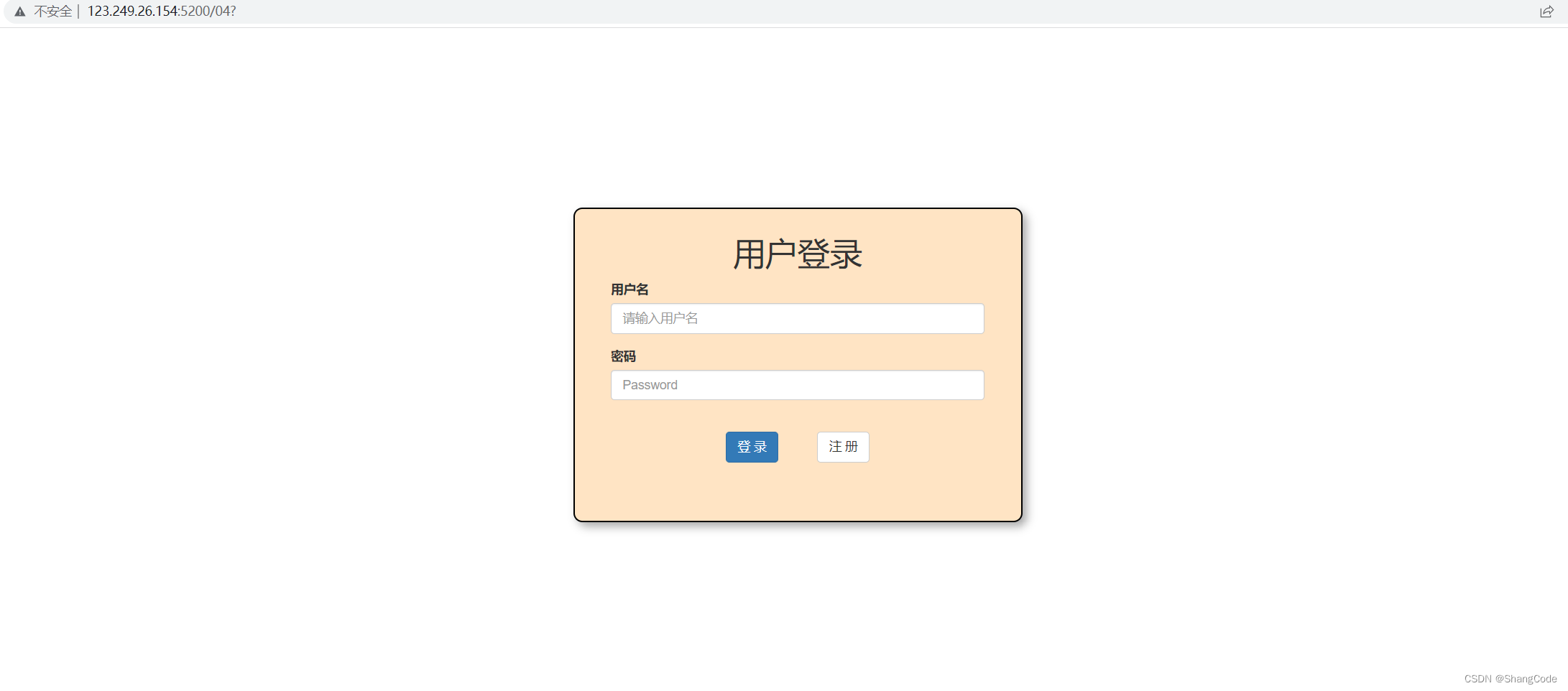
案例: 登录

- 宽度 + 区域居中
- 内边距
Document 用户登录

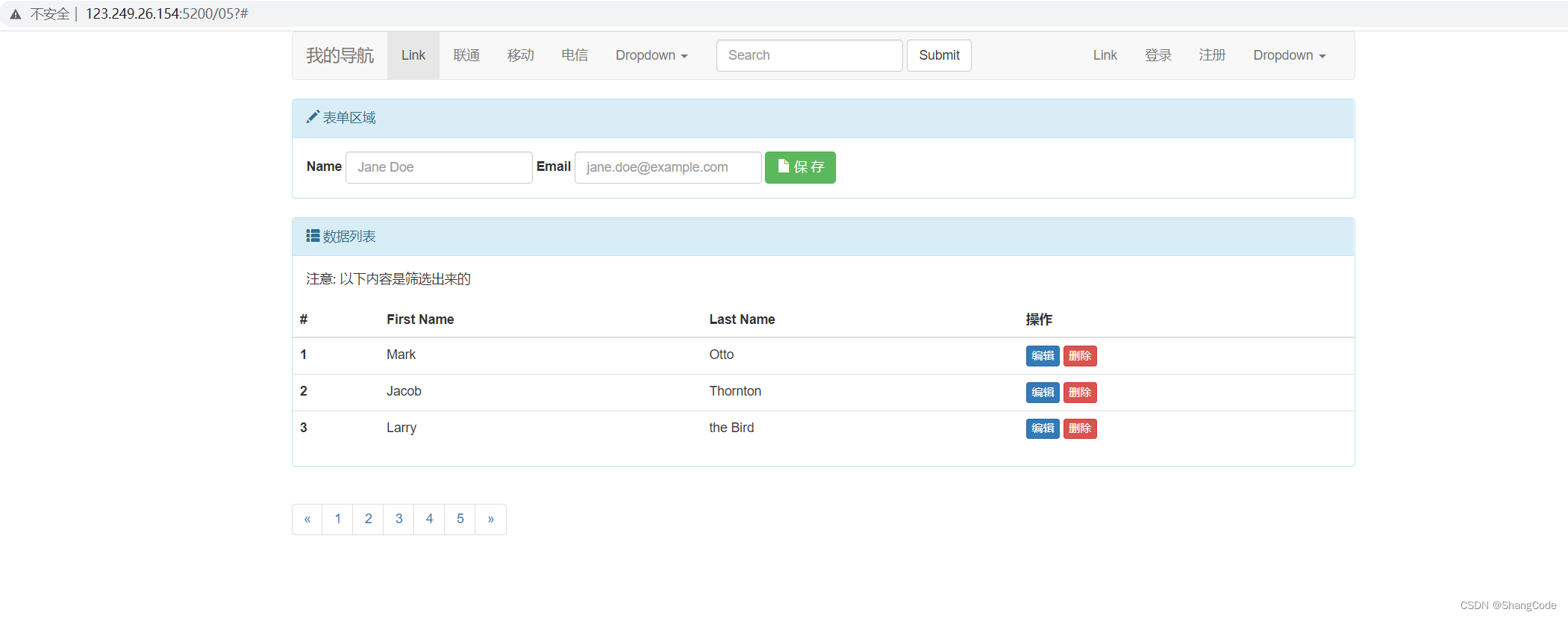
案例: 后台管理
Document

5.7 图标
上面的后台管理案例中,Bootstrap提供的图标不是太够用,我们需要一个专业做图标的网站
地址: https://fontawesome.dashgame.com/
下载

下载好后,上传至服务器的static/plugins下并解压


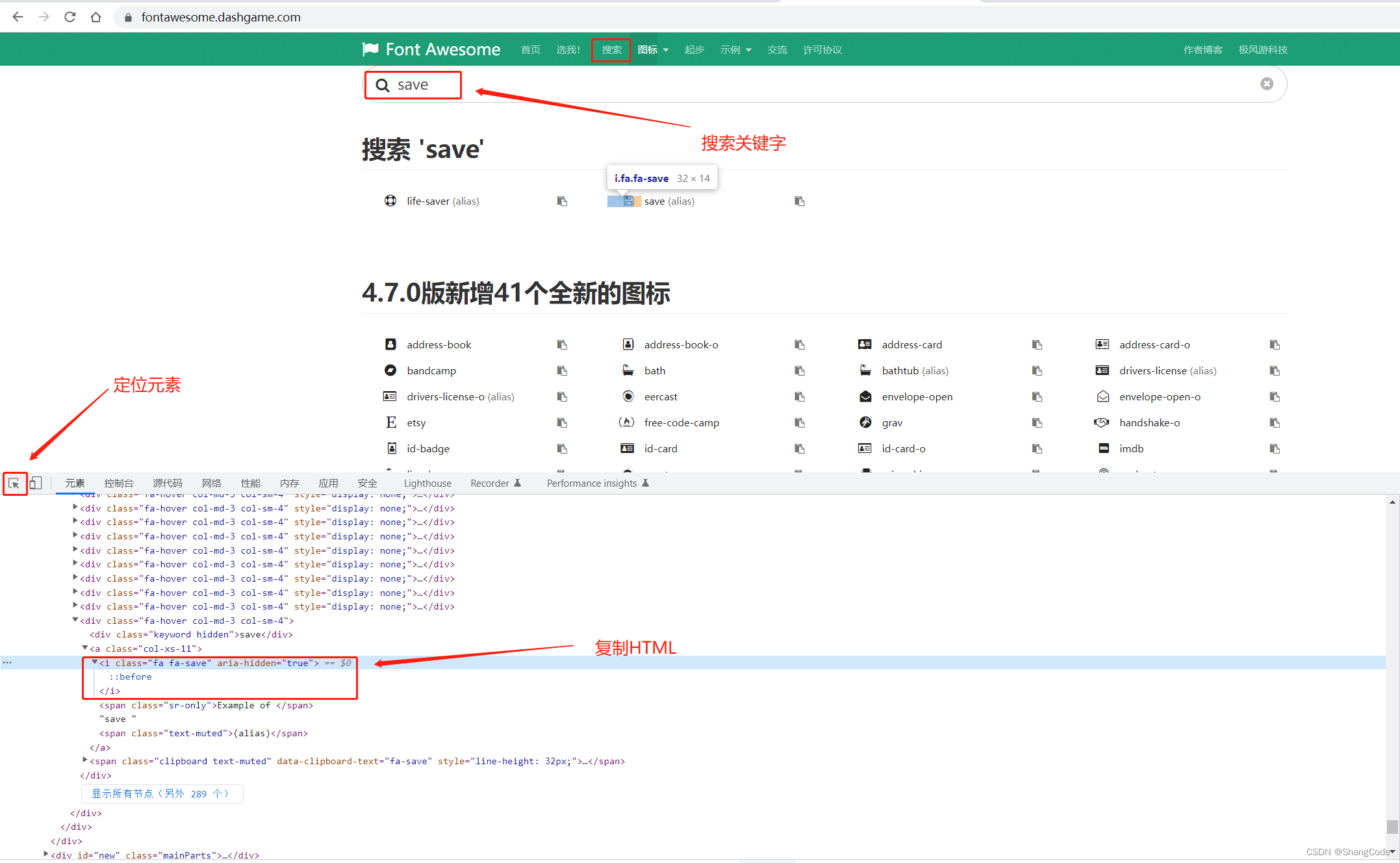
打开网址https://fontawesome.dashgame.com/

放在代码的这里

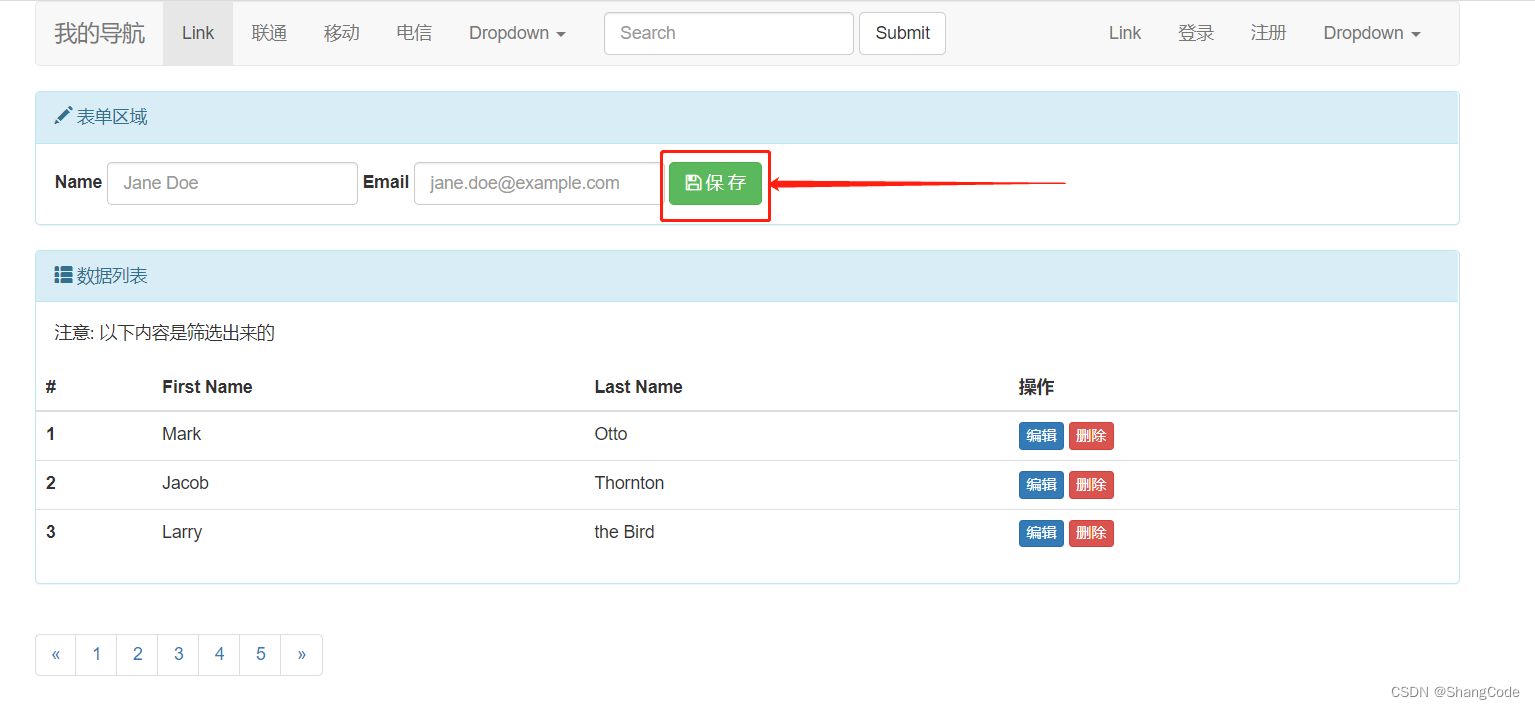
访问

以此类推,很简单
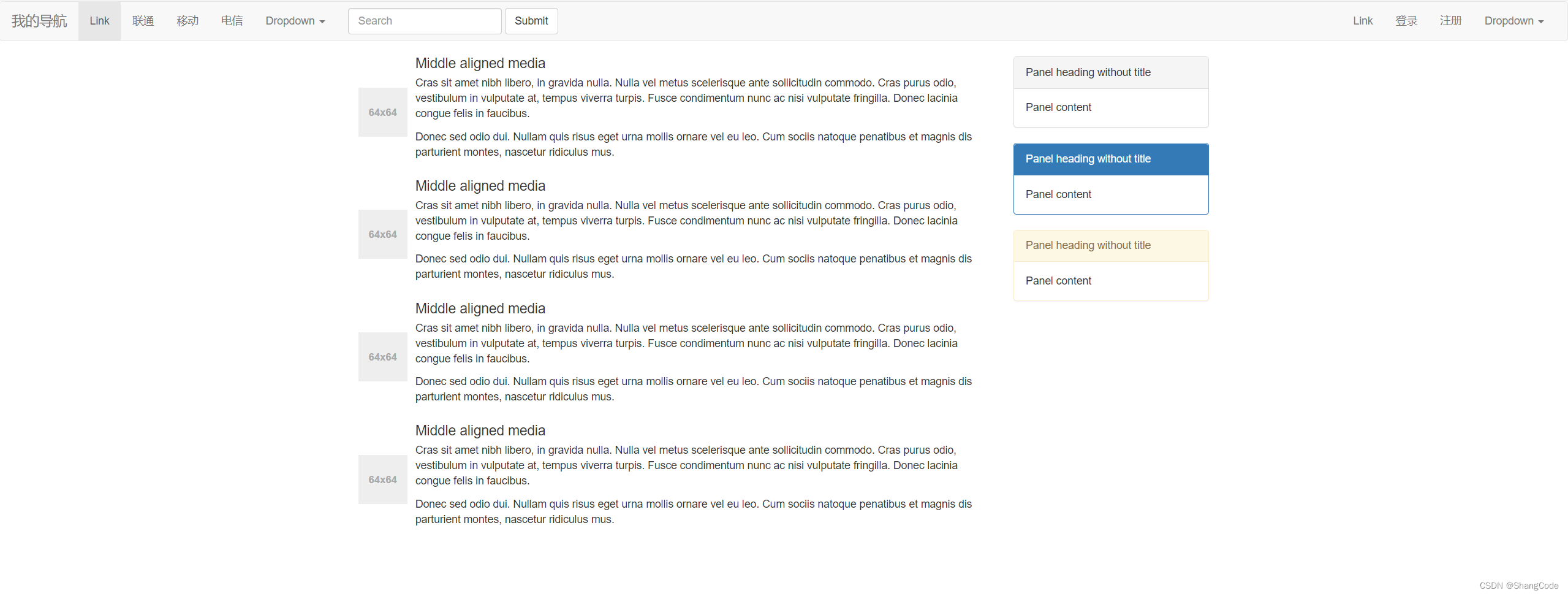
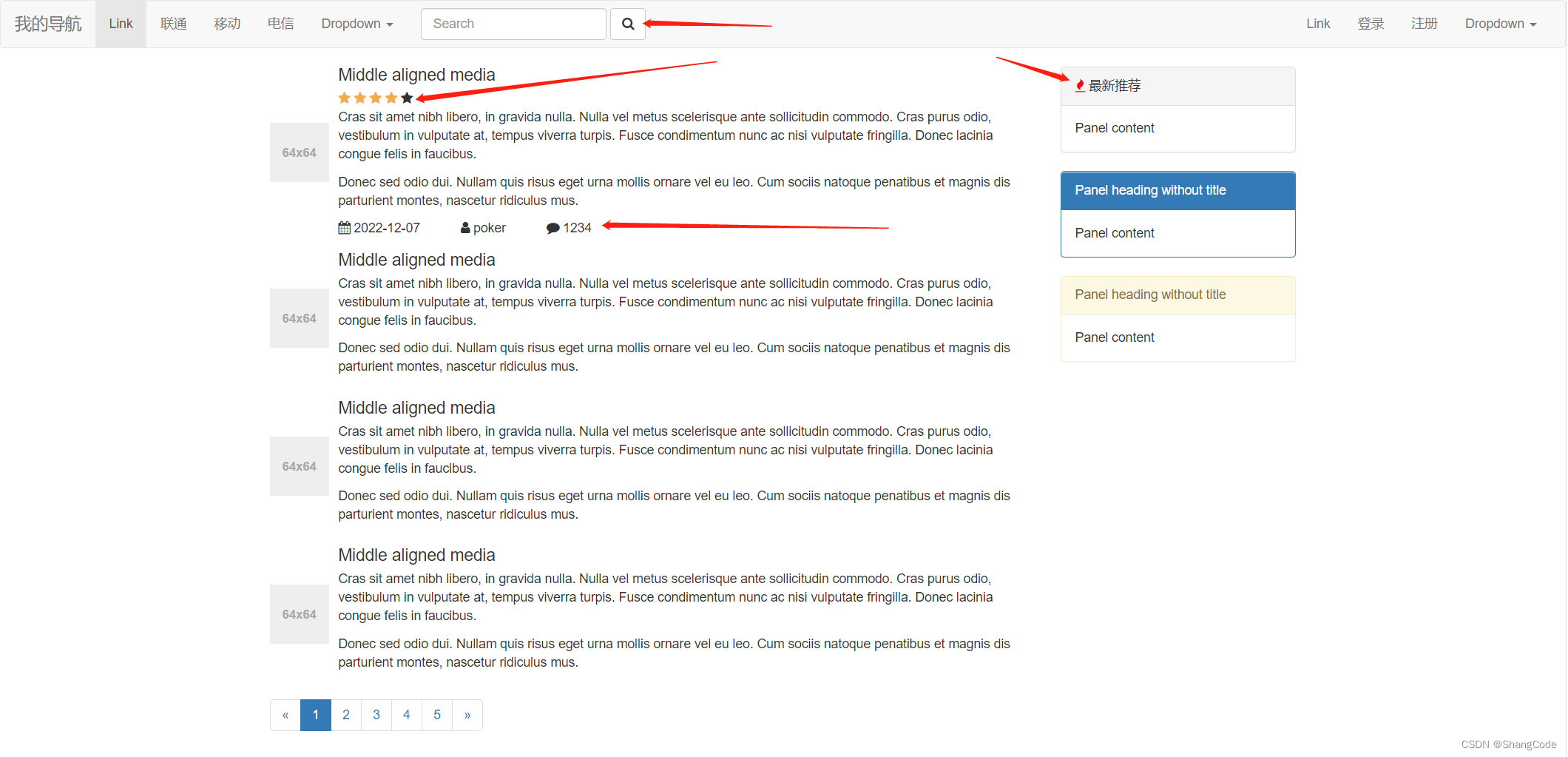
优化
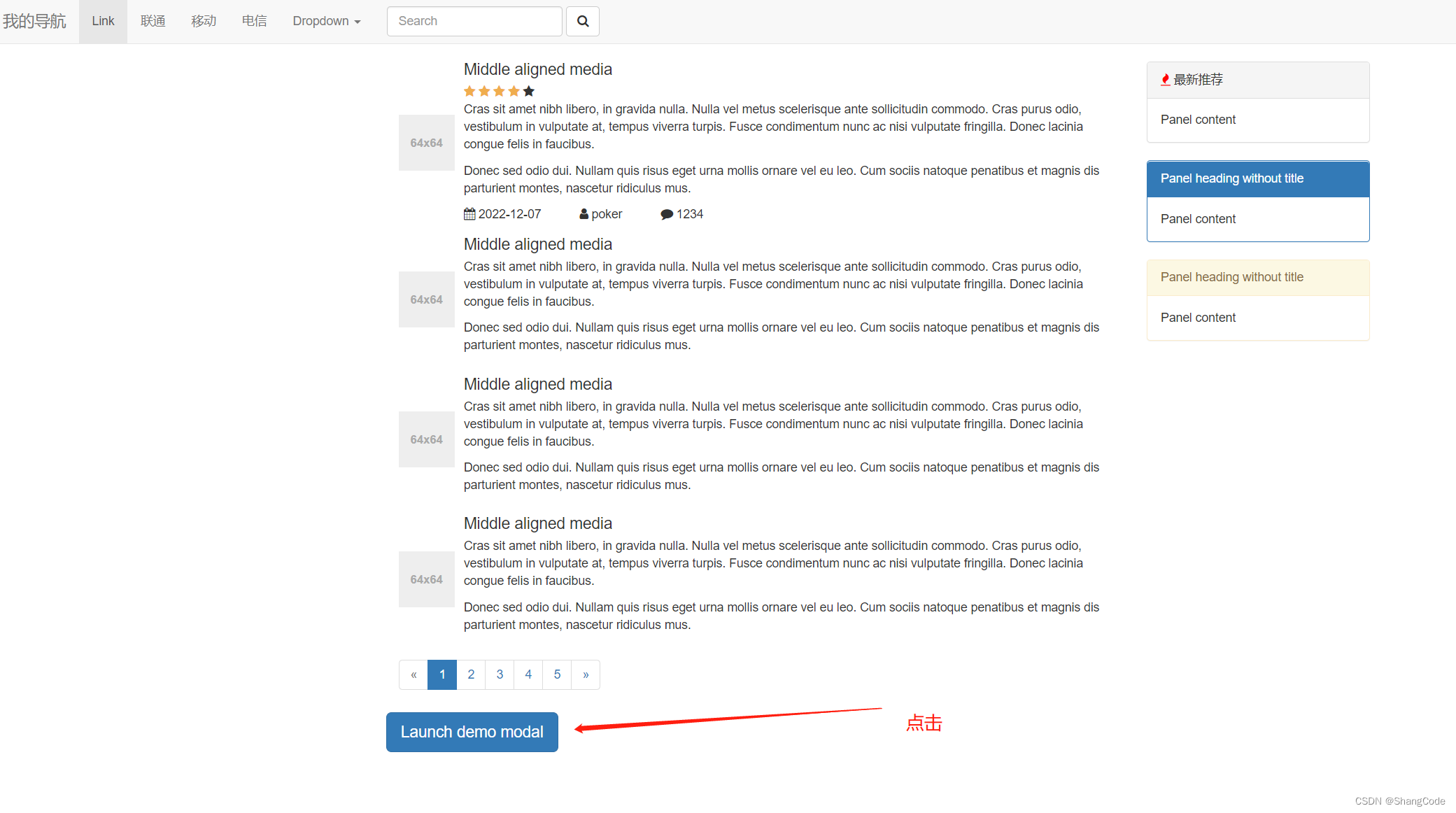
针对前面的导航页面进行优化
Document Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.
2022-12-07 poker 1234Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.
Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.
Middle aligned media
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudincommodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentumnunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Donec sed odio dui. Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoquepenatibus et magnis dis parturient montes, nascetur ridiculus mus.
最新推荐Panel contentPanel heading without titlePanel contentPanel heading without titlePanel content

5.8 Bootstrap实现动态效果
依赖:
- JQuery
- Javascript
JQuery 是 Javascript 的类库
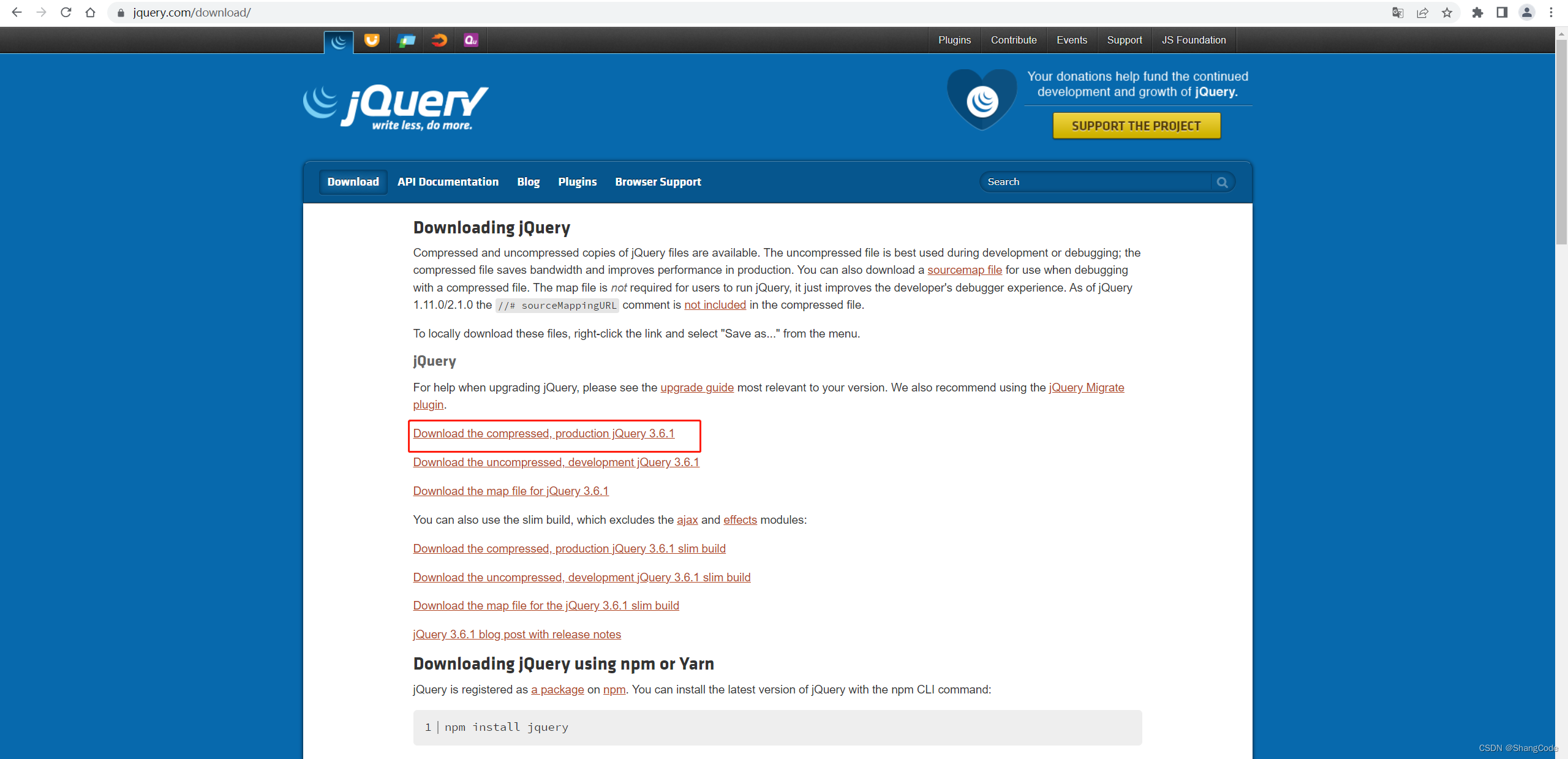
下载JQuery: https://jquery.com/download/


因为我的项目在服务器中,所以我可以在服务器中使用wget命令直接下载
放在static/js下
[root@hecs-33592 js]# pwd
/root/python/bootstrap/static/js
[root@hecs-33592 js]# wget https://code.jquery.com/jquery-3.6.1.min.js
--2022-12-07 14:08:39-- https://code.jquery.com/jquery-3.6.1.min.js
Resolving code.jquery.com (code.jquery.com)... 69.16.175.42, 69.16.175.10, 2001:4de0:ac18::1:a:1a, ...
Connecting to code.jquery.com (code.jquery.com)|69.16.175.42|:443... connected.
HTTP request sent, awaiting response... 200 OK
Length: 89664 (88K) [application/javascript]
Saving to: ‘jquery-3.6.1.min.js’100%[========================================================================================================================================================================>] 89,664 209KB/s in 0.4s 2022-12-07 14:08:40 (209 KB/s) - ‘jquery-3.6.1.min.js’ saved [89664/89664]
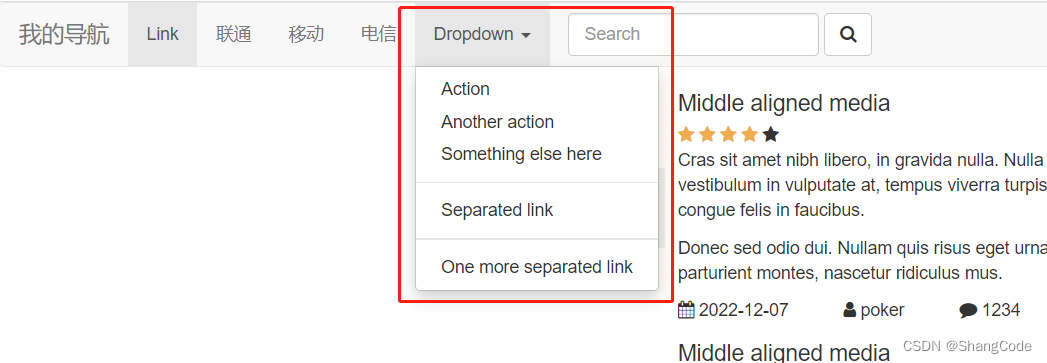
以之前的导航页面做演示
放在body标签中的最下面
...
浏览器刷新访问

接下来看一下Javascript
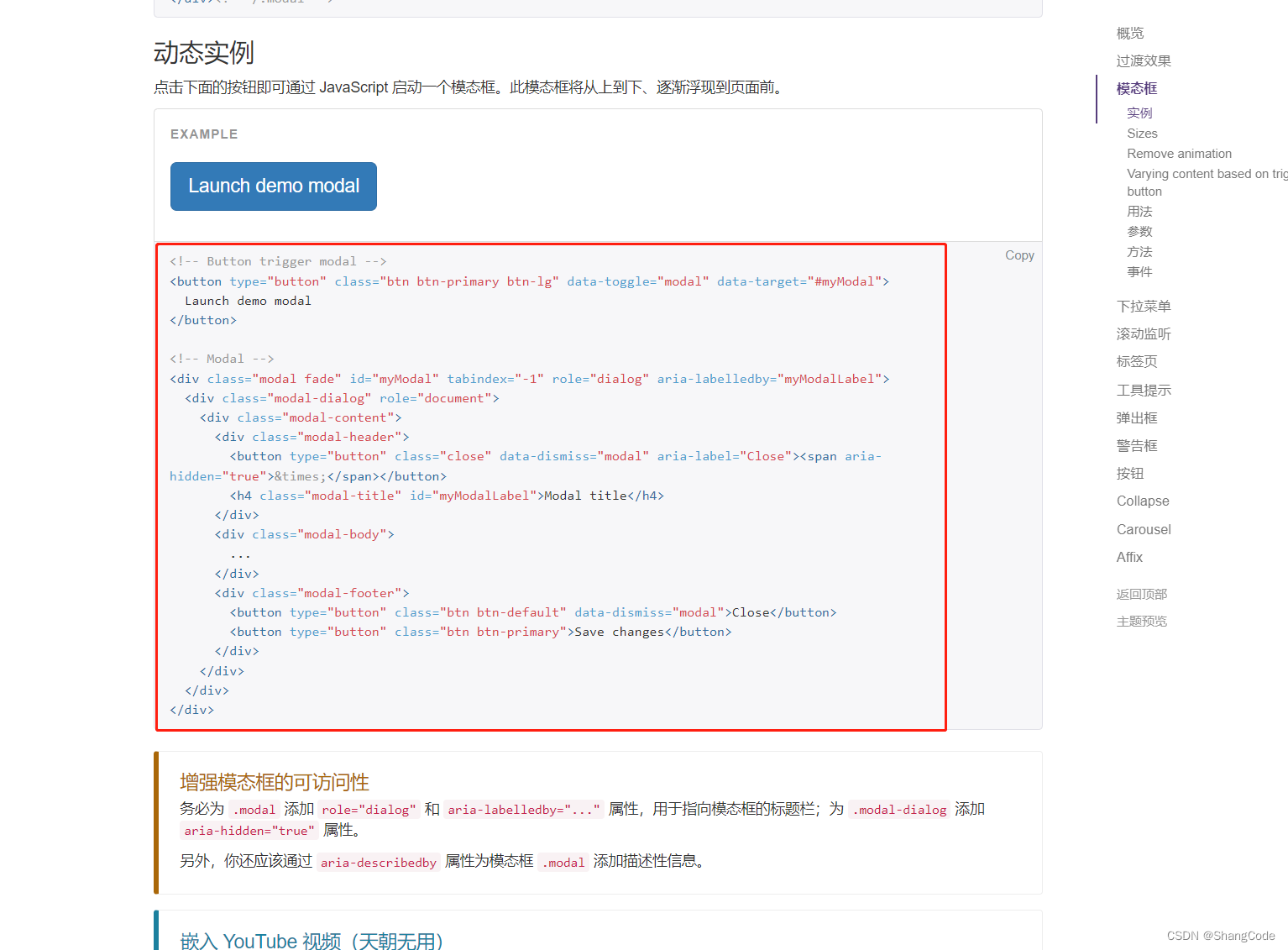
地址: https://v3.bootcss.com/javascript/


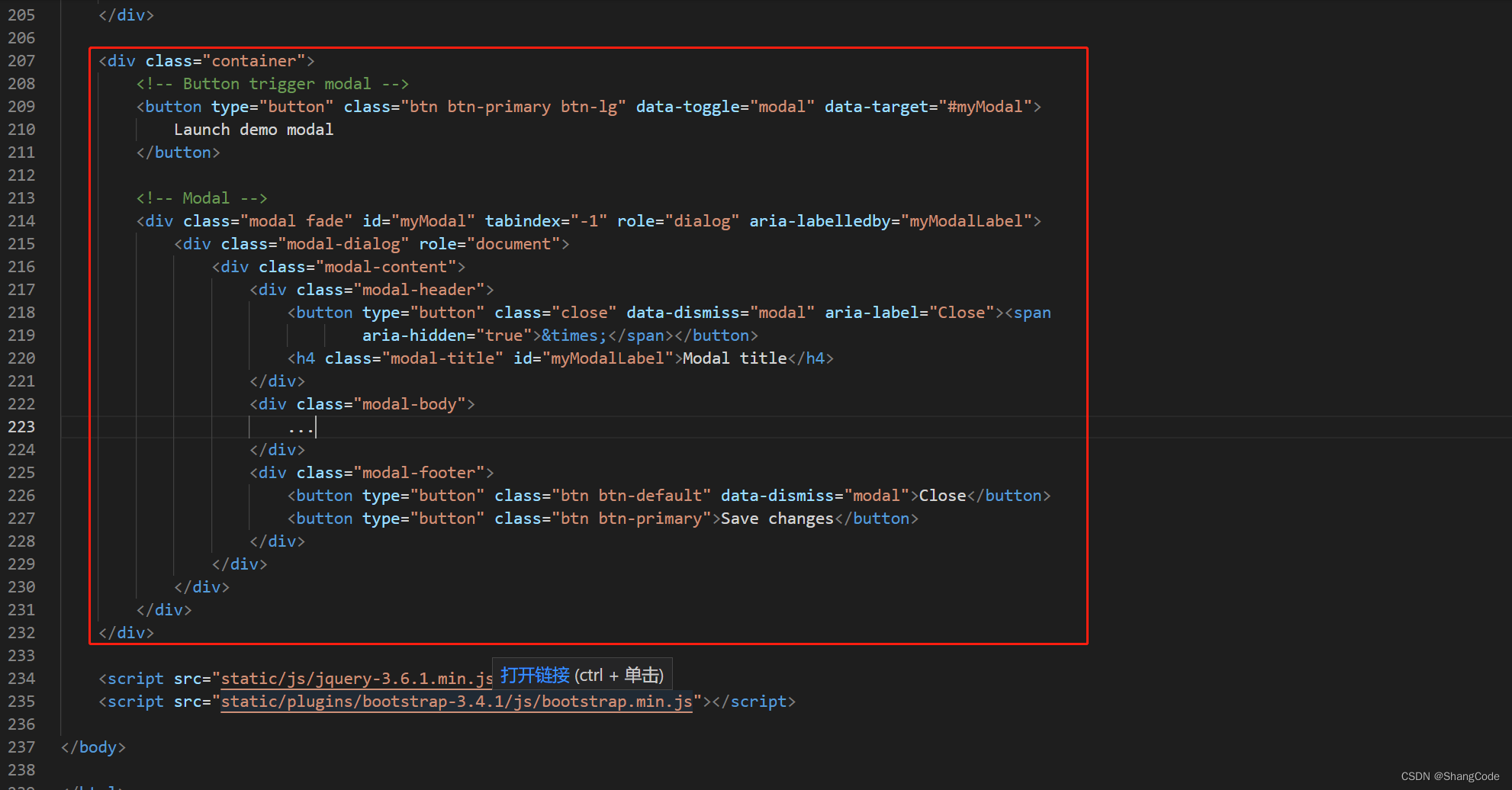
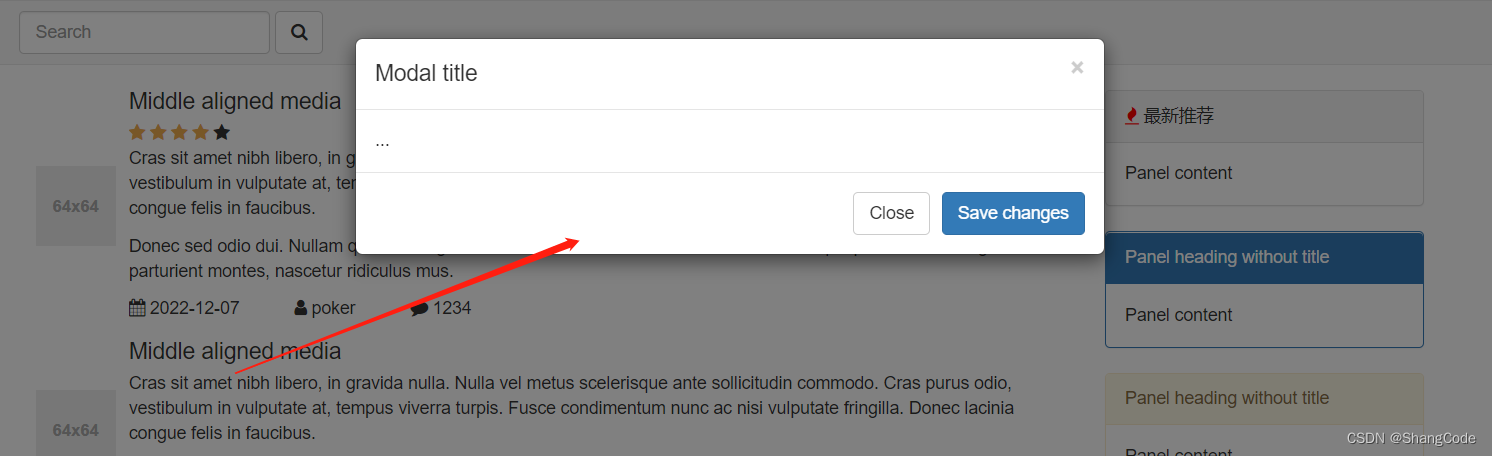
Modal title
...



可以观察一下这个是怎么实现点击跳出窗口的
上面的代码中,data-toggle="modal" data-target="#myModal",点击按钮后会寻找带有id=myModal的标签
Modal title
...
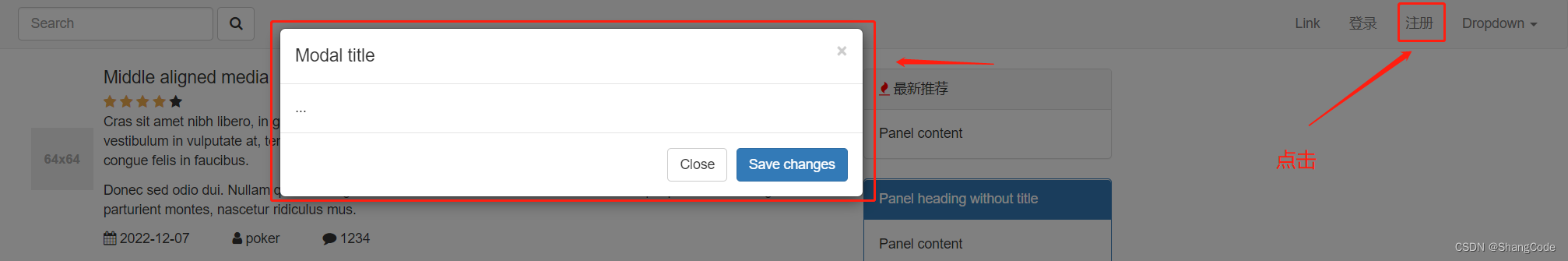
因此我们可以知道,使用其他的标签一样可以触发点击跳转
将右上角的注册按钮设置为点击跳转窗口
注册

6. Javascript
意义: 实现动态效果
先准备基础目录,拷贝之前的bootstrap目录
[root@hecs-33592 python]# cp -r bootstrap javascript
删除javascript中无用的html文件
[root@hecs-33592 python]# cd javascript/
[root@hecs-33592 javascript]# ls
main.py static templates
[root@hecs-33592 javascript]# cd templates/
[root@hecs-33592 templates]# ls
01.html 02.html 03.html 04.html 05.html
[root@hecs-33592 templates]# rm -rf ./*
首先编写一个小样例
Document
大标题内容
访问测试

跳出对话框

更改,使用confirm
浏览器刷新访问

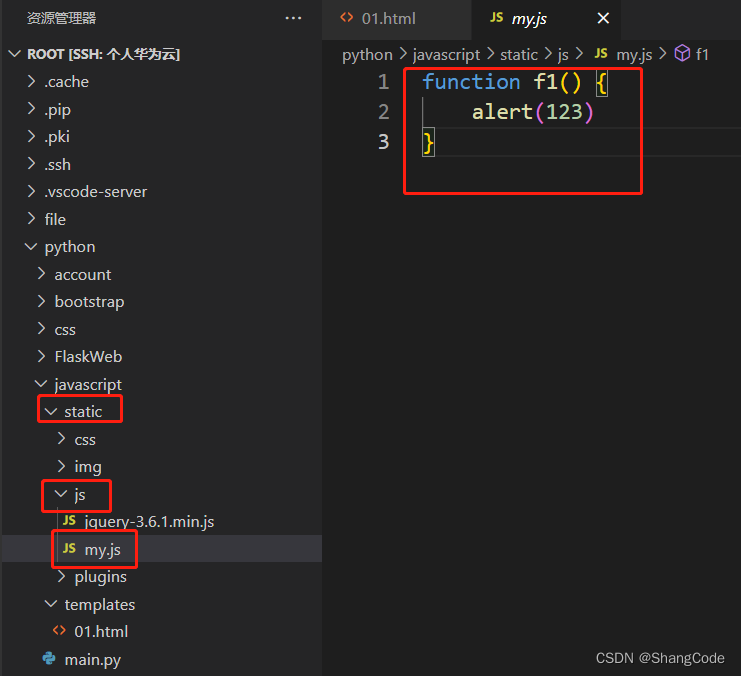
6.1 代码位置
js代码的存在形式:
-
在当前HTML文件中
- head中
- body中(推荐)
注意: 如果写在了head中,body的html代码不会执行,会先执行head中的javascript之后,才会显示html代码
-
在其他js文件中,导入使用(一般放在 body 中)

6.2 注释
- HTML的注释
- CSS的注释
/* 注释内容 */
- Javascript的注释
// 注释内容/* 注释内容 */
6.3 变量
Document

6.3.1 字符串类型
//声明
var name = "helloworld";
var name = String("helloworld");
常见功能
var name = "中国联通"
var v1 = name.length;
var v2 = name[0];
var v3 = name.trim(); //去除空白
var v4 = name.substring(0,2) //切片, 前取后不取
案例: 跑马灯
Document
欢迎中国联通领导poker莅临指导

6.3.2 数组
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);//操作
var v1 = [11,22,33,44];v1[1]
v1[0] = "poker"//追加
v1.push("联通"); //尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); //头部追加 ["联通",11,22,33,44]
v1.splice(索引,0,元素);
v1.splice(1,0,"中国"); //指定位置追加 [11,"中国",22,33,44]//删除
v1.pop(); //尾部删除
v1.shift(); //头部删除
v1.splice(索引位置,1);
v1.splice(2,1); //索引为 2 的元素删除 [11,22,44]//循环
var v1 = [11,22,33,44];
//循环的是索引
for(var index in v1){//data=v1[index]...
}for(var i=0; i...
}
案例: 动态数据
Document

6.3.3 对象(字典)
info = {"name":"poker","age":18,
}info = {name:"poker",age:18
}info.age;
info.name = "toker"info["age"]
info["name"] = "toker";delete info["age"]//循环
for(var key in info){//key值 data=info[key]...
}
案例: 动态表格
Document
ID 姓名 年龄

6.4 条件语句
if (条件) {...
}else{...
}if (条件) {...
else if (条件){...
}else{...
}
6.5 函数
function func(){...
}//执行
func()
6.6 DOM
DOM 是一个模块,模块可以对HTML页面中的标签进行操作
//根据 ID 获取标签
var tag = doucment.getElementById("xx");//获取标签中的文本
tag.innerText//修改标签中的文本
tag.innerText = "hhhhhhh";
如标题 6.3.2 中的案例
事件的绑定
Document

还有很多的DOM操作没有介绍,我们后面会使用JQuery来实现DOM的功能,所以这里的内容了解即可
7. JQuery
JQuery是一个JavaScript的第三方模块(第三方类库)
- 基于JQuery自己开发一个功能
- 现成的工具依赖JQuery, 例如: Bootstrap动态效果
JQuery的安装方式参考本文的 5.8 Bootstrap实现动态效果
7.1 快速上手
Document
中国联通

7.2 寻找标签(直接)
7.2.1 ID选择器
中国联通
中国联通
中国联通
JQuery操作:
$("#txt")
7.2.2 样式选择器
中国联通
中国联通
中国联通
JQuery操作:
$(".c1")
7.2.3 标签选择器
中国联通
中国联通
中国联通
JQuery操作:
$("h1")
7.2.4 层级选择器
123
JQuery操作:
$(".c1 .c2 h1")
7.2.5 多选择器
123
123
456
JQuery操作:
$("#c1,#c2,li")
7.2.6 属性选择器
JQuery操作:
$("input[name='n1']")
7.3 寻找标签(间接)
7.3.1 找到上一个兄弟
北京上海深圳广州
JQuery操作:
$("#c1").prev() //上一个
$("#c1")
$("#c1").next() //下一个
$("#c1").next().next() //下一个的下一个
$("#c1").siblings() //所有的
7.3.2 找父子
北京浦东新区静安区奉贤区深圳广州北京上海深圳广州
JQuery操作:
$("#c1").parent() //父亲
$("#c1").parent().parent() //父亲的父亲$("#c1").children() //所有的儿子
$("#c1").children(".p10") //所有的儿子中寻找class=p10$("#c1").find(".p10") //所有的子孙中寻找class=p10
$("#c1").children("div") //所有的儿子中寻找标签 div
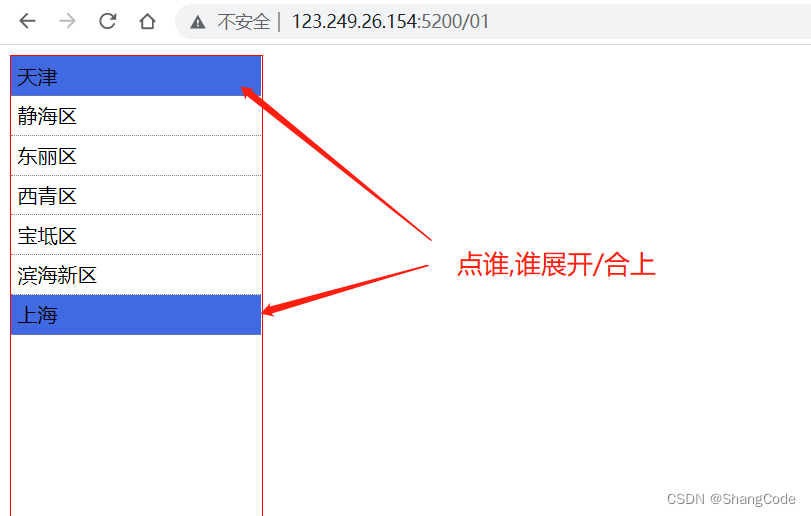
案例: 菜单的切换
Document

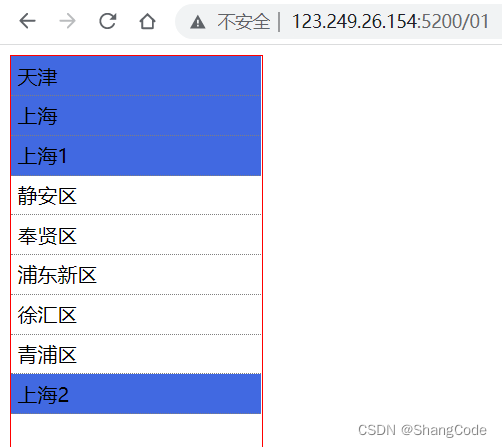
功能升级: 只允许有一个是展开的
Document

7.4 值的操作
内容
JQuery操作:
$("#c1").text() //获取文本内容
$("#c1").text("abc") //设置文本内容$("#c2").val() //获取用户输入的值
$("#c2").val("嘿嘿嘿") //设置值
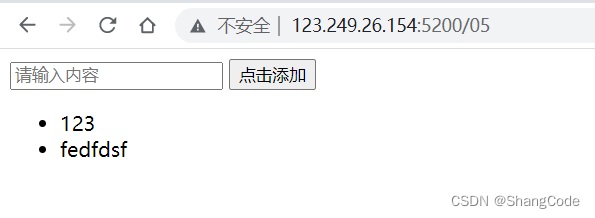
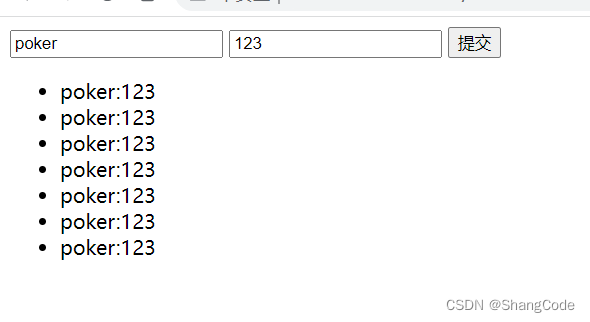
案例: 动态创建数据
Document

7.5 事件
- 百度
- 谷歌
- 搜狗
在JQuery可以删除指定的标签
当页面框架加载完成之后执行代码
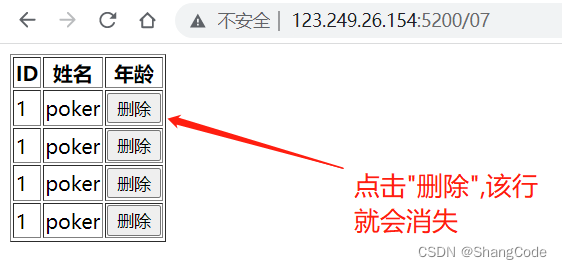
案例: 表格操作
Document
ID 姓名 年龄 1 poker 1 poker 1 poker 1 poker

8. 前端整合
- HTML
- CSS
- Javascript
Document Modal title
...
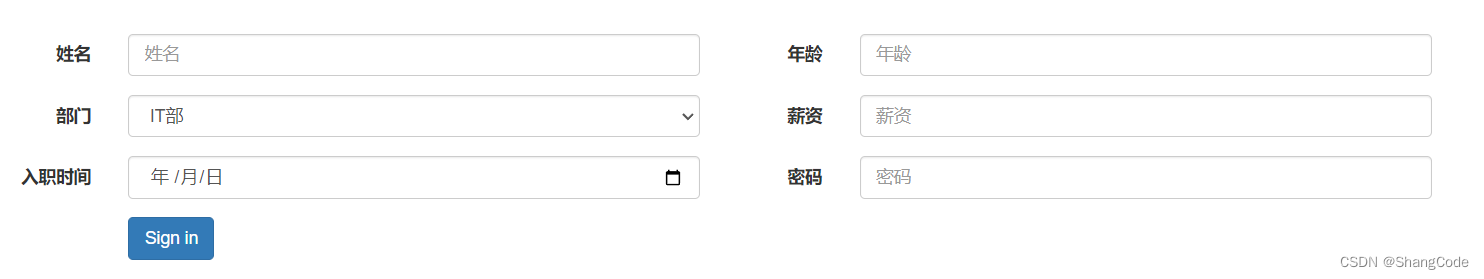
案例: 添加数据页面
人员信息录入功能,需要提供用户信息:
- 用户名
- 年龄
- 薪资
- 部门
- 入职时间
…
对于时间的选择: 插件(datetimepicker),或者可以直接使用
Document

上一篇:线段树——懒标记下放
下一篇:高级语言及其文法(一)
相关内容
热门资讯
linux入门---制作进度条
了解缓冲区 我们首先来看看下面的操作: 我们首先创建了一个文件并在这个文件里面添加了...
C++ 机房预约系统(六):学...
8、 学生模块 8.1 学生子菜单、登录和注销 实现步骤: 在Student.cpp的...
JAVA多线程知识整理
Java多线程基础 线程的创建和启动 继承Thread类来创建并启动 自定义Thread类的子类&#...
【洛谷 P1090】[NOIP...
[NOIP2004 提高组] 合并果子 / [USACO06NOV] Fence Repair G ...
国民技术LPUART介绍
低功耗通用异步接收器(LPUART) 简介 低功耗通用异步收发器...
城乡供水一体化平台-助力乡村振...
城乡供水一体化管理系统建设方案 城乡供水一体化管理系统是运用云计算、大数据等信息化手段...
程序的循环结构和random库...
第三个参数就是步长 引入文件时记得指明字符格式,否则读入不了 ...
中国版ChatGPT在哪些方面...
目录 一、中国巨大的市场需求 二、中国企业加速创新 三、中国的人工智能发展 四、企业愿景的推进 五、...
报名开启 | 共赴一场 Flu...
2023 年 1 月 25 日,Flutter Forward 大会在肯尼亚首都内罗毕...
汇编00-MASM 和 Vis...
Qt源码解析 索引 汇编逆向--- MASM 和 Visual Studio入门 前提知识ÿ...
【简陋Web应用3】实现人脸比...
文章目录🍉 前情提要🌷 效果演示🥝 实现过程1. u...
前缀和与对数器与二分法
1. 前缀和 假设有一个数组,我们想大量频繁的去访问L到R这个区间的和,...
windows安装JDK步骤
一、 下载JDK安装包 下载地址:https://www.oracle.com/jav...
分治法实现合并排序(归并排序)...
🎊【数据结构与算法】专题正在持续更新中,各种数据结构的创建原理与运用✨...
在linux上安装配置node...
目录前言1,关于nodejs2,配置环境变量3,总结 前言...
Linux学习之端口、网络协议...
端口:设备与外界通讯交流的出口 网络协议: 网络协议是指计算机通信网...
Linux内核进程管理并发同步...
并发同步并发 是指在某一时间段内能够处理多个任务的能力,而 并行 是指同一时间能够处理...
opencv学习-HOG LO...
目录1. HOG(Histogram of Oriented Gradients,方向梯度直方图)1...
EEG微状态的功能意义
导读大脑的瞬时全局功能状态反映在其电场结构上。聚类分析方法一致地提取了四种头表面脑电场结构ÿ...
【Unity 手写PBR】Bu...
写在前面 前期积累: GAMES101作业7提高-实现微表面模型你需要了解的知识 【技...
